기존 강의를 수정하려고 했는데 Parameter를 따로 할당해서 애니메이션을 켜고 끄는것도 중요하다고 생각이 되서 일단 남겨놓기로 했음
그래서 이 강의를 기존 강의 맨 위에 링크로 붙일 생각임. 추가할랬더니 이미지가 30개가 넘어가서 추가가 안됨;
이 강좌에선 파라메터를 하나만 설정해서 그 파라메터로 옷 3개+기본 상태로 돌아가는걸 해볼거임
일단 저번 강좌는 버튼별로 파라메터를 하나씩 다 할당을 했는데 이렇게 쓰는 경우엔 16개밖에 없는 파라메터가 부족해지는 순간이 오기에 합칠 수 있는 것들은 하나로 다 합쳐볼거임
일단 기본적인 내용은 저번 강의때 다 학습이 끝났다고 가정하고 넘어가겠음
1. 토글 버튼 및 파라메터 생성

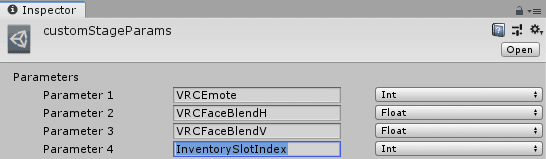
먼저 파라메터 생성
이름은 이대로 써도 상관없고 맘대로 지어도 무방함. 잘 기억하고있으면 됨. 옆에는 Int를 써주자

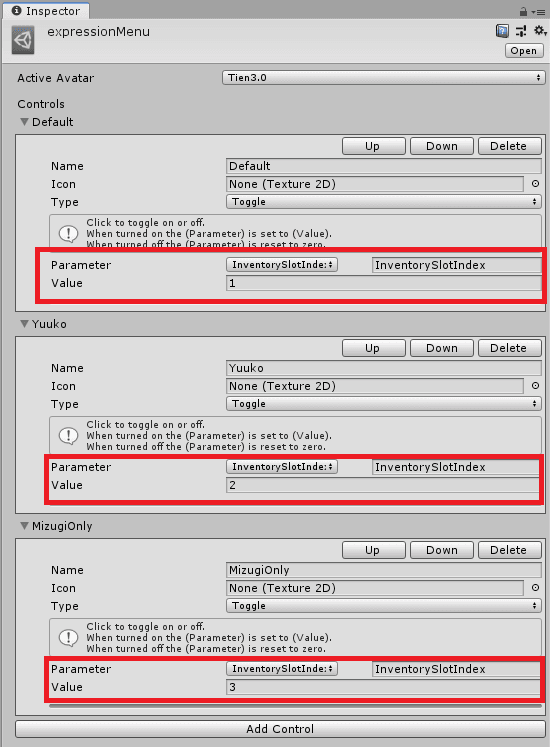
그다음은 토글 버튼 생성. 여기서 좀 달라진걸 느낄수도 있는데 기존 강좌에서는 버튼별로 Parameter도 달랐고 Value를 모두 1을 사용했음.
토글버튼이 꺼지면 각 Parameter가 0이 되고 켜지면 1이 되는걸 이용해서 애니메이션을 전환시켰기 때문인데
이번 강좌에서는 Parameter 하나를 돌려쓸 예정이기 때문에 각 버튼별로 고유한 숫자가 지정되어야 함. 나는 일단 순서대로 1,2,3으로 지정했음

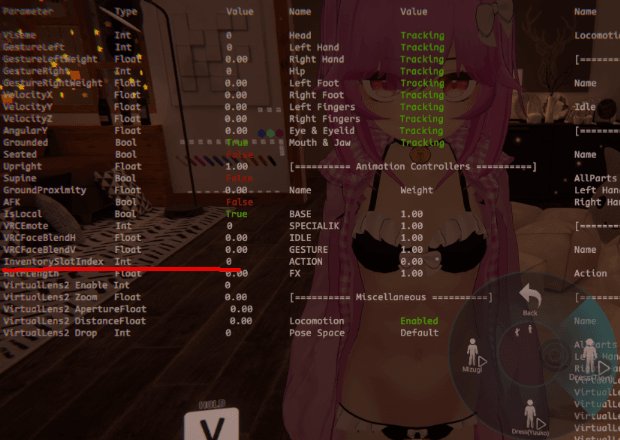
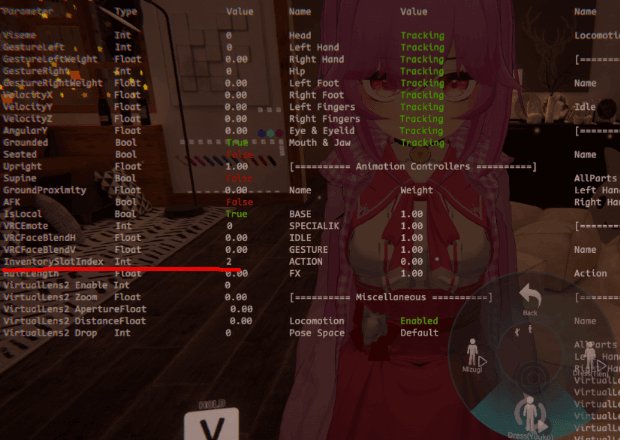
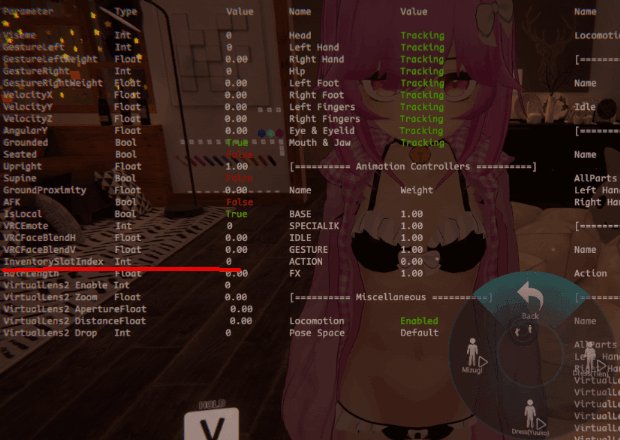
이대로 버튼을 구현하면 기존과는 다르게 다른 토글 버튼을 클릭하면 전 강좌랑 다르게 토글상태가 자동으로 풀리는걸 볼 수가 있음.
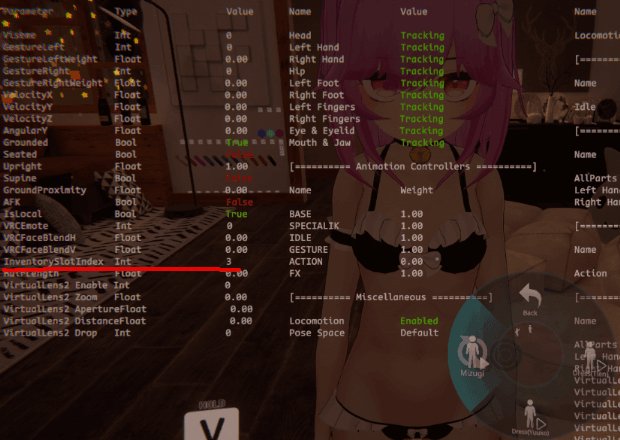
그리고 밑줄쳐진곳을 보면 토글이 안 되어있는 경우에는 0이고 이후 순서대로 1, 2, 3이 들어가는것을 볼 수 있을거임
이것들 모두가 InventorySlotIndex라는 Parameter를 3개의 토글버튼이 공유하기 때문에 발생하는건데 이해가 안되면 그냥 넘어가도 무방함
2. 애니메이터 컨트롤러 레이어 추가 및 파라메터 추가
이제 저 InventorySlotIndex라는 Parameter를 받아와서 옷을 바꾸는걸 해볼거임. 기존과는 다르게 Layer를 하나만 사용할거임
이번에도 Base는 FX를 사용함. 저번 강의를 참고하면 될거임
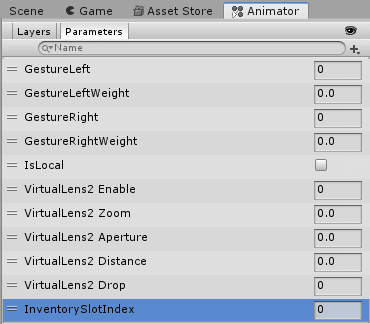
먼저 파라메터를 추가해주자. 위에 추가한 Parameter랑 똑같이 int로 추가해주면 됨

저번 강의에서도 설명했지만 이름이 동일해야함
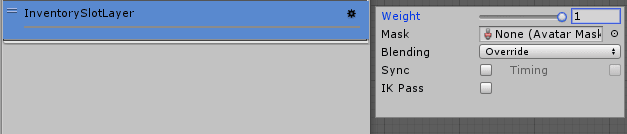
이제 레이어로 넘어가서 레이어를 추가해줌. 참고로 저번 강의 내용을 이미 적용했으면 지우고 새로 하는걸 추천함

이름은 적당히 지어주고 Weight는 1로 설정
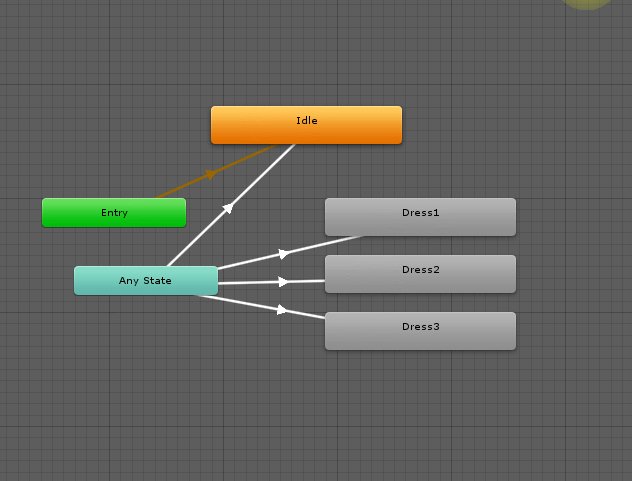
State구성은 일단 손가락 Gesture랑 동일하게 할거임

이게 표정용 손가락 Layer인데 이걸 그대로 응용해서 할거임
먼저 우리sms
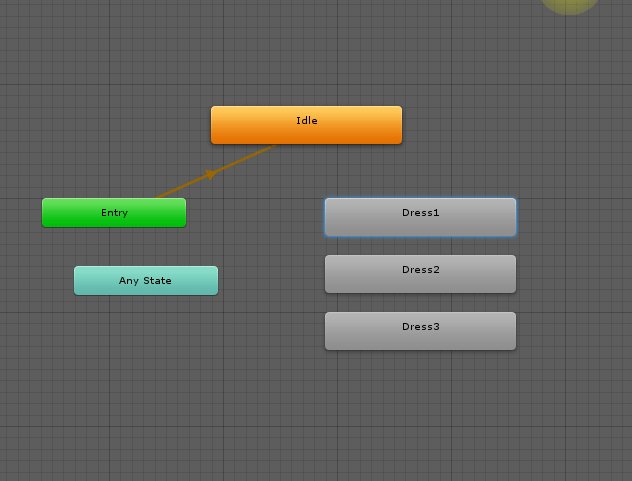
Idle
옷1
옷2
옷3
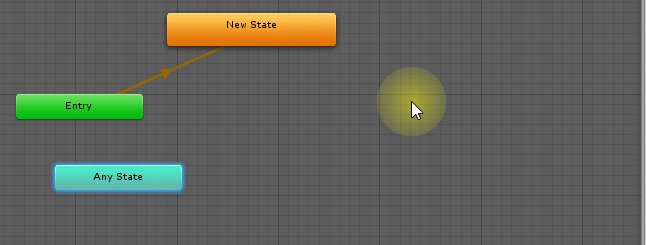
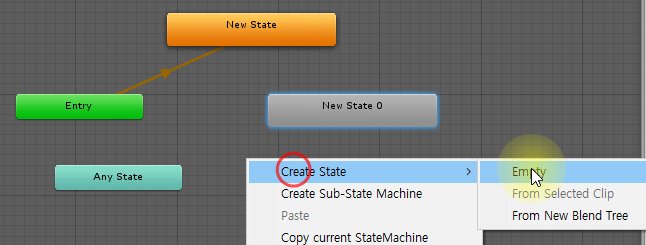
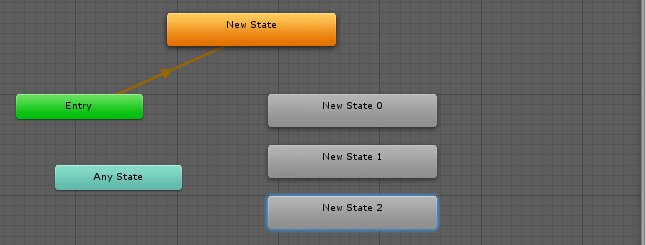
에 대한 State가 필요하므로 State를 4개를 생성하겠음

배치는 맘대로 해도 됨
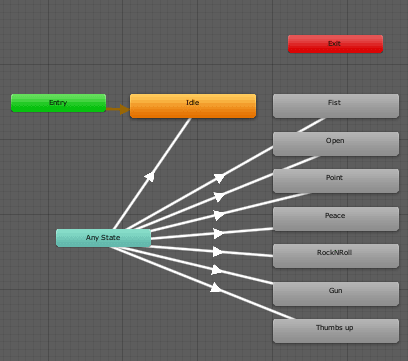
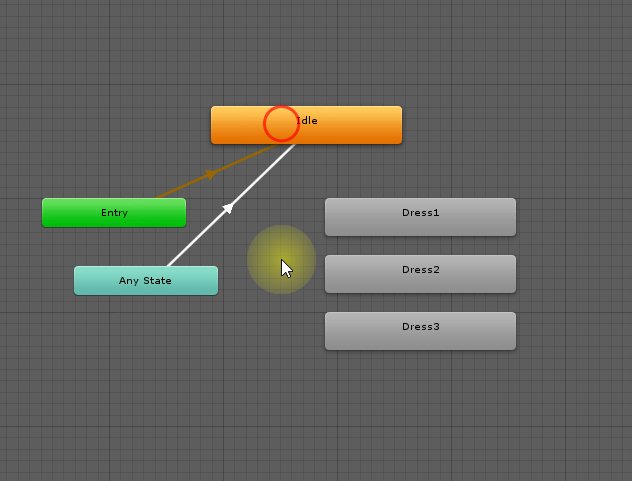
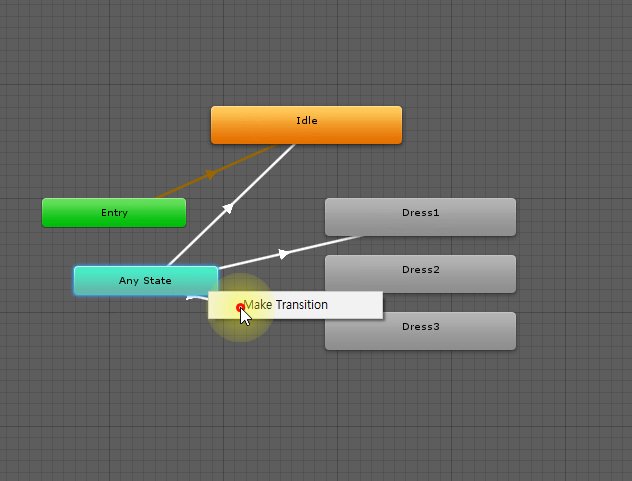
State가 끝났으면 Transition을 생성해줌

기존보다 구조가 간단해졌는데 이유는 Animation이 종료되면 자동으로 Any State로 돌아오게 되어있기 때문임.
이 경우엔 Toggle이 InventorySlotIndex 파라메터를 계속 유지해주기 때문에 Toggle상태가 바뀌기 전까진 Any State와 Toggle된 Status를 계속 왕복하게 될거임
이해가 안가면 그냥 넘어가도 무방함

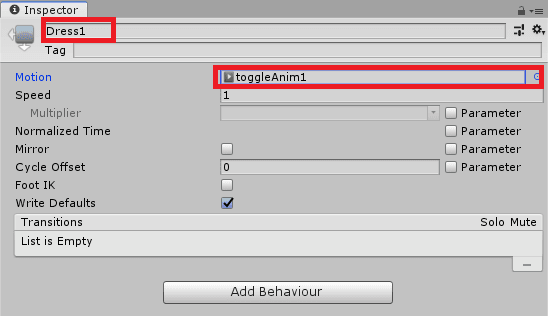
그리고 저번 강좌에서 했던것처럼 각 State에 사용할 애니메이션을 모두 넣어줌
나같은 경우는 Dress1은 기본옷, 2는 유우코옷, 3은 수영복 Only로 했음
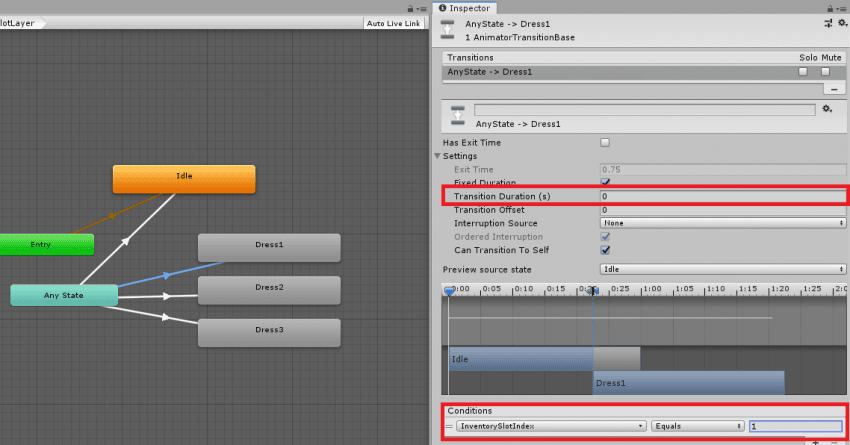
그리고 이제 Transition을 설정해줘야함

여기가 좀 달라지는데 Transition Duration을 0으로 하는건 같은데
Conditions-> InventorySlotIndex에 아까 토글 버튼을 만들면서 넣었던 Value값을 넣어줘야함
이 경우는 위에서부터 순서대로 Equals 1 ,2, 3이 들어가게 될거임
그리고 Any State에서 Idle로 가는건 Equals 0을 넣어주자
이 다음 Build & Test를 눌러 결과를 확인해보자

이렇게 파라메터하고 토글버튼, 애니메이션 레이어를 작성해주면 파라메터를 좀 더 아껴서 사용이 가능함