
대충 요거 넣는 법이라는 내용
나도 유니티, 파티클, 아바타3.0 알못이라
Vket쨩 보고 무작정 따라 만듦
그러므로 하지 않아도 되는 걸 해야한다는 식으로 적혀 있을 수도 있습니다
커스텀 이모지라고 제목에 적었지만 결국은 버튼을 누르면 파티클이 나가는 기믹입니다
목차
1) 아바타 임포트
2) 파티클 시스템 생성
3) 애니메이션 생성
4) 애니메이터 세팅
1) 아바타 임포트
유니티 2018.4.20f1로 프로젝트를 열고 SDK3을 먼저 넣은 후 아바타를 가져옵니다
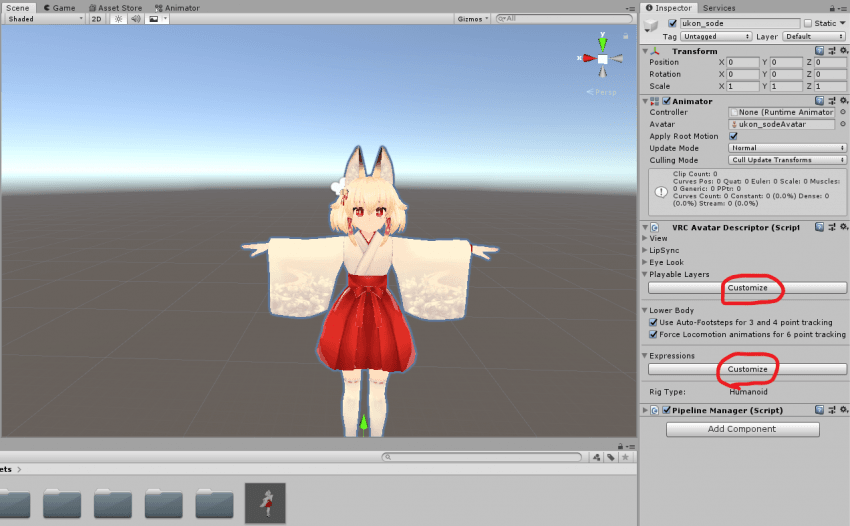
우측 Inspector에서 Add Component를 누른 후 VRC Avatar Descriptor 컴포넌트를 추가 한 뒤 필요한 값을 입력해주세요
여기서 막히신 분들은 이 강좌를 참고해주세요

위에 동그라미 친 부분을 쓸거니까 Customize 버튼을 둘 다 눌러주세요

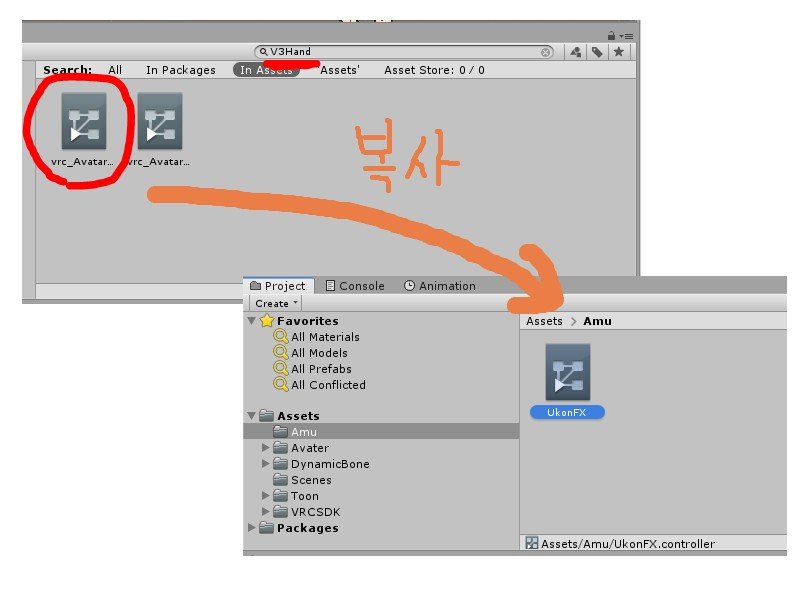
(이전 방식의 표정변화도 사용하기 위해) 샘플에 있는 vrc AvatarV3HandsLayer.controller를 복사해 아무 폴더에 붙여넣습니다
저는 이 파일의 이름을 UkonFX 라 지었습니다

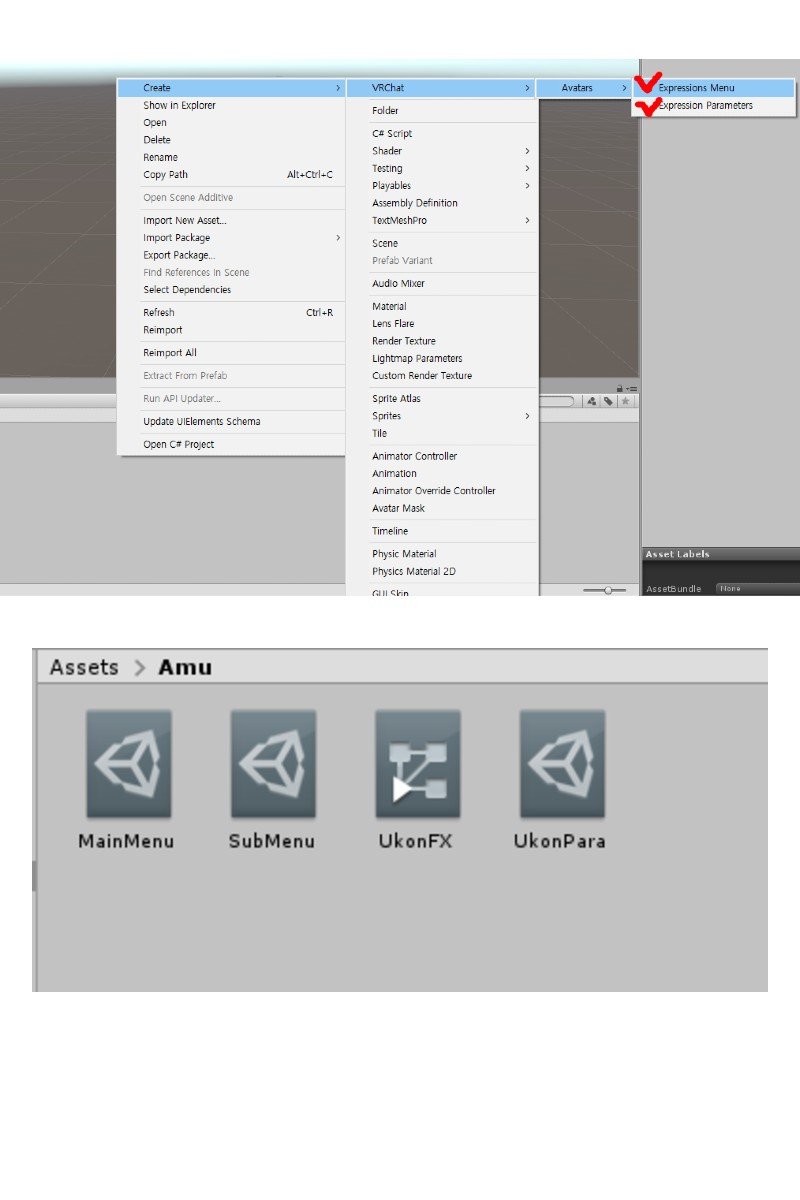
폴더에 빈칸을 우클릭 해서 Expression Menu 2개와 Expression Parameters를 생성합니다
Expression Menu는 각각 Main menu, Sub menu라 명명하고
Expression Parameters는 UkonPara라 지었습니다

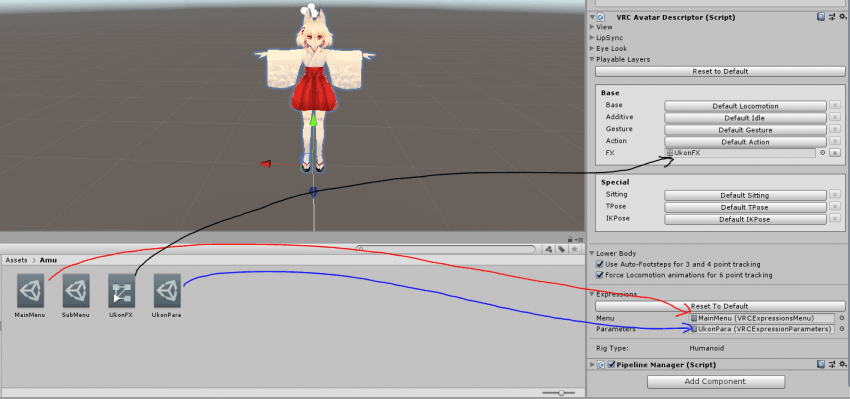
Playable Layer의 FX칸에 UkonFX를 집어넣고
Expression의 Menu칸에 MainMenu를, Parameters칸에 UkonPara를 집어넣습니다

(아바타가 여럿일 경우 상단의 Active Avatar를 확인해주세요)
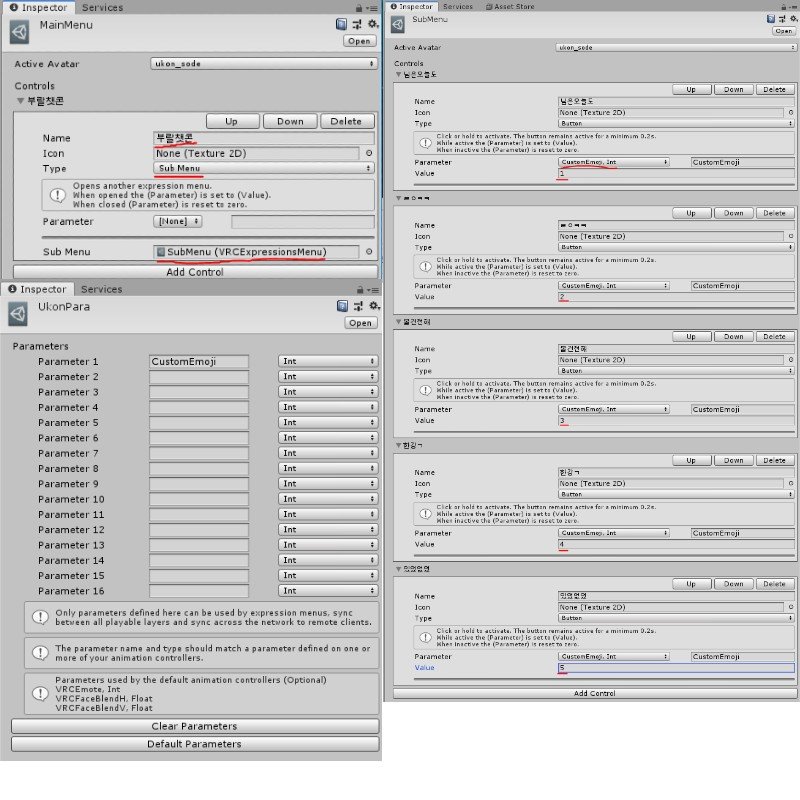
MainMenu파일에서 컨트롤를 하나 추가해
Name ->부랄챗콘
Type ->Sub Menu
Sub Menu -> SubMenu파일
을 채워 넣습니다
UkonPara파일에서 'CustomEmoji'라는 Int파라미터를 명명합니다 (기존에 있는 건 지워도 됩니다)
SubMenu파일에서 컨트롤을 원하는만큼 추가해
Name -> 해당 콘 이름
Type -> Button
Parameter -> CustomEmoji, Int (파라미터 파일에서 먼저 명명해줘야합니다)
Value -> 1부터 순서대로
을 채워 넣습니다
여기서는 5개의 디시콘만 넣을 예정이라 컨트롤을 5개, 각각 1~5의 Value를 줬습니다
지금까지 한 것으로 아바타3.0에서 쓸 수 있는 버튼을 5개 만들었다고 보면됩니다
2) 파티클 시스템 생성
기존에 파티클을 좀 만지시는 분들은 그냥 본인 스타일대로 만드시면 됩니다
무작정 따라하시는 분들은 이미지와 수치를 비슷하게 입력해주세요

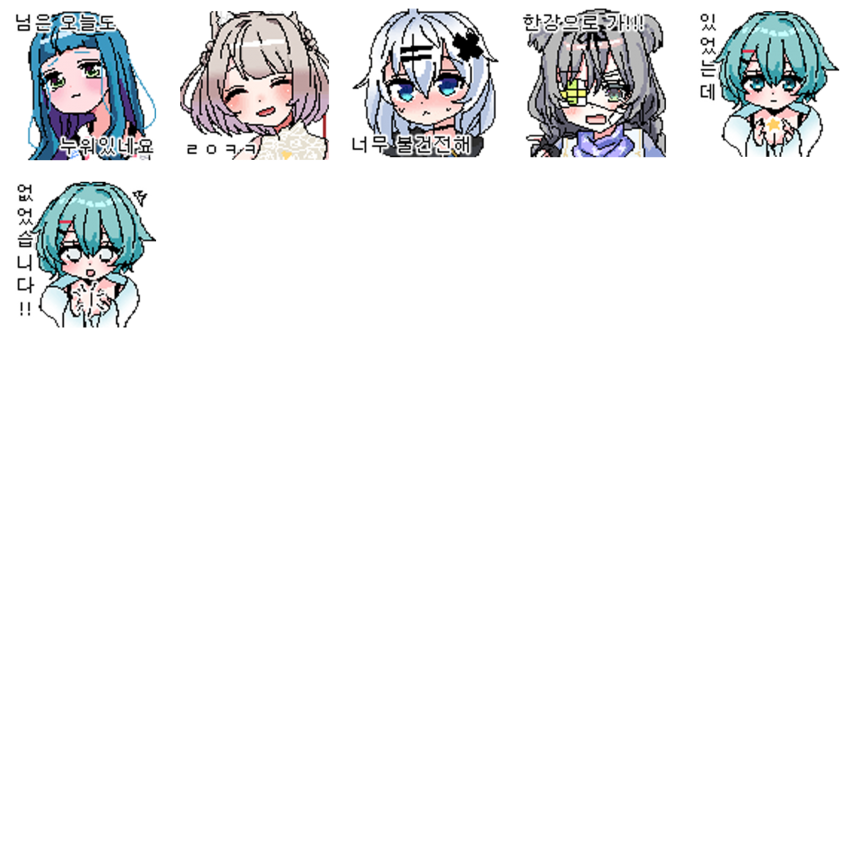
우선 파티클에 넣을 이미지를 준비해주세요
여기서는 위 이미지를 25등분해서 쓸 예정입니다
준비한 이미지도 아무폴더에 집어 넣어주세요

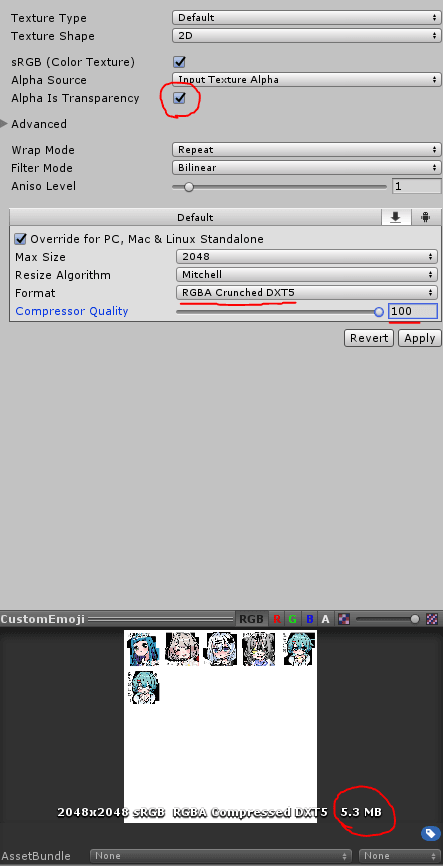
그런데 세상에.. 유니티에 그냥 집어 넣으니 5.3메가가 잡아먹습니다
도저히 용서할 수 없으니 이미지 포맷을 바꿉니다
Alpha Is Transparency를 체크해 투명도를 확보하고
포맷을 RGBA Crunched DXT5로 바꾼 뒤 Apply를 눌러주세요

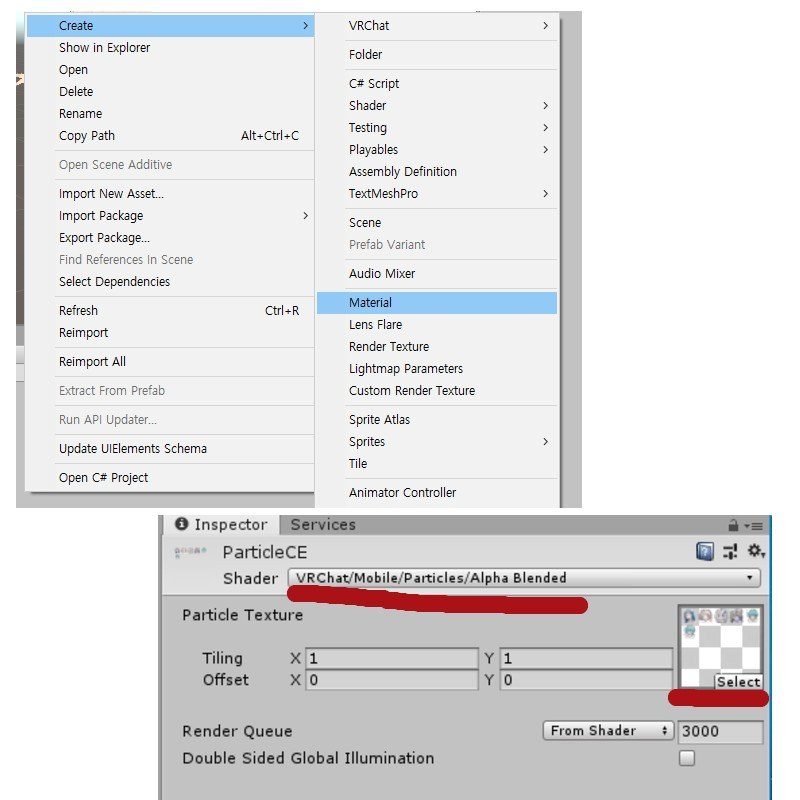
파티클에 넣을 마테리얼을 만들어야합니다
아무폴더에서 우클릭으로 마테리얼 파일을 만든 뒤
VRchat/Mobile/Particles/Alpha Blended 쉐이더를 선택해 텍스처에 방금 넣은 이미지파일을 넣습니다
마테리얼 파일의 이름은 ParticleCE 라고 지었고 바로 밑에서 사용됩니다

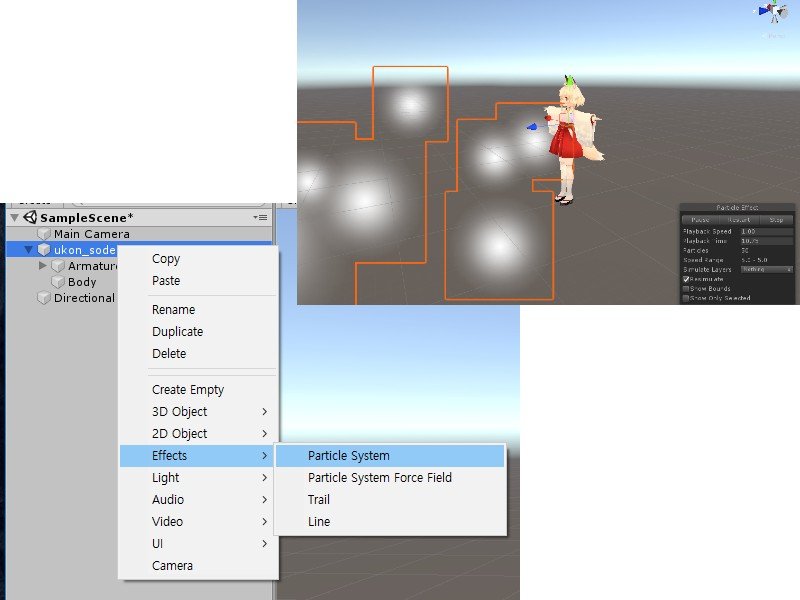
좌측 Hierarchy에서 아바타를 우클릭해 파티클 시스템을 생성합니다
그러면 아바타의 발가락으로부터 웬 양말먼지가 날릴텐데 당황하지말고 발사지점을 가슴팍까지 올리세요
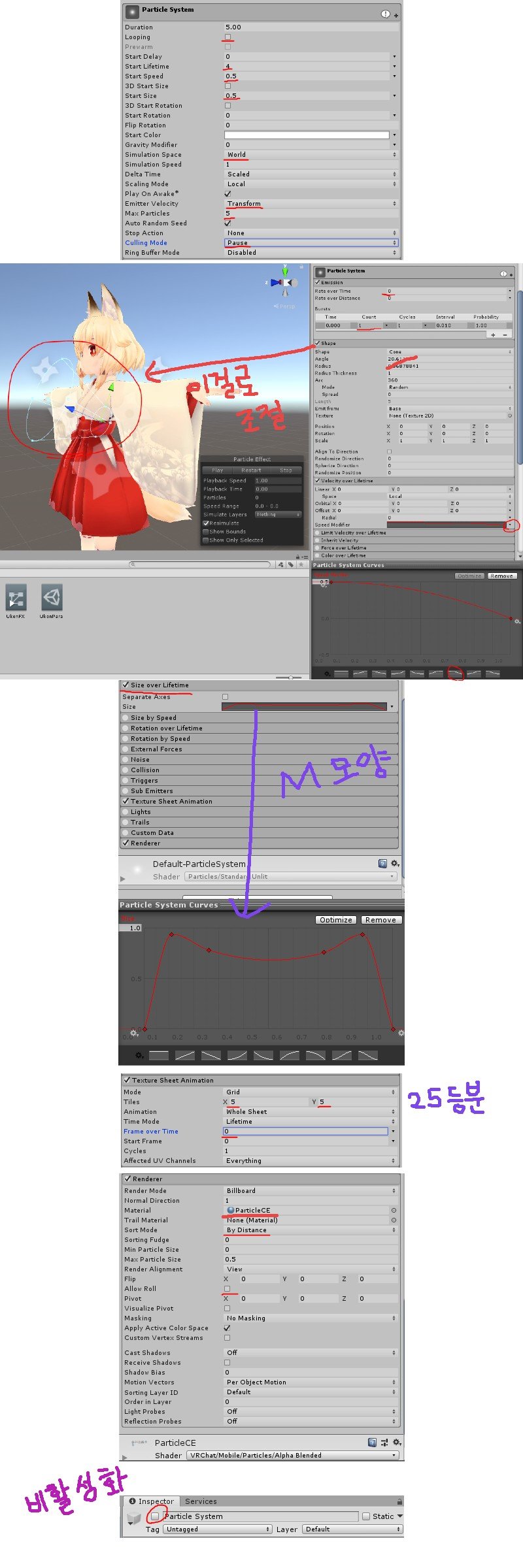
다음은 파티클 설정입니다
이미지 갯수 제한에 걸릴거같아 이미지를 합쳐서 한번에 올립니다
무작정 따라하실 분들은 표시된 수치를 똑같이 맞춰주세요

Max Particles 와 Emission.bursts 의 Count 수치로 발사되는 파티클 개수를 조절할 수 있습니다
Emission
Shape
Velocity over Lifetime
Size over Lifetime
Texture Sheet Animation
Renderer
가 체크되었는지 확인해주세요
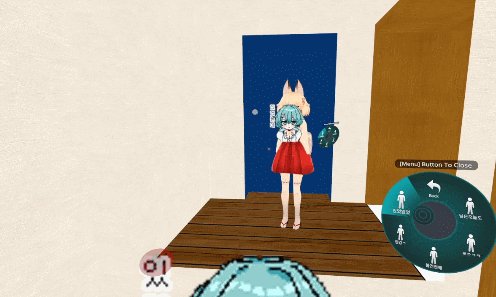
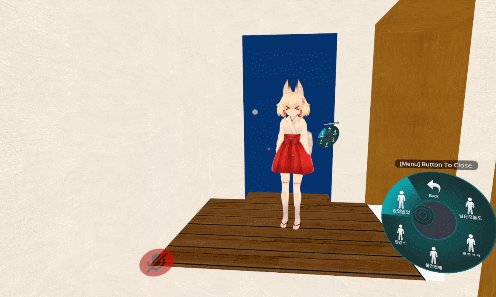
수치를 위와 같이 하면

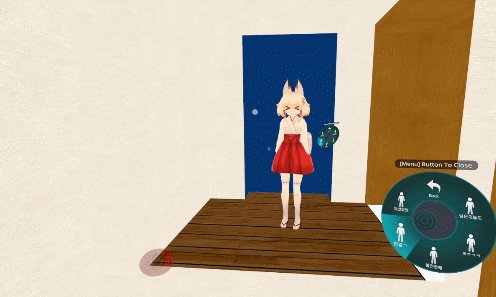
이런 느낌의 파티클이 나옵니다
마지막으로 파티클시스템 비활성화를 잊지말고 해주세요
3) 애니메이션 생성
발사할 파티클의 종류만큼 애니메이션을 만들어야합니다
여기서는 5종류의 파티클을 넣을 예정이라 5개 만들겁니다
파티클을 잘 다루는 분은 파티클마다 다른 이펙트로 삐슝빠슝뿌슝하게 만드실 수 있겠지만
저는 그런거 못하니 이미지만 바꾸는 애니메이션만 만들겠습니다

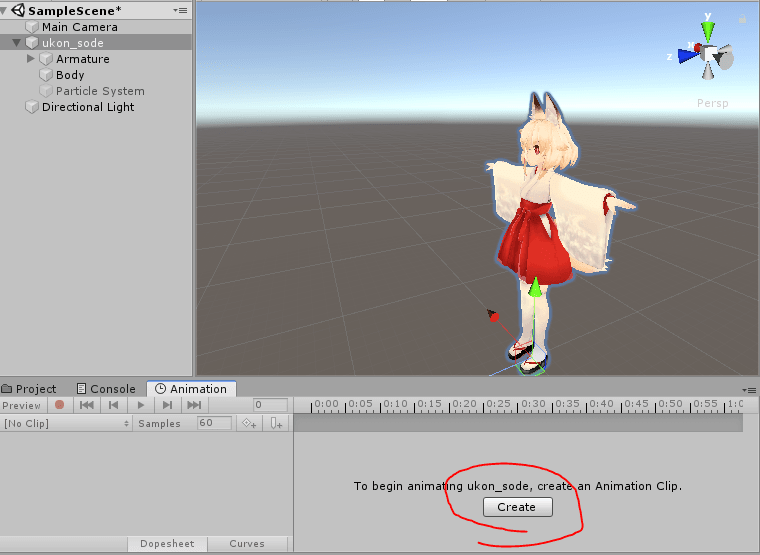
아바타를 클릭하고 Animation탭에 들어가 Create를 누릅니다
또는 우클릭으로 Animation파일을 만들어 Hierarchy의 아바타에 끌어다 넣습니다
애니메이션 파일 이름은 DC1이라고 지었습니다

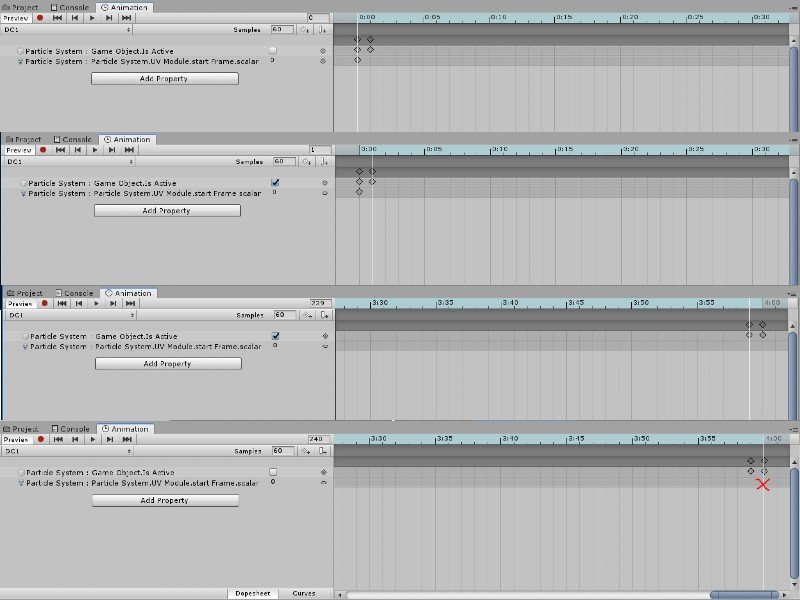
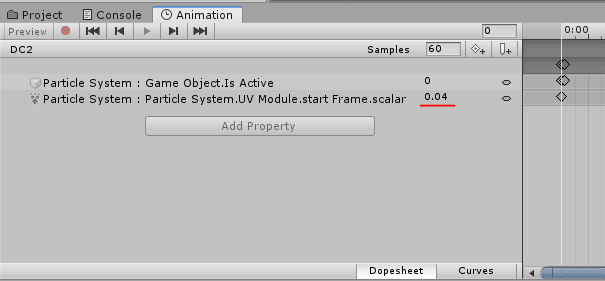
DC1파일에서 Add Property를 누른 뒤
Particle System\ Is Active 와
Particle System\ Particle System\ UV Module.start Frame.scalar 를 추가합니다

0초와 4초에서 Is Active를 비활성화하고
0.1초와 3.9초에 Is Active를 활성화합니다
UV모듈start frame은 하나의 숫자만 쓰이니 뒤의 다이아몬드는 지워도됩니다

DC1파일을 복사해 총 5개의 애니메이션을 생성합니다

단, DC2은 UV Module.start Frame을 0.04로 바꿉니다
(파티클 이미지를 25등분 했기 때문에 0.04의 배수에서 파티클에 표시되는 그림이 바뀝니다)
똑같이
DC3에선 0.08
DC4에선 0.12
DC5에선 0.16
으로 바꿉니다

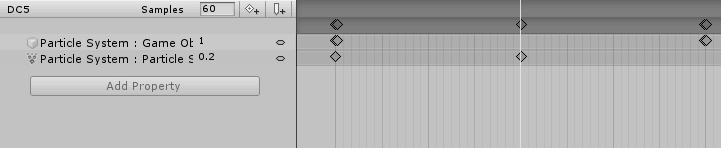
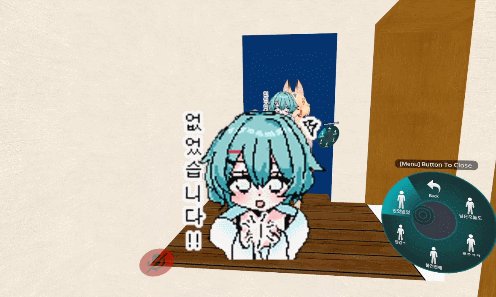
특별히 5번 디시콘은 '있었는데' -> '없었습니다!!'로 바뀌는 효과를 주기위해 2초에서 UV Module.start Frame을 0.2로 바꿉니다

없었습니다!!
애니메이션은 이것으로 완성입니다
4) 애니메이터 세팅
아아아아아아앞서 만들어뒀던 UkonFX파일을 세팅할 차례입니다

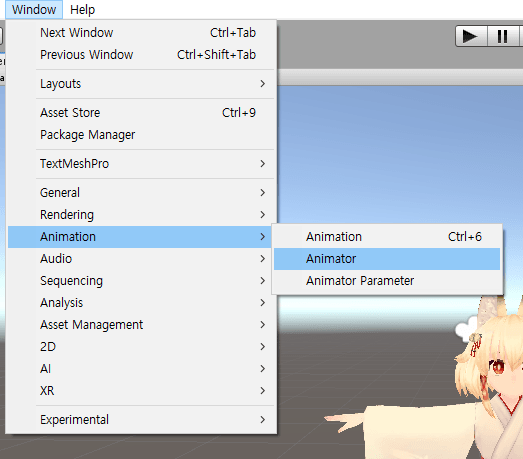
Animator탭을 안 열어두신 분은 상단바에 Window->Animation->Animator를 켜주세요
UkonFX파일을 누르고 Animator탭에 들어가면 해당 파일의 설정을 건드릴 수 있습니다

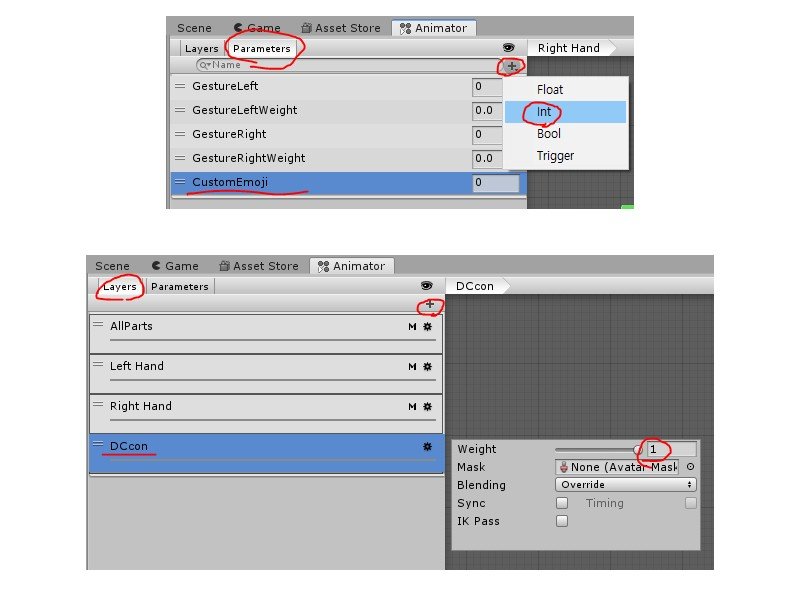
Parameters탭에서 +를 눌러 'CustomEmoji'파라미터를 Int로 생성해주세요. 이때 이름은 앞서 UkonPara파일에서 정한 것과 똑같아야한다고 합니다
Layers탭에서 +를 눌러 새 레이어를 생성해 오른쪽 톱니바퀴 버튼을 눌러 Weight를 1로 맞춰주세요 (레이어 이름은 중요하지 않습니다)

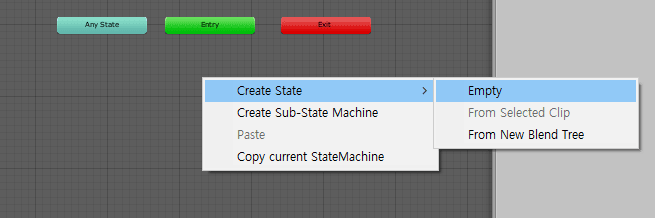
애니메이터 박스에서 우클릭>Create State>Empty를 눌러주세요

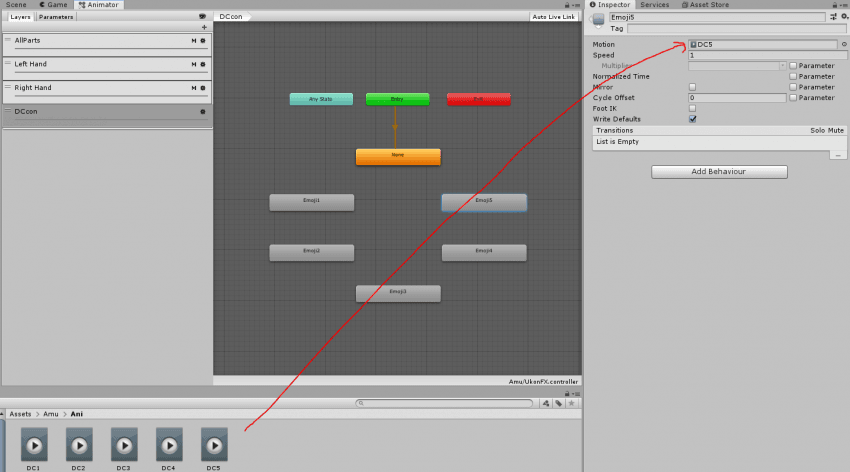
처음 생성되는 상자를 None으로 명명하고 5개의 상자를 더 만들어주세요
추가 된 상자는 각각 Emoji1~5로 명명합니다
각 상자의 Motion에 3)에서 만든 애니메이션을 넣습니다
Emoji1 - DC1
Emoji2 - DC2
Emoji3 - DC3
Emoji4 - DC4
Emoji5 - DC5

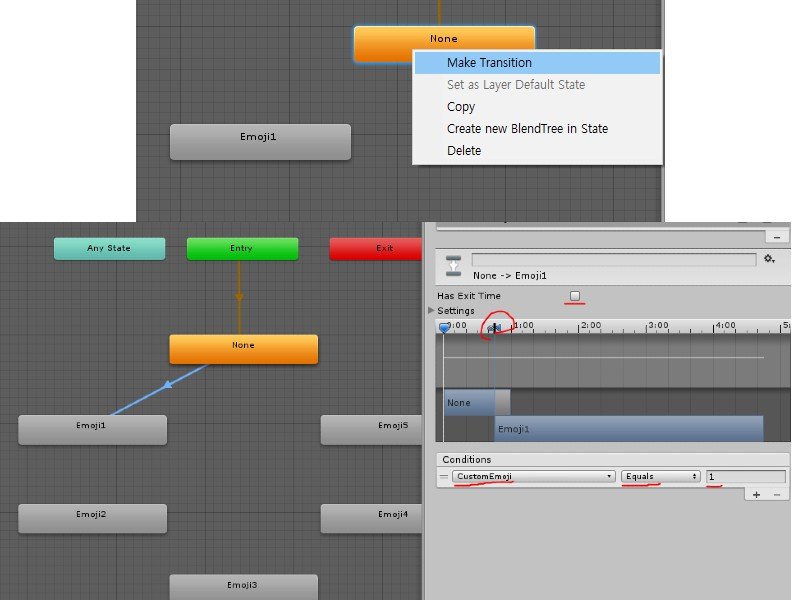
상자를 우클릭하면 Make Transition을 통해 상자를 연결하는 화살표를 만들 수 있습니다
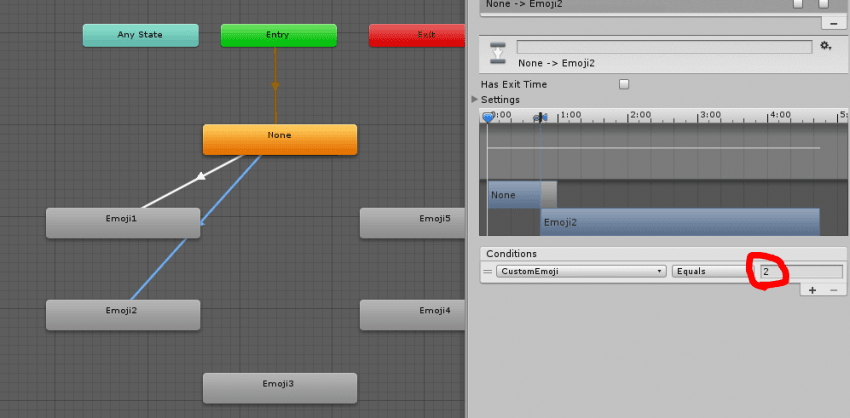
None에서 Emoji1로 가는 화살표를 생성해 그림과 같이 설정해주세요
Has Exit Time을 체크해제
Setting에서 Transition Duration 0 (동그라미 친 부분을 끌어다 합쳐도 됩니다)
Conditions에서 파라미터에 'CustomEmoji', Equals, 숫자는 정수 1을 입력합니다

None에서 Emoji2로 가는 화살표도 생성해 아까와 똑같이 만들어줍니다
단, Condition에서 숫자는 정수 2로 바꿔주세요
같은 방식으로 Emoji3 Emoji4 Emoji5도 연결해줍니다

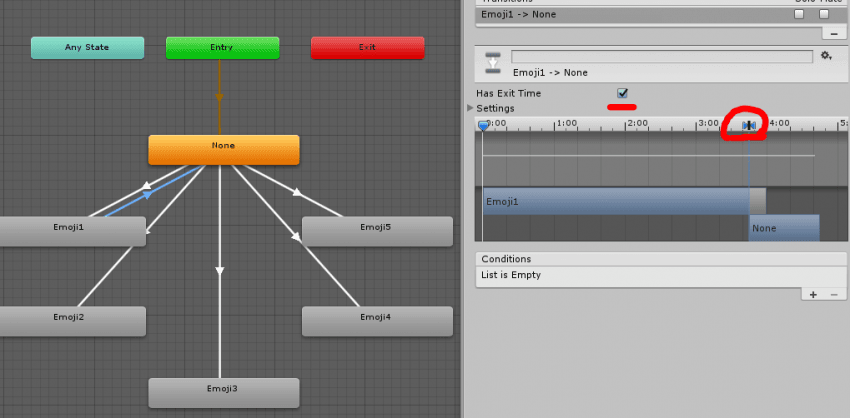
이번엔 Emoji1~5에서 None으로 화살표를 연결해주세요
각 화살표는
Has Exit Time을 체크하고
Setting의 Transition Duration 0
컨디션은 비워둡니다

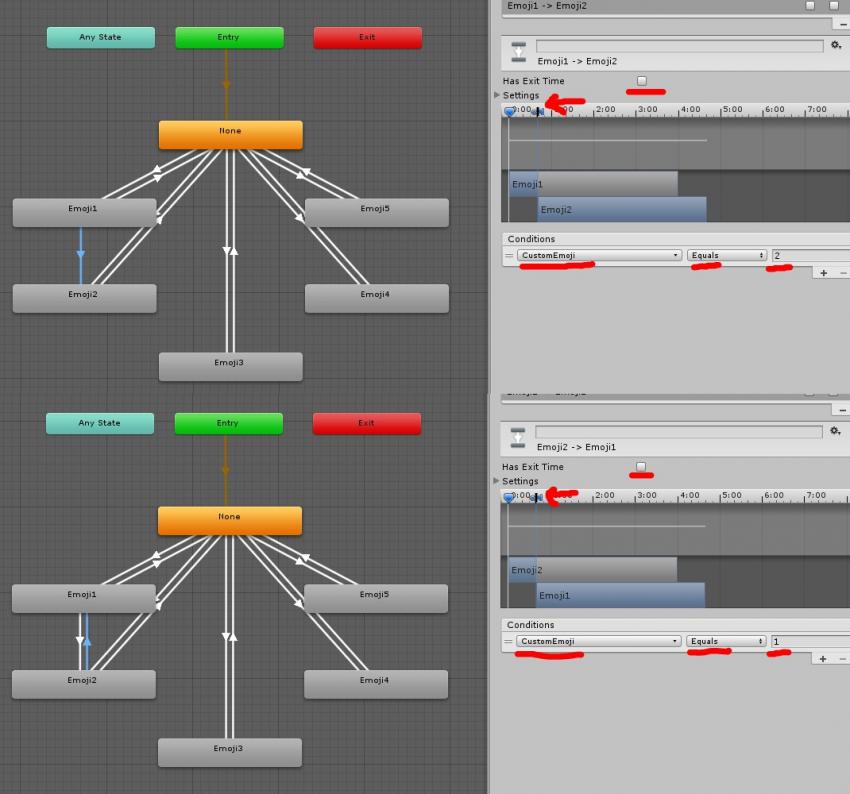
다음은 Emoji상자끼리 주고받는 화살표를 만듭니다
모든 화살표는
Has Exit Time 해제
Setting의 빨간 화살표 부분 왼쪽을 20초 부근, 오른쪽 부분은 왼쪽이랑 합치게 (Transition Duration 0)
Condition의 파라미터에 'CustomEmoji' , Equals 를 넣습니다
단 Equals 뒤에 있는 정수만 가르키고 있는 상자의 숫자를 적습니다
Emoji1 -> Emoji2 , 2
Emoji1 -> Emoji3 , 3
Emoji2 -> Emoji1 , 1
Emoji3 -> Emoji1 , 1
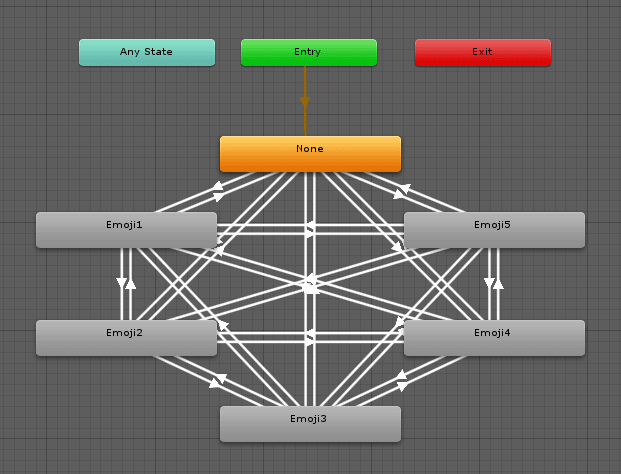
상호 화살표를 다 넣는 것으로
파티클을 재생하고 있는 동안 다른 파티클을 켜도 애니메이션이 실행되게됩니다

마지막으로 이쁘게 배치합니다. 의미없습니다
5) 아바타를 업로드합니다
