
일단 이 강좌는 하는 방법 자체만 설정을 진행할거임. 이해못해도 따라하기만 하면 가능은 할 수준으로 할 예정임
그리고 나도 VRChat이나 유니티를 시작한지 얼마 안되서 기초적인 내용에 대한 서술이 잘못되어 있을 수도 있음. 삽고수님들은 보고 지적해주거나 하면 댕큐하겠음
먼저 준비물!
3.0용 Avatar Descriptor가 적용된 Avatar :
아바타 3.0)기본 강좌 참고
표정 만들기에 대한 지식 (애니메이션) :
[강좌/정보] 아바타 만들래? - 4. 애니메이션 오버라이드
SDK3 표정 애니메이션 넣는법
위 내용은 일단 다 한번씩은 읽어보는걸 추천함
강의 내용중 중복된 내용이 있을수있으니 보다 필요없다 싶으면 적당히 패스하면 됨

그리고 옷장에 넣고 싶은 옷은 캐릭터에 미리 입혀둬야야함. 입힌상태에서 비활성화로 숨겨두면 됨
이거때문에 폴리곤 수, dynamic bone, 용량 등이 늘어나게 되므로 과도하게 옷을 넣는것은 추천하지 않음
1. 메인매뉴 만들기

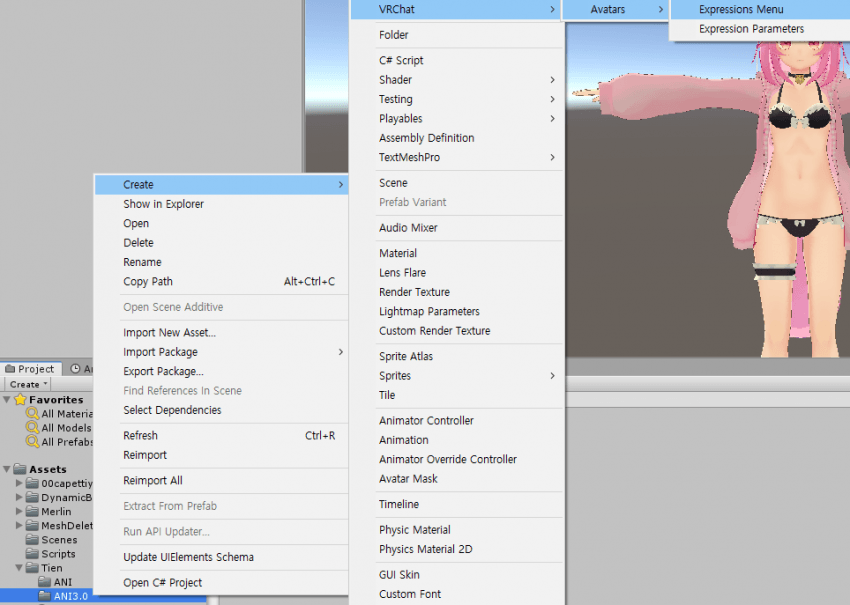
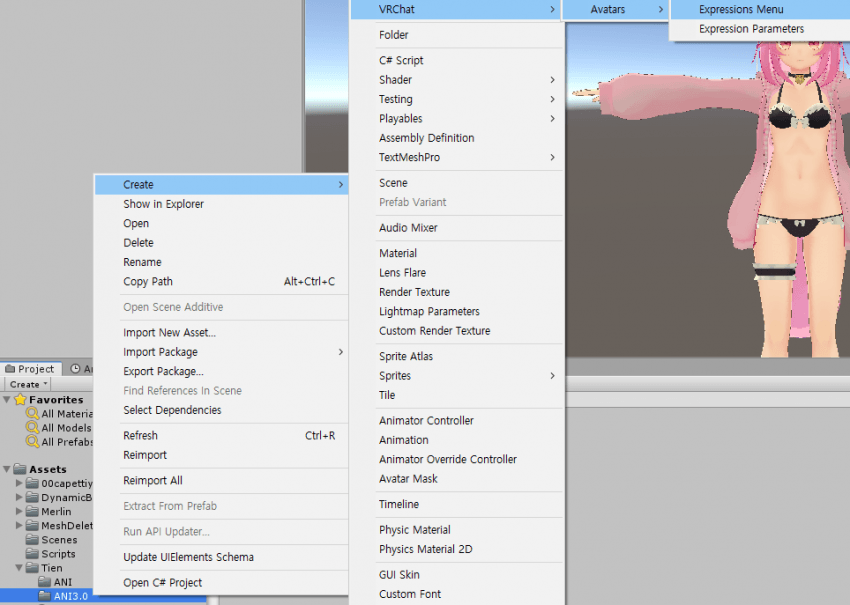
적당한 폴더에 Expressions Menu파일을 추가

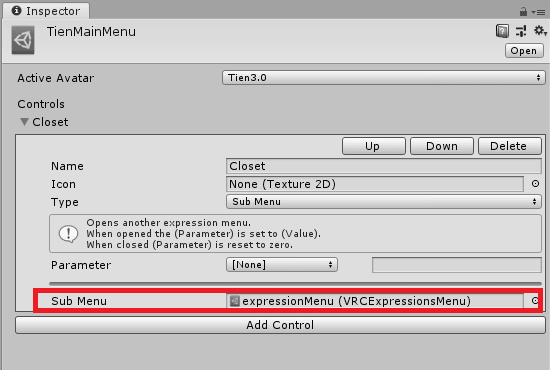
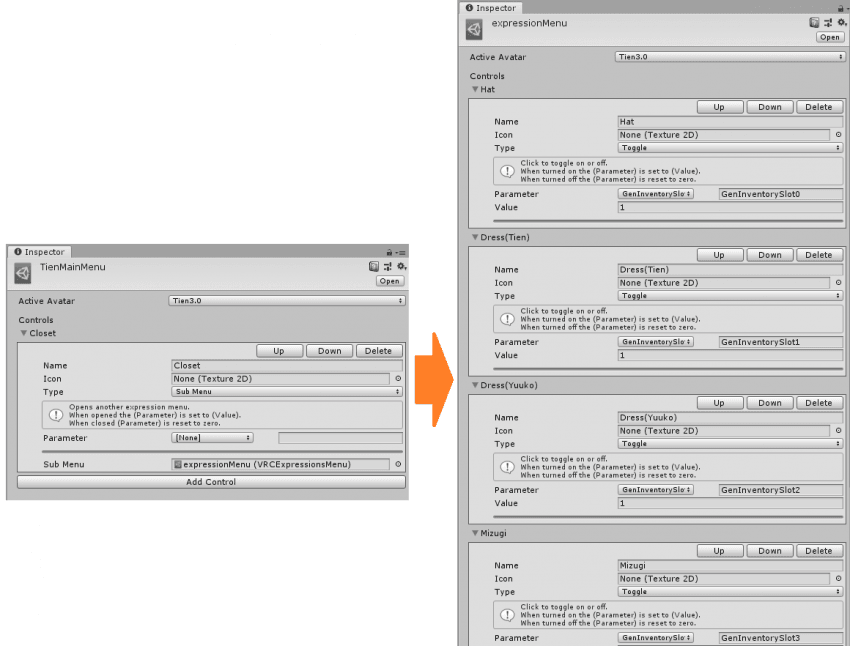
여기에 Add Control을 누르고 서브메뉴로 쓸 메뉴의 이름을 입력하고 Type은 Sub Menu로 변경해준다음 Sub Menu로 사용될 Expressions Menu파일을 드래그 & 드롭 해주거나 오른쪽끝에 있는 동그라미를 클릭해서 선택해주면 됨. 그럼 해당 메뉴에서 이 버튼을 클릭하면 아래 서브메뉴가 열리게 됨

요런 식으로 하부구조를 만들수 있음. 원하는 항목들이나 하나로 묶을 수 있는 것들은 이런식으로 분리가 가능함

쉽게 보면 이런식으로 확장되는거임.
2. 토글 버튼 만들기
여기서 할 단계는 두개로 나뉨
첫번째는 Parameter 할당
두번째는 Toggle 버튼 생성
Parameter는 해당 버튼이 눌려있는 상태인지를 계속 확인하는 용도로 사용하기 때문에 필수임
Parameter파일이 있다면 기존 파일에 파라메터를 추가를 하면되지만 없는 경우엔

적당한 경로에 Expression Parameters를 추가해주면됨
파라메터 파일은 캐릭터 하나당 하나밖에 쓰지 않으므로 삭제되거나 덮어써지는 일이 없도록 주의해야함

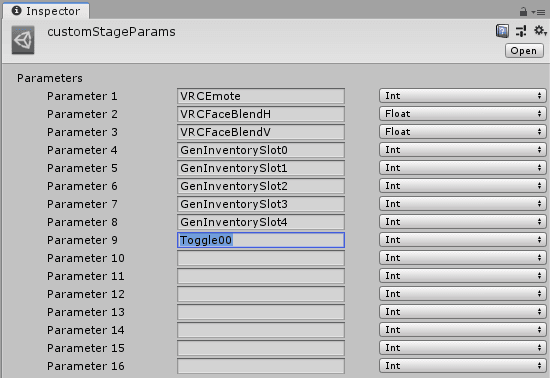
파라메터는 이런식으로 하나를 추가해줌
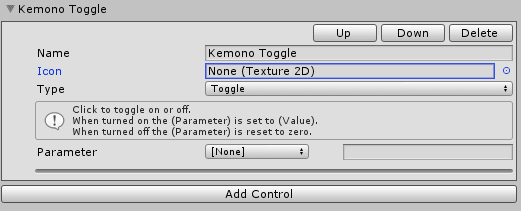
추가가 다 됐으면 버튼을 추가하기 원하는 메뉴 파일로 가서 Add Control을 누르고

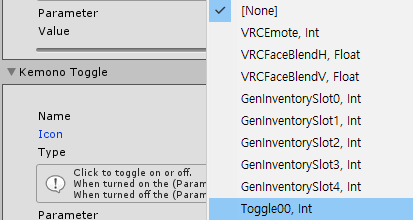
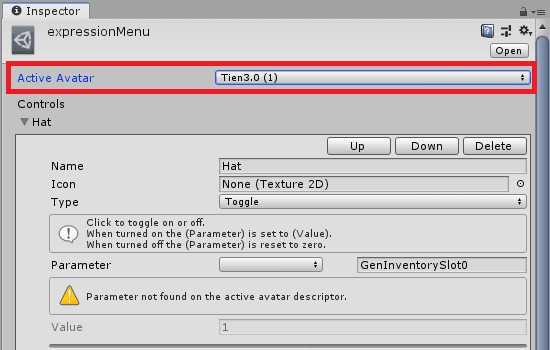
원하는 이름을 입력해주고 Type을 토글로 바꿔줌. Parameter는

파일을 정상적으로 수정했다면 이렇게 추가되어있을거임. 선택해주면됨.
토글버튼의 경우 버튼 개수만큼의 Parameter가 있어야됨. 토글버튼이 6개면 6개 분량의 Parameter를 추가해주면 됨
Valve는 기본값으로 1이 들어가 있을건데그냥 1을 써주면 됨.

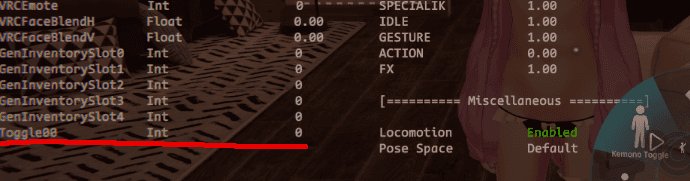
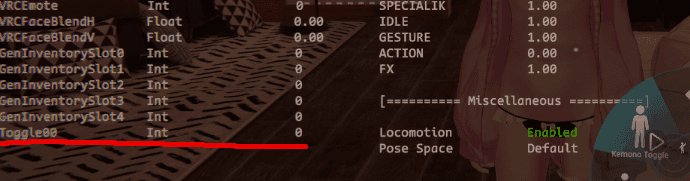
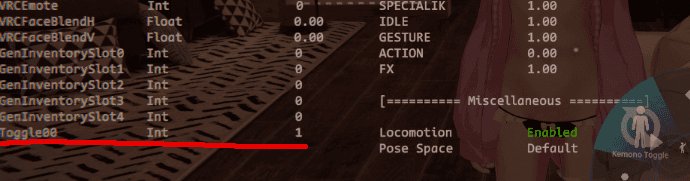
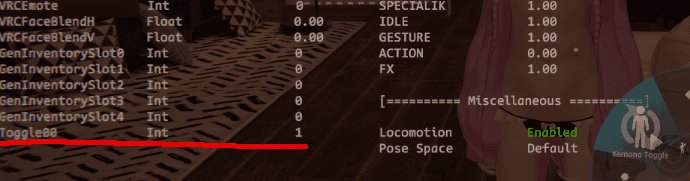
이게 완료되면 위 화면의 좌측에 보면 Toggle On/Off상태가 1과 0으로 반영되는걸 볼 수 있음
꺼져있는 경우가 0이고 켜져있는 경우가 1임

참고로 이런 경고가 뜨거나 Parameter에 추가한 파라메터가 없는 경우 저 위의 Active Avatar를 확인해주면 됨.
한 프로젝트 내에 아바타가 하나밖에 없으면 딱히 상관없는 문제
3. 메뉴와 파라메터 적용
Expressions의 메뉴와 파라메터의 기본값은 Off이기때문에 활성화를 해줘야됨

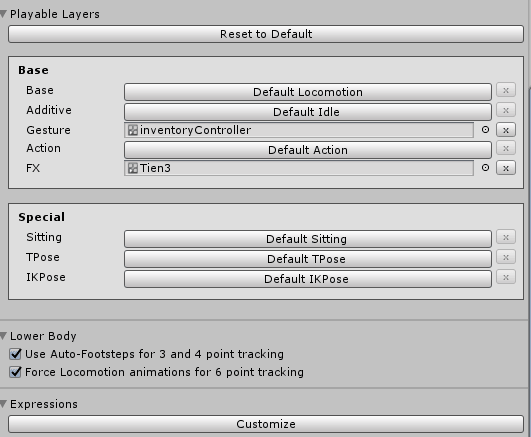
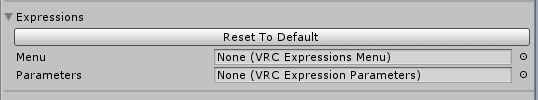
여기서 맨 아래에 Customize를 눌러주면

이렇게 뜨는데 여기에 아까 만든 메인메뉴와 Parameter를 넣어주면 됨
4. 애니메이션 만들기
애니메이션 생성은 일단 표정에 사용되는 애니메이션하고 똑같지만 간단하게만 보여줌.

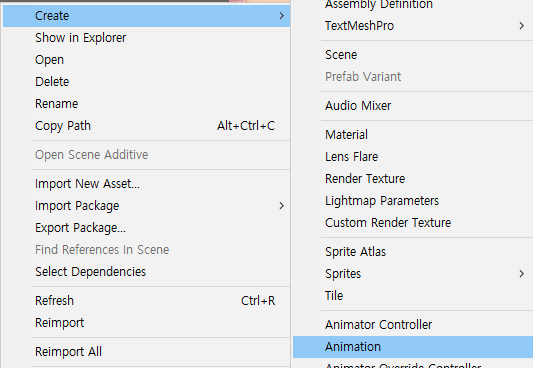
애니메이션 파일을 만들고

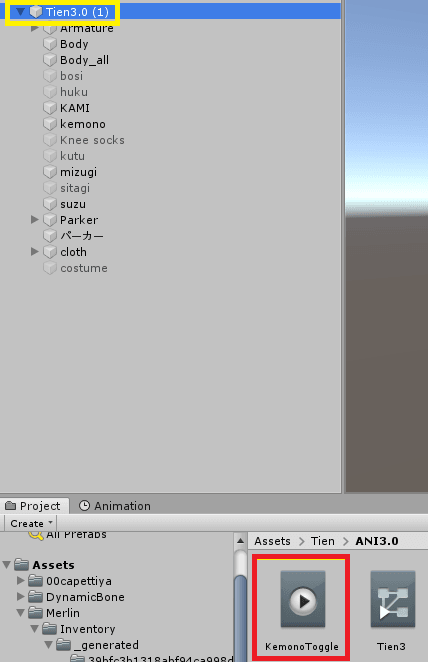
아바타를 Duplicate(Ctrl+D)해주고 빨간색을 노란색으로 Drag & Drop
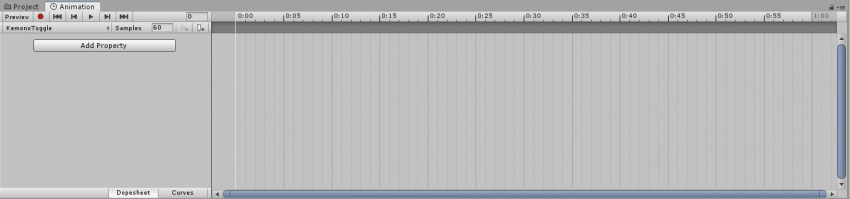
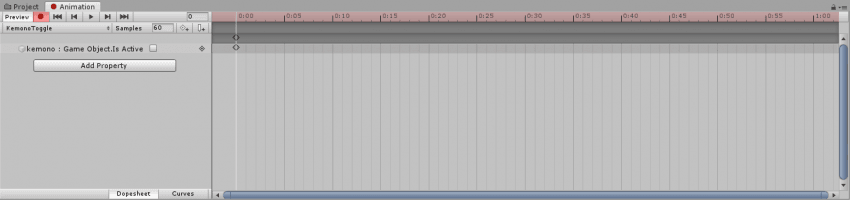
그다음 복제된 아바타가 선택된 상태에서 Project옆의 Animation을 클릭

여기서 녹화 버튼 클릭
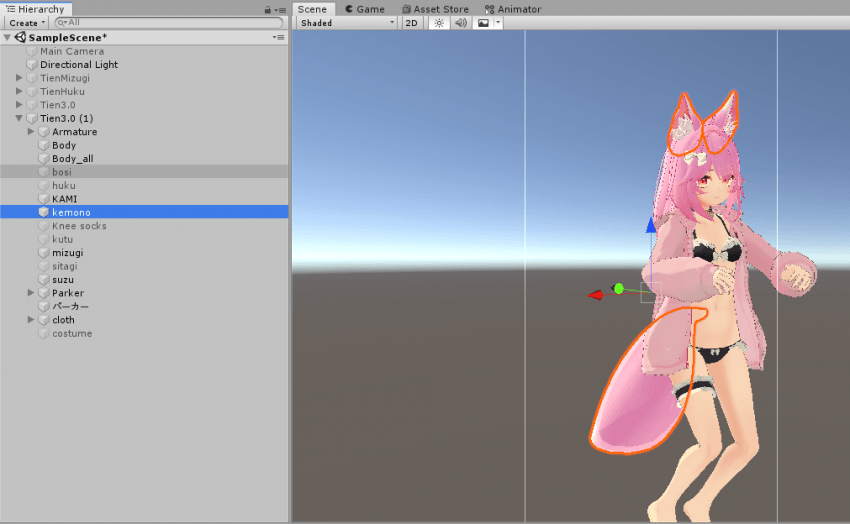
여기서 하고싶은 동작을 하면되는데 난 이번에 꼬리 크기 조절과 On/Off를 해볼거임.
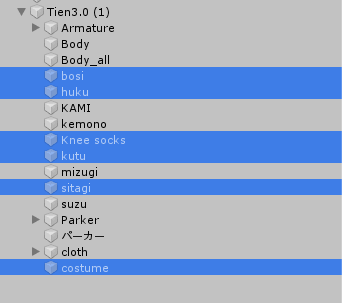
티엔은 꼬리가 별도 매쉬로 나눠져있기때문에 이 방법을 옷에 그대로 적용해도 됨. 먼저 On/Off를 해볼거임
티엔 꼬리가 기본적으로는 활성화 되어있는 상태이니 이 애니메이션 파일에는 꼬리를 숨기는 동작을 기록할거임

숨길 대상을 선택하고

채크를 해제해주면

애니메이션에 그대로 등록이 됨. 완료됬으면 다시 녹화버튼을 눌러서 상태를 풀어주면됨
쉐이프키도 동일함. 그냥 녹화 켜진상태에서 쉐이프키를 원하는 수치로 바꿔주면됨
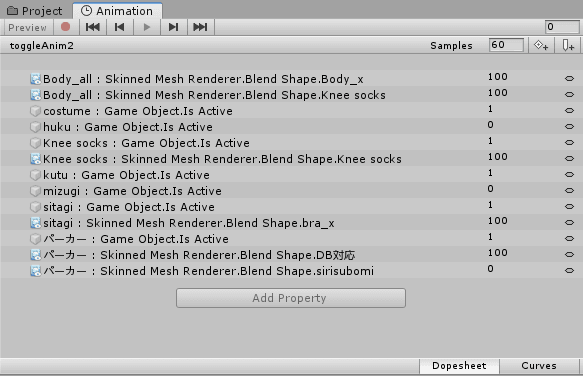
아래는 티엔한테 유우코 옷을 입히는 애니메이션인데

필요한 구성요소에 대해 이런식으로 다 추가를 해주면 됨.
주의할점은 여기서 보면 costume(유우코 기본 의상)활성화는 당연한거지만
mizugi(티엔 기본 수영복)나 huku(티엔 기본 옷)같이 0으로 비활성화 되는 애니메이션들도 다 등록이 되어있는데
이런 부분을 신경 안쓰면 수영복에서 유우코 옷으로 갈아입는 경우 수영복이 안 사라져서 옷이 겹쳐보일 수 있음
지금 보이는 상태가 기록이 되는게 아니고 내가 변경한 항목들이 기록되는거니까 이거만 잘 기억하면 됨. 응용하면 각 옷을 파츠별로 입고 벗고 하는것도 가능함
5. 생성한 애니메이션을 캐릭터에 적용
이 부분은 SDK3 표정 애니메이션 넣는법 이 강좌가 선행되었다는 가정하에 진행하겠음. 아직 안 봤다면 어짜피 모두 표정은 쓸거니까 꼭 보길바래

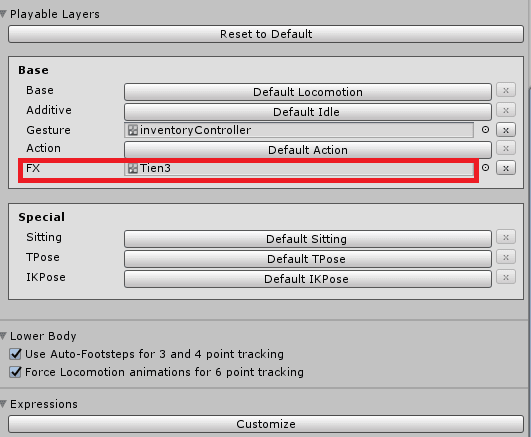
FX를 사용할거임
그냥 매쉬 On/Off는 Gesture에 넣어도 무방함. 쉐이프키를 변경하는 경우엔 FX를 써야함
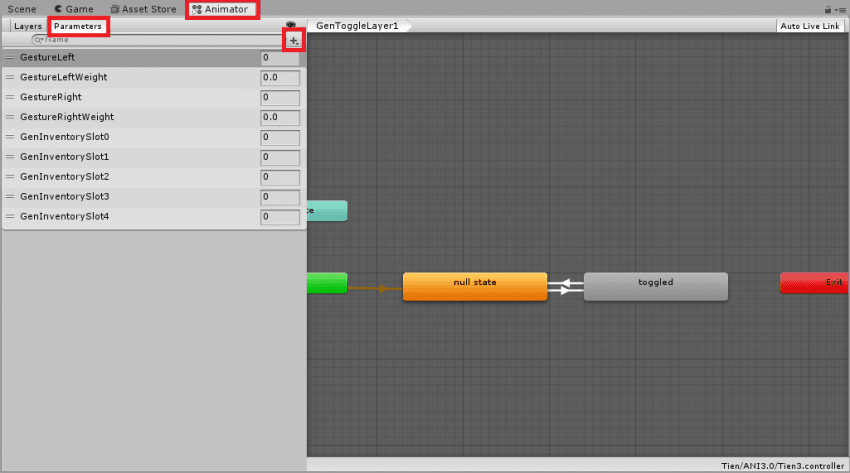
먼저 파라메터를 추가해줄거임. 여기에도 파라메터를 추가해줘야 퀵메뉴의 Toggle상태가 애니메이터까지 넘어와서 실재로 아바타에 상태가 반영됨

위에서부터 순서대로 눌러서 Int를 선택해주고 아까 Parameter에 등록한 이름으로 등록해주면됨 (이 경우는 Toggle00)

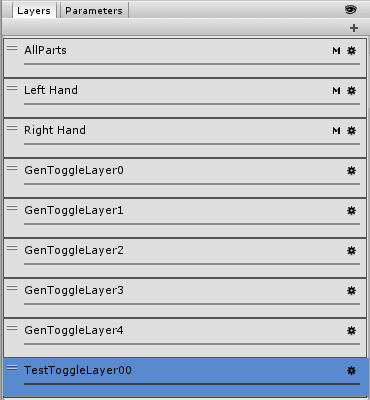
그 다음엔 Layers로 넘어가서 똑같이 +눌러서 레이어를 추가해주면됨
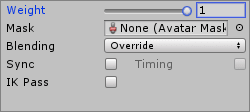
그다음 옆에 톱니바퀴 버튼을 눌러서

Weight를 1로 설정

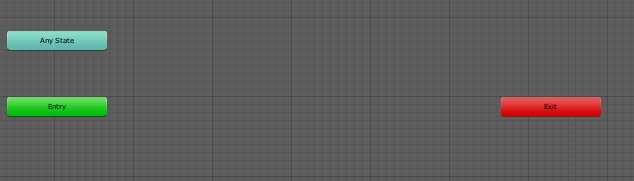
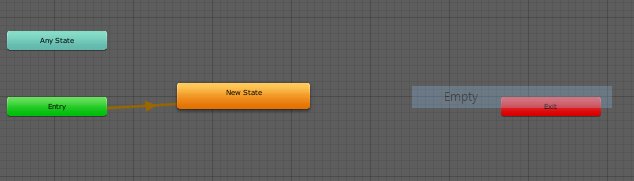
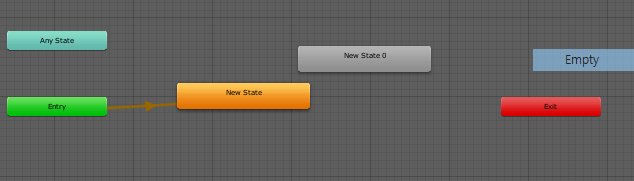
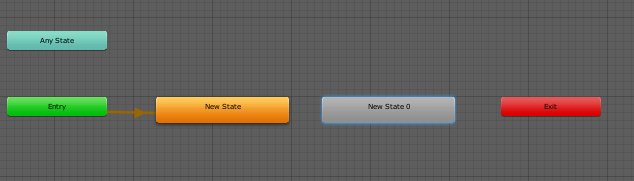
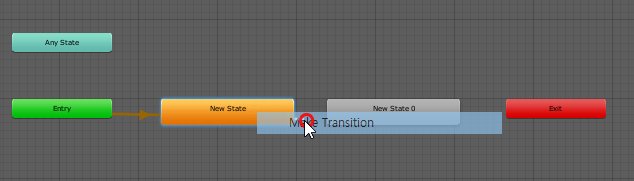
그다음 해당 레이어에 state를 두개 추가해주고

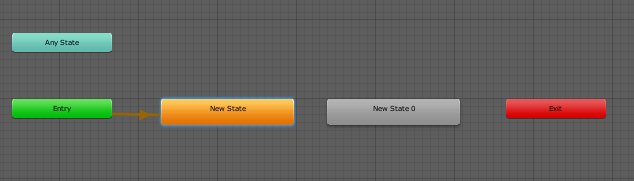
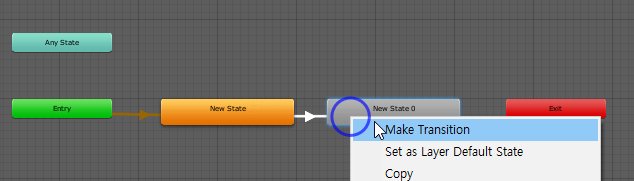
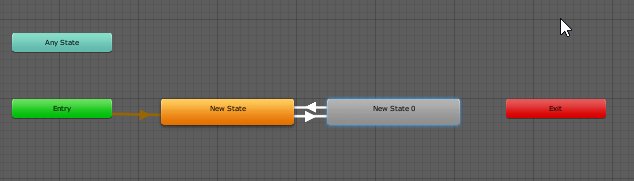
각 State에 오른쪽클릭을 해서 Make Transition을 눌러서 서로를 연결해줌
이제 Entry와 연결되어있는 State는 그대로 놔둘거고 다른 State에 애니메이션을 설정해줄거임

두번째에만 Animation을 넣어주고 각 transition의 delay를 0으로 줄어준다음 Conditions에 위 움짤처럼 추가를 해주면 됨
그다음 SDK3.0에 추가된 Build & Test를 눌러서 인게임에서 확인을 해보면 됨. 플레이를 눌러서 확인하는법도 있지만 꽤 빠른편이니 활용해보는것도 좋음. 그리고 전용 디버거 에서 파라메터 변경되는거 보기도 편하고

적용 완료 영상. 티엔의 꼬리와 귀를 맘대로 때낼수있음!

옷에 쉐이프키가 있는 경우엔 동일한 방법으로 적용이 가능함
이건 꼬리하고 귀로 예시를 들긴 했지만 옷도 매쉬만 나눠져있다면 방법은 동일함
이미지 장수가 제한이되서 움짤이 몇개 들어가긴했는데...
이해가 안가거나 설명이 어려운 부분이 있으면 반영 가능한 부분에 대해선 최대한 반영하겠음