

이번에 패치된 VRChat기능중 액션 메뉴란 게 생겼다.
그중 expression에 들어가면 예전 emote처럼 춤 추고 인사하고 등등이 있는데 이걸 커스텀 할 수 있다.
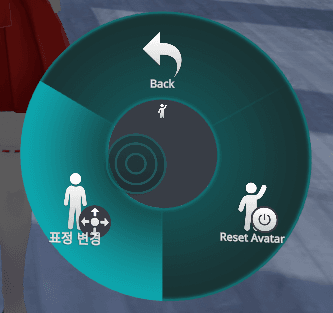
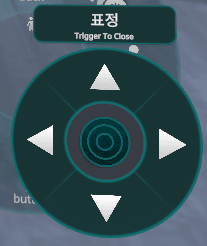
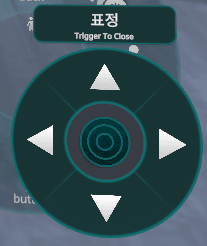
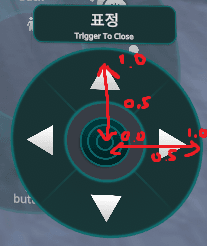
나는 위 사진처럼 표정 변경 기능을 하나 만들었다. 오늘의 목표는 이거다.
결과물을 보고 싶다면 일단 이 게시물 가장 아래로 내려라.
이 강좌를 읽기전에 이전에 쓴 강좌 보고 오면 좋다.

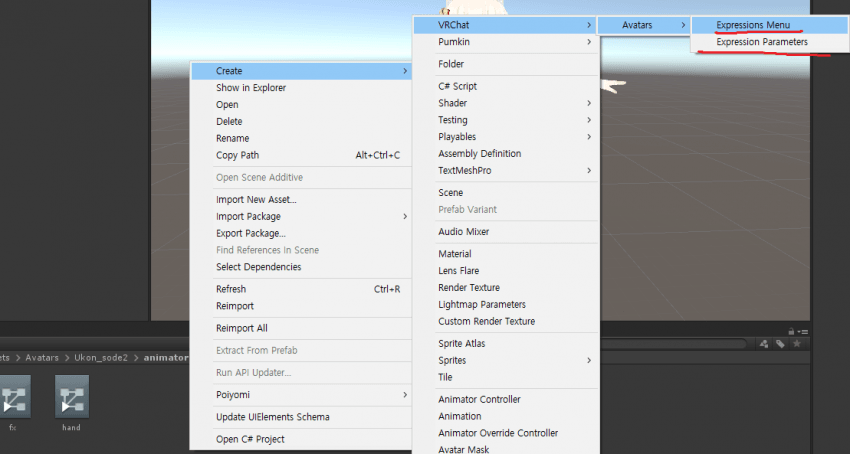
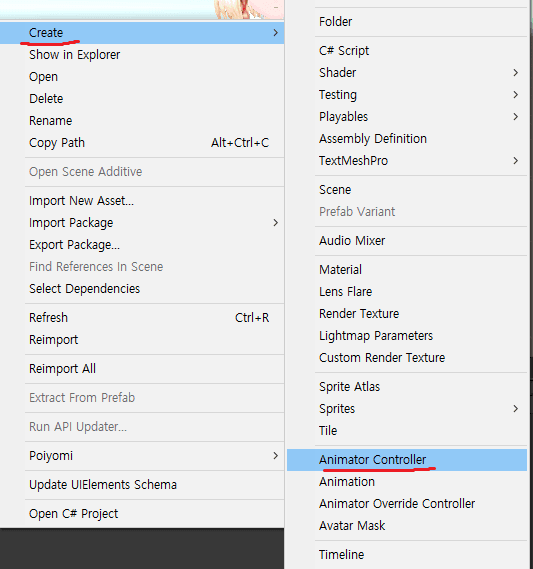
우선 우클릭으로 Create - VRhat - Avatars - Expression Menu와 Expression Parameters를 만들어주자.

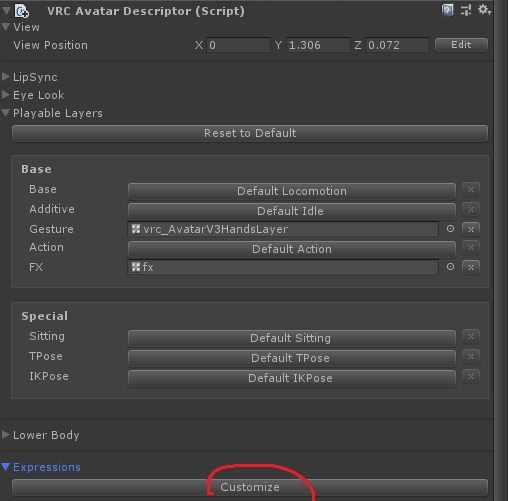
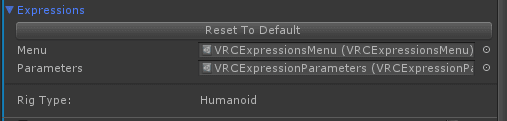
아바타 디스크립터로 돌아가서 Expressions탭의 Customize버튼을 누르고

Menu와 Parameters에 아까 만든어준 것들을 넣어주자.

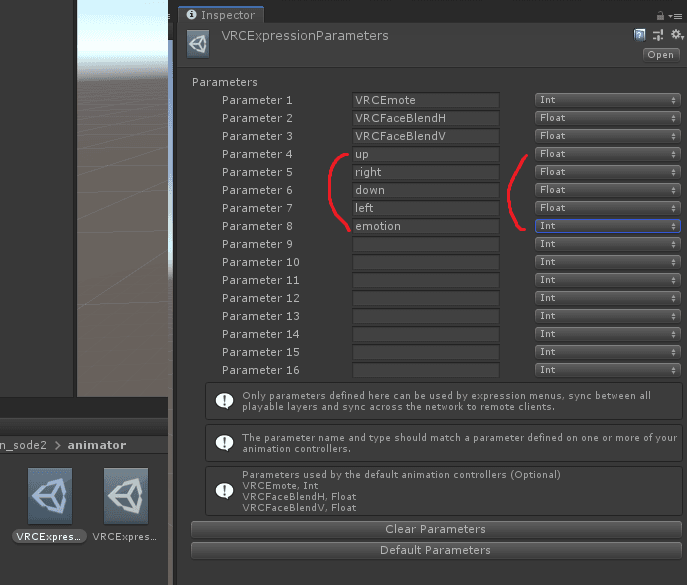
만들어진 VRCExpressParameters를 누르고 인스펙터창에서 Parameter4~Parameter8까지를 각각 up right down left emotion으로 이름을 지정해줬다.
대충 변수(값을 저장한다)라는 것을 만드는거라고 알아두자.
타입은 emotion을 제외하고 전부 float으로 했음 (float:실수 int:정수)

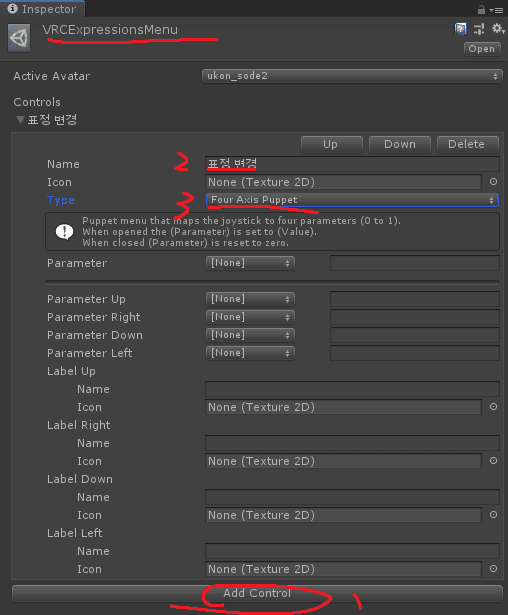
이제 아까 만든 VRCExpressionsMenu에 들어가서 Add Control로 하나를 만들고,
Name에 액션 메뉴에 표시될 이름을 적어주고
Type에 Four Axis Puppet을 눌러주자.

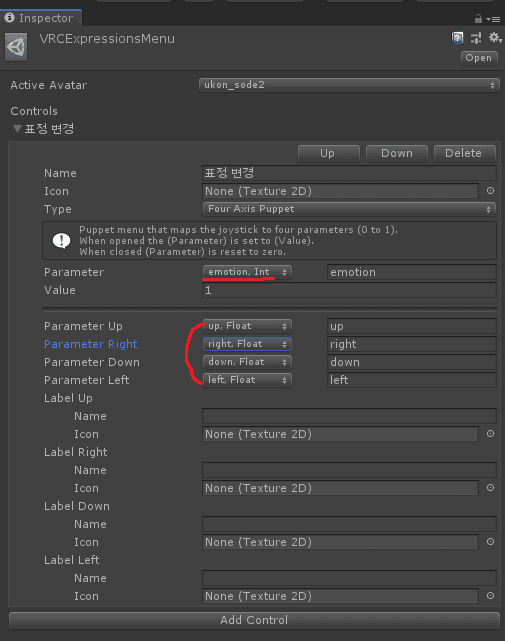
이제 Parameter에 아까 만든 emotion변수를 넣어준다.
Paramet Up에는 아까 만든 up변수, Right에는 right변수 등등 맞춰서 넣어주자.

원리를 설명하자면
액션 메뉴에서 우리가 만든 이 표정 변경 메뉴를 열었을 시, emotion변수가 1이 되고 나갈 경우 0이 된다.
4개의 방향 중 위를 향하면 up변수가 0~1사이 값이 되고
오른쪽을 향하면 right변수가 0~1사이 값이 되는 방식이다.
우측 위는 up변수랑 right변수가 1이 되겠지?

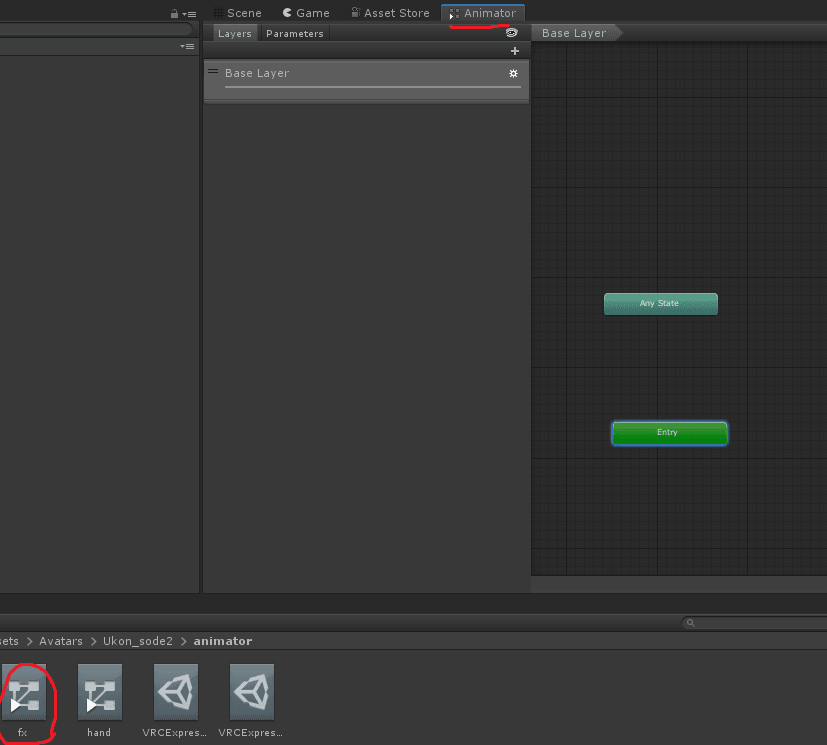
이제 애니메이터를 하나 만든다.

이름은 fx로 지었고, 선택한 후 애니메이터 탭으로 가자.

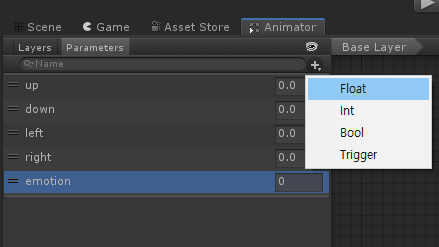
Parameters탭에서 아까 만든 변수들 이름 대로 파라미터들을 만들어준다.
emotion은 int로 만들고 나머진 float

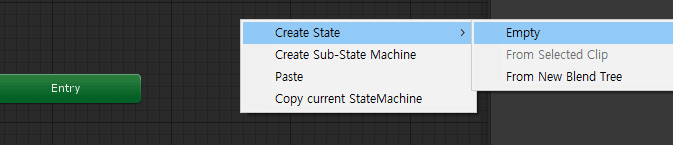
애니메이터 칸에서 우클릭을 하여 Create State > Empty로 빈 노드를 만들어주자.

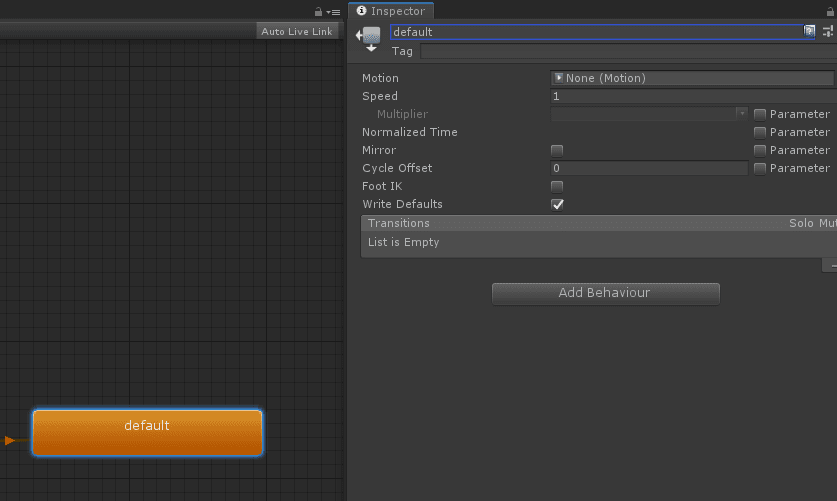
이름은 아무렇게나 지으셈

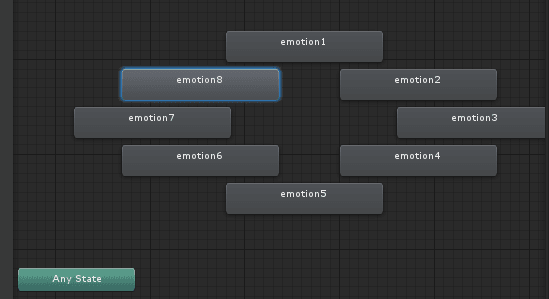
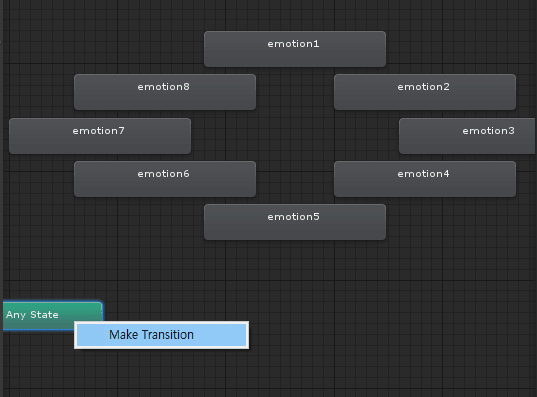
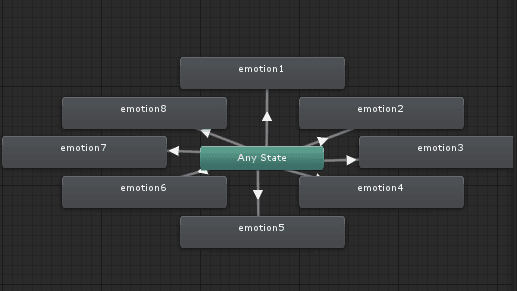
그 다음 표정의 개수만큼 (강좌에선 8개로 함) 노드를 만들어준다. 배치는

보기 좋게 이 것 처럼 배치한 것이다. 어떻게 배치해도 상관 없다.
예를 들면 위 화살표에 가까울 수록 emotion1 표정을 짓게 하고
우측 위에 두면 emotion2 표정을 짓게하고
우측 화살표에 두면 emotion3 표정을 짓게하는 식이다

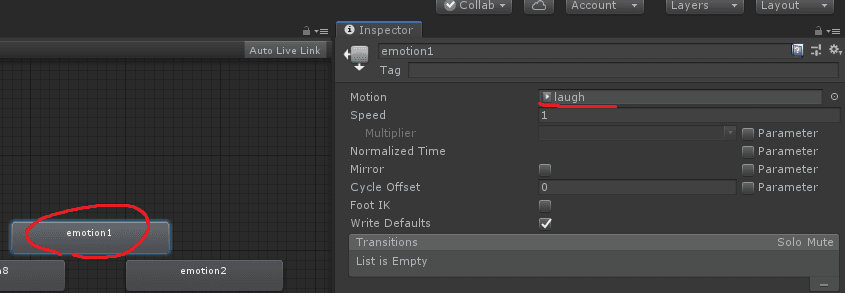
하나하나 만든 노드들을 클릭하고 Motion에 표정 애니메이션을 넣어주자. (아무 표정 안 짓게 하는 용도로 하나 정도는 빈 걸로 두자.)

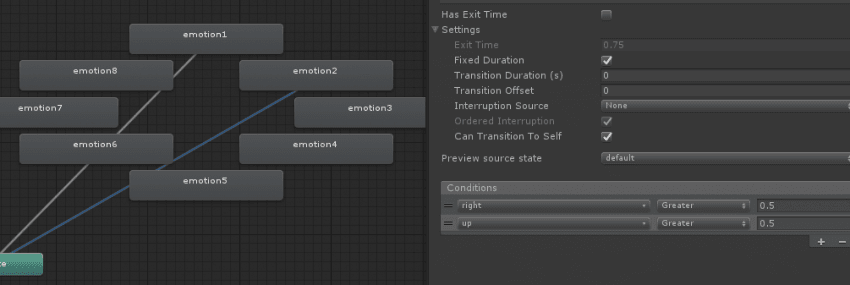
Any State를 우클릭을 눌러보자. 그 후 Make Transition이라는 걸 누르자. 그럼 흰선이 마우스를 따라 움직이는데, 우선은 emotion1에 연결해줬다.

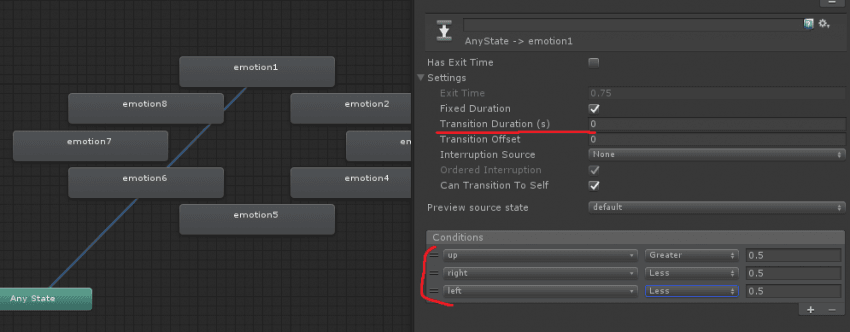
그 후 연결된 선을 누르고 인스펙터에서 Transition Duration을 0으로 바꿔주고 (표정 전환 딜레이를 없애준다.)
Conditions에서 +를 눌러 각 조건을 설정해준다. 위 버튼으로 향한다는 건 up이 0.5보다 높고(Greater) right와 left 값이 0.5미만(Less)이라는 것이겠지?

중간을 넘으면 표정을 바뀌게 한거임. 그니까 0.5를 기준으로 설정한 것임.

우측 위같은 경우는 어떻게 해야할까? 그냥 right가 0.5보다 높고 up이 0.5보다 높으면 되겠지.
이런식으로 모든 조건을 알아서 연결해주자. 이 강좌 같은 경우 표정이 8개니까 이렇게 한건데, 만약 표정이 16개면.. 0.25를 기준으로 하겠지?

이렇게 해주셈ㅋ
어쩌다 보니 emotion변수는 안쓰게 됐는데, 다른 아이디어 있으면 적절히 써봐.

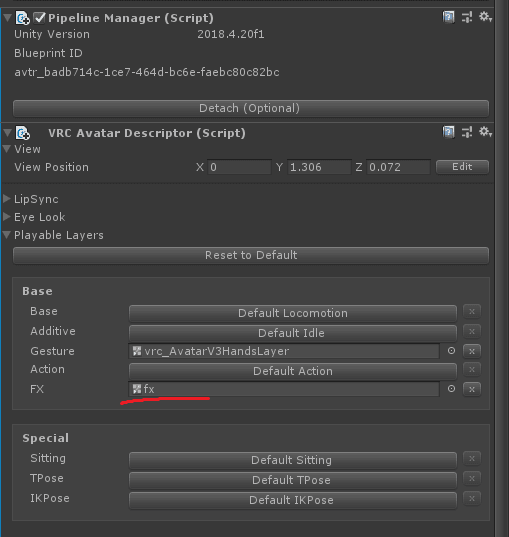
이제 애니메이터 다 만들었으니 아바타 디스크립터에서 Playable Layers > FX에 넣어주자.
아바타를 이제 테스트 해보자..

잘된다.
이걸 응용해서 표정 바꾸는 탭 말고도 물건 꺼내는 탭도 만들 수 있음. 알아서 해보자.
3.0은 좀 더 공부하고 다른 강좌들도 쓸게..