
0. 먼저 파티클 팬과 스네일 마커를 다운로드 합니다.
- 파티클 팬: https://t.co/1LWf7IxUZu
출처 (https://twitter.com/amesake_san/status/1021359087026491393)
- 스네일 마커 : https://github.com/theepicsnail/Marker
Clone or download 를 눌러서 zip 으로 받고 풀어서 프로젝트 폴더로 끌어오면 됩니다.
1. 압축을 풀고 유니티 프로젝트 폴더로 가지고 옵니다.
스샷과 같은 형태의 느낌이 되면 좋습니다.

2. Hierarchy 에서 왼손과 오른손을 찾아서 같이 선택합니다.
필자의 아바타는 이름이 LeftHand , RightHand 입니다만 몇몇 아바타들은 이름이 wrist 거나 다를 수 있습니다.

3. 왼손과 오른손이 선택된 상태에서 Inspector 의 Add Component 를 클릭, Rigidbody 를 추가합니다.

4. Rigidbody 컴포넌트의 속성값을 다음과 같이 설정합니다.
1) Angular Drag 를 0으로 설정
2) Use Gravity 체크 해제

5. 왼손만 선택하시고, 오른쪽 클릭 후 Create Empty 를 눌러 GameObject 를 생성합니다.

6. 생성된 GameObject 를 ParticleSpace 로 이름을 변경합니다.
(선택된 상태에서 F2키를 누르거나, 오른쪽 클릭 메뉴에서 Rename 으로 가능)

7. 이번에는 오른손 검지만 선택해서 똑같은 방법으로 GameObject 를 2번 만들고, 각각 ParticlePen 과 SnailMarker 로 이름을 바꿔줍니다.
이 부분은 아바타마다 다를 수 있는데, 보통 검지 손가락 가장 마지막 본 하위에 만들어 주면 됩니다.

8. ParticlePen 과 SnailMarker 를 같이 선택하고, 검지손가락 끝에 위치하도록 잘 조정합니다.
(이 부분에서 펜이 나오기 때문에 거슬리지 않으려면 잘 옴기십쇼ㅎ)

9. SnailMarker 를 선택하고, Inspector 의 Add Component 를 클릭, Trail Renderer 를 추가합니다.

10. SnailMarker 에 추가 된 Trail Render 컴포넌트의 속성을 설정합니다. 잘 아시는 분이라면 취향에 맞게 조절하세용.
1) remove_style_tag>
11. 이번에는 ParticleSpace 와 ParticlePen 을 같이 선택합니다.

12. ParticleSpace 와 ParticlePen 이 선택된 상태에서 Inspector 의 Add Component 를 클릭, Fixed Joint 를 추가합니다.

13. Fixed Joint 를 추가하면 Rigidbody 도 같이 따라올텐데, 아까처럼 Angular Drag 를 0으로, Use Gravity 를 체크 해제합니다.

14. ParticleSpace 만 선택하고 Fixed Joint 의 Connected Body 를 왼손으로 설정합니다.

15. 마찬가지로 ParticlePen 만 선택하고 Fixed Joint 의 Connected Body 를 오른손으로 설정합니다.

16. ParticleSpace 와 ParticlePen 을 선택하고 아바타의 바로 하위에 위치하도록 옮겨줍니다.


17. 다시 ParticleSpace 와 ParticlePen 을 선택하고 Inspector 에서 Rotation 을 (0, 0, 0) 으로 Scale 을 (1, 1, 1) 로 설정합니다.

18. ParticlePen 하위에 GameObject 를 만들어주고 Holder 로 이름을 바꿔줍니다.

19. Project 탭에서 맨첨에 넣어준 파티클 팬 (AM_ParticlePen) 폴더에 Particle System 프리팹을 Holder 하위에 넣어줍니다.

20. Particle System 을 선택하고 Inspector 에서 속성을 설정합니다. 물론 취향에 맞게 알아서 잘 하세용.
1) Particle System 이름 옆에 체크박스 해제 (Is Active)
2) Start Size 를 0.01 로 설정
3) 원하는 색 적절하게 선택
4) Custom Simulation Space 를 ParticleSpace 로 설정
5) remove_style_tag;">
21. Project 탭에서 Animator Override Controller 를 추가해주고, 적절하게 네이밍을 합니다.
필자의 경우 Overrides 로 했습니다. 이미 사용 중인 오버라이드가 있다면 적절하게 스킵하셔도 됨..

22. 21)에서 만들었던 걸로 선택하고, Inspector 에서 Controller 를 AvatarControllerTemplate 로 설정합니다.

23. 아바타를 선택하고 아래와 같이 속성을 설정합니다.
1) Animator 의 Controller 를 AvatarControllerTemplate 로 설정
2) Custom Standing Anims 를 21)에서 만들었던 걸로 설정
3) Custom Sitting Anims 도 마찬가지로 설정

24. 이제 애니메이션을 만들 차례입니다. 본 강좌는 아래를 기준으로 했습니다.
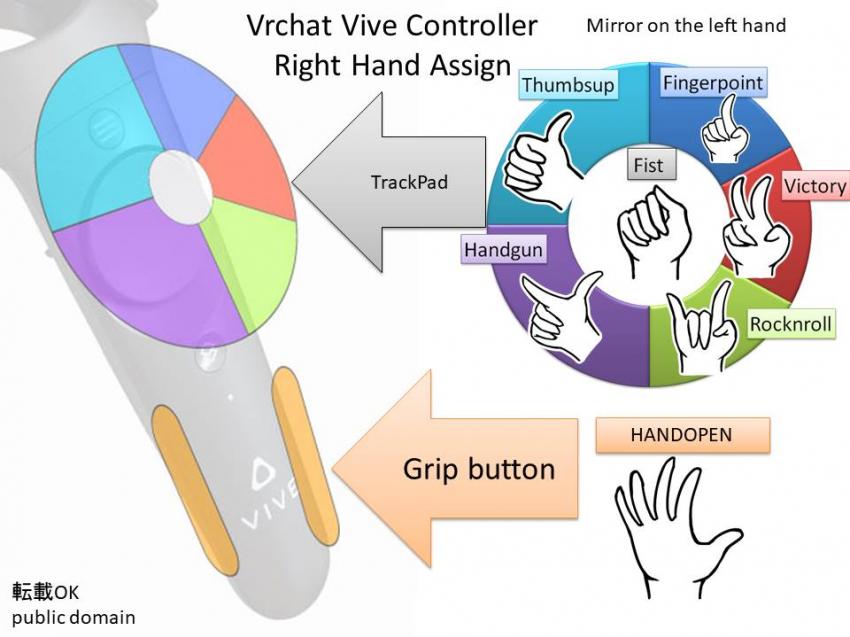
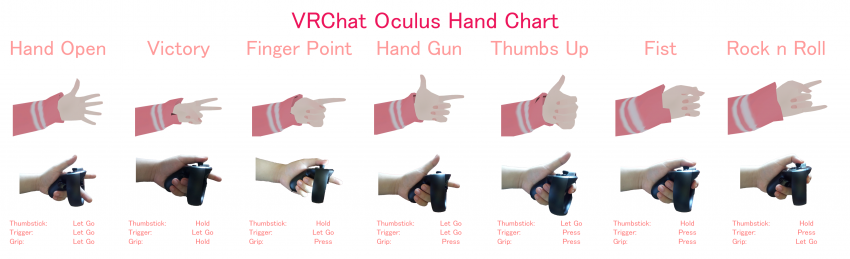
- 파티클 팬 : Fingerpoint 로 그리고, Handopen 으로 그림을 유지
- 스네일 마커 : Fingerpoint 로 그리고, Handopen 으로 지움




25. 폴더 두 개를 만들어줍니다. 각각 Animations , Emotes 로 만듭니다.

26. 애니메이션을 아래와 같이 만들어 둡니다.
1) Animation 폴더에 FINGERPOINT@Me, HANDOPEN@Me
2) Emotes 폴더에 @, @ParticlePen, @SnailMarker, ParticlePen, SnailMarker

27. @ParticlePen, @SnailMarker 제외하고 모두 선택하셔서 아바타에 드래그 앤 드롭 합니다.

28. 아바타를 선택하고 CTRL+D 를 눌러 애니메이션용 더미 아바타를 만듭니다.

29. 원본 아바타를 선택하고 이름 옆에 체크박스를 해제합니다. (Is Active)

30.
1) 더미 아바타를 선택하고 Animation 탭에서 IDLE (Read-Only) 를 선택
2) Animator.Left Hand.Index.1 Stretched 부터 Animator.Left Hand.Thumb.Spread 까지 선택 후 복사 (CTRL+C)
3) Animation 탭에서 FINGERPOINT@Me 를 선택하고 붙여넣기 (CTRL+V)
4) 다시 IDLE (Read-Only) 로 가서 Animator.Right Hand.Index.1 Stretched 부터 Animator.Right Hand.Thumb.Spread 까지 선택 후 복사 (CTRL+C)
5) 다시 FINGERPOINT@Me 로 가서 붙여넣기 (CTRL+V)
6) 0:02의 키프레임을 쭉 선택해서 삭제






31. 이제 FINGERPOINT@Me 의 프로퍼티를 적절하게 수정해서 손을 활짝 편 포즈로 잡아줍니다. 대충 stretched는 1, spread는 0으로 하면 손을 펼친 모양이 됩니다.

32. 이걸 전체 선택 (CTRL+A) 하고 복사해서 HANDOPEN@Me 에 붙여넣기 (CTRL+V) 합니다.

33. 다시 FINGERPOINT@Me 로 돌아와서 누굴 가리키는 포즈로 잡아줍니다. 검지(Index)를 제외하고 stretched를 -1로 해주면 될 듯.
(먼가 어색한거 같지만 이 부분은 알아서 잘 설정하십쇼ㅎ)

34. Animation 탭에서 FINGERPOINT@Me 가 선택된 상태로 작업을 합니다.
1) Add Property 를 눌러서 ParticlePen - Holder - Particle System - Transform - remove_style_tag>
35. 추가된 포지션 왼쪽에 삼각형을 누르면 펼쳐지는데 SnailMarker 의 Z 값을 0 으로, Particle System 의 Y 값을 0 으로 설정합니다.

36. 0:02 지점을 마우스로 클릭하면 빨간 막대가 옮겨질텐데 그 상태에서 add keyframe 버튼을 눌러서 키프레임을 추가합니다.
* 0:00, 0:02 두 개만 남기고 나머지는 없어야 합니다. 특히 1:00 에 자동으로 생기는 경우가 있는데 삭제하시면 됩니다.

37. 마찬가지로 Animation 탭에서 HANDOPEN@Me 를 선택해서 아까와 같은 경로로 찾아 들어가서 프로퍼티를 추가합니다.
1) Particle System - Is Active 추가
2) SnailMarker - Trail Renderer - Time 추가

38.
1) Particle System 의 Is Active를 체크
2) SnailMarker 의 Trail Renderer.Time 을 0 으로 설정
* Trail Renderer.Time 을 0 으로 설정하면 여태 그렸던 것들을 지우는 효과를 냅니다만,
거울 속에 그려진 내용은 그려진 시점으로부터 트레일 렌더러에 설정된 Time 이후에 지워집니다.

39. 36)과 똑같이 0:02 에 키프레임을 추가합니다.

40. 이제 이모트용 애니메이션을 만들어줄 차례 입니다.
1) 만들었던 더미 아바타를 하이어라키에서 삭제
2) 원본 아바타에 GameObject 를 만들어서 Emotes 로 이름 변경
3) 그 하위에 GameObject 를 두 개 더 만들고 각각 @SnailMarker 와 @ParticlePen 로 이름 변경

41.
1) @SnailMarker 와 @ParticlePen 을 동시에 선택합니다.
2) Inspector 에서 Add Component 로 Animation Component 추가
2) @SnailMarker 만 선택, Inspector 에서 Animation Component 좌측 체크박스 해제, Animation 을 @SnailMarker 로 설정
3) 마찬가지로 @ParticleMarker 도 체크풀고, @ParticlePen 으로 설정


42. 다시 더미 아바타를 만들고, 더미 아바타를 선택, Animation 탭에서 @ 를 선택합니다.

43. 마찬가지로 Add Property 로 작업을 합니다.
1) SnailMarker - Is Active 추가
2) ParticlePen - Holder - Is Active 추가
3) 1:00 에 키프레임이 자동 생성되는데 이건 삭제합니다.
4) 프로퍼티를 전체 선택 (CTRL+A) 해서 복사 (CTRL+C)
5) Project 탭에서 아까 만들었던 Emotes 폴더에 @ParticlePen 랑 @SnailMarker 를 각각 선택하고 붙여넣기 (CTRL+V)
* 이거는 Animation 탭에서 선택이 안됩니다. 아바타 오버라이드에 넣지 않았기 때문이고, 넣으면 오류가 발생하므로 안됩니다.
* Project 탭에서 파일을 선택하시거나, 더블클릭하시면 Animation 탭에 열립니다.
6) @ParticlePen 애니메이션을 열고, SnailMarker 의 Is Active 를 0 으로 하고, 0:01 에 키프레임 생성
7) 마찬가지로 @SnailMarker 애니메이션을 열고, Holder 의 Is Active 를 0 으로 하고, 0:01 에 키프레임 생성
8) 한번 더 1:00 에 애니메이션이 자동으로 추가된게 없는지 확인하세용.. 있다면 삭제

44. 이제 패스(Path) 설정을 해야합니다..
기존 설정했던 애니메이션들은 아바타 기준으로 패스가 설정 되어있고,
현재 작업했던 애니메이션 컴포넌트는 그 하위에 존재하기 때문에 이를 올바르게 맞춰줄 필요가 있읍니다. 안그럼 작동 안함요ㅋ
1) @ParticlePen 애니메이션을 열고, 각각 프로퍼티를 선택해서 F2키를 누르고 패스 편집을 합니다.
2) Home키를 눌러서, 커서를 텍스트의 처음으로 설정하고 ../../ 를 맨 앞에 적어주고 엔터
3) @SnailMaker 에도 똑같이 합니다.
* 현재 따로 작업중인 애니메이션 컴포넌트는 아바타 하위의 Emote/@ParticlePen 등등에 있기 때문에 2단계 아래인 만큼 상위로 올려주기 위해 ../../ 를 추가했습니당.
컴에 관심이 좀 있으신분들은 unix directory structure 를 생각하시면 쉽게 이해가 되실 듯?

45.
1) Project 탭에서 @ParticlePen 과 @SnailMarker 를 같이 선택
2) Inspector 에서 우측 끝 작은 메뉴를 눌러 Debug 로 전환
3) Legacy 체크, Wrap Mode 를 Loop 로 선택
4) 다시 Normal 로 전환합니다.

46. 후어... 이제 이모트만 해주면 끝임니다.
1) 더미 아바타 선택하시고 Animation창에서 IDLE (Read-Only) 선택
2) 전체 선택 (CTRL+A) 하셔서 복사 (CTRL+C)
3) Animation 창에서 ParticlePen 선택 후 붙여넣기 (CTRL+V) 하고 0:01 을 쭉 땡겨서 0:10 으로 옮깁니다.
4) Add Property 로 Emotes - @ParticlePen - Animation - Enabled 추가를 하고, 0:00 과 0:10 둘 다 체크
5) ParticlePen 애니메이션의 프로퍼티를 전체 선택 (CTRL+A) 해서 복사 (CTRL+C)
6) Animation 창에서 SnailMarker 선택 하고 붙여넣기 (CTRL+V)
7) 마지막에 넣었던 Enabled 프로퍼티를 선택하고 F2를 눌러서 끝에 @ParticlePen 을 지우고 @SnailMarker 로 적어줍니다.
물론 지우고 방금 했던대로 @SnailMarker 를 찾아가서 똑같이 하셔두 되나 이게 더 빠르므로 이렇게 했읍니다ㅎ



((ParticlePen 작업 내용을 전체선택 복사해서 Snail Marker 에 붙여넣기))

47. 이제 21)에서 만들었던 오버라이드에 적절하게 넣어줍니다.

48. 더미 아바타를 삭제하고, 원본 아바타 이름 옆에 체크박스를 체크합니다.

49. 이제 재생버튼 함 눌렀따가 풀어주고, Build & Publish ㄱㄱ

50. 기본 상태는 파티클 펜이고, 이모트에서 서로 전환이 가능합니다.

이미 다른 훌륭하신 분들이 강좌 글을 많이 써주셨으나, 좀 더 꼼꼼하게 적어봤읍니다.























































