
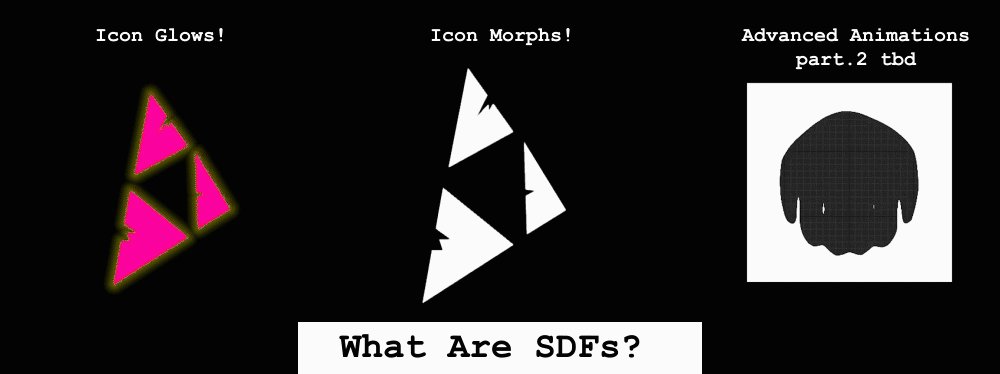
라고 생각하는 당신을 위해서 SDF가 뭔지 알려드리겠습니다.
이 글은 JOYROK의 Tech Art Chronicles: What Are SDFs Anwyay? 의 번역글입니다. (오타 아님)
시작해보죠.

그렇다면 SDF는 도대체 무엇일까요?
SDF는 Signed Distance Field의 약자이지만, 지금은 "Signed" 부분은 무시하고 Distance Field가 무엇인지에 대해 이야기해 봅시다.
2D Distance Field는 동일한 프레임 내에서 한 객체와 다른 객체의 가장자리 사이의 거리를 시각적으로 표현한 것입니다.
(역주: 쉽게 말하자면, 같은 화면에서 한 물체와 다른 물체의 가장자리 사이의 거리를 그림으로 표현한겁니다.)
이 원을 보시죠

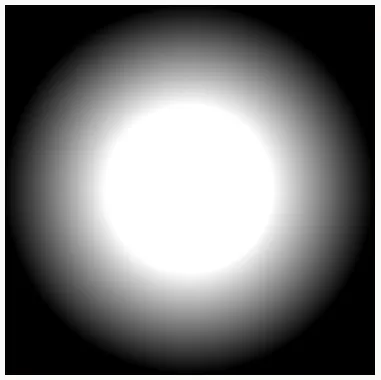
원 아이콘

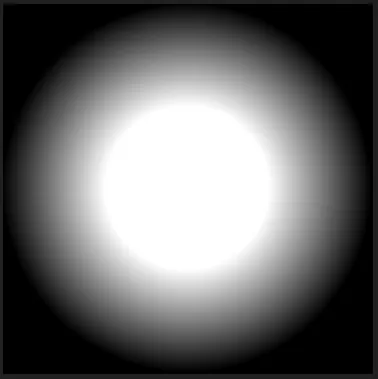
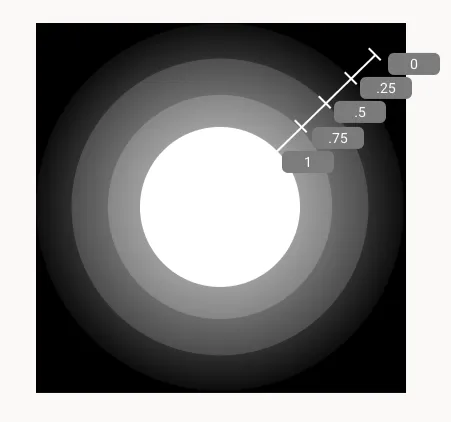
원 아이콘의 Distance Field
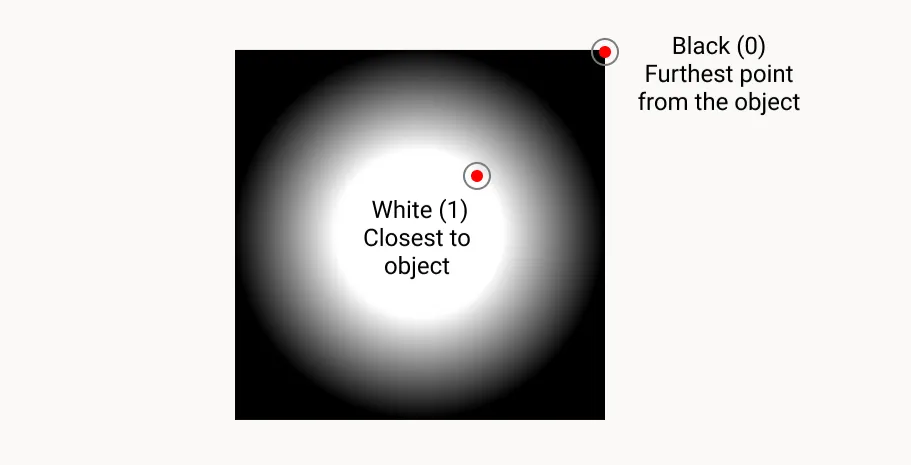
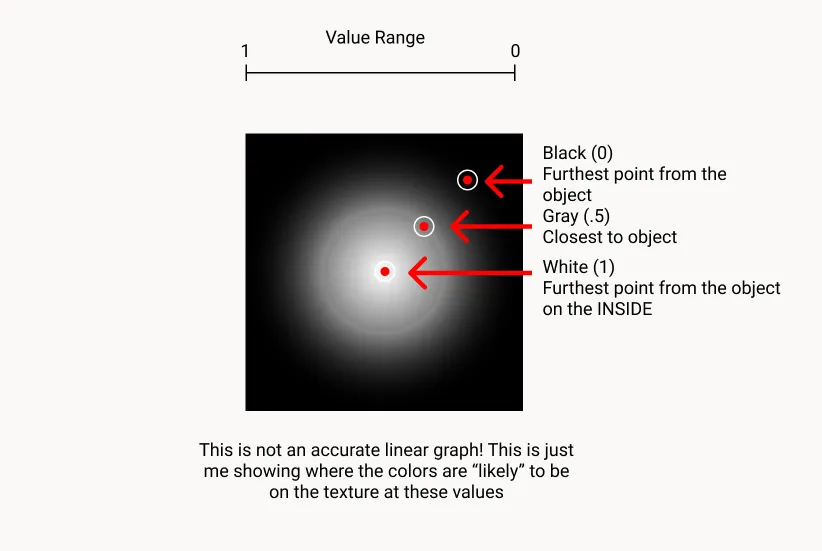
이 Distance Field는 순수한 흰색(1)인 곳이 객체 바로 옆에 있음을 나타냅니다.
그리고 순수한 검은색(0)인 곳은 객체로부터 가장 먼 지점입니다. 따라서 이것은 0에서 1 사이의 값으로 거리를 시각화하는 방법입니다.

저는 Distance Field를 투명도가 낮은 여러 개의 원으로 생각하면 좋다고 생각해요.

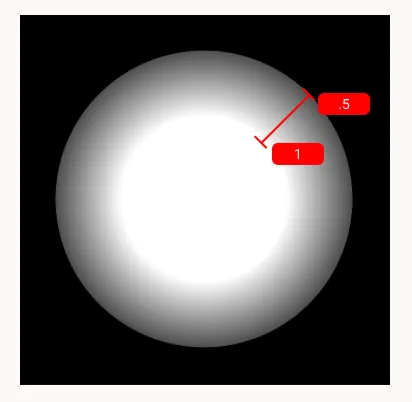
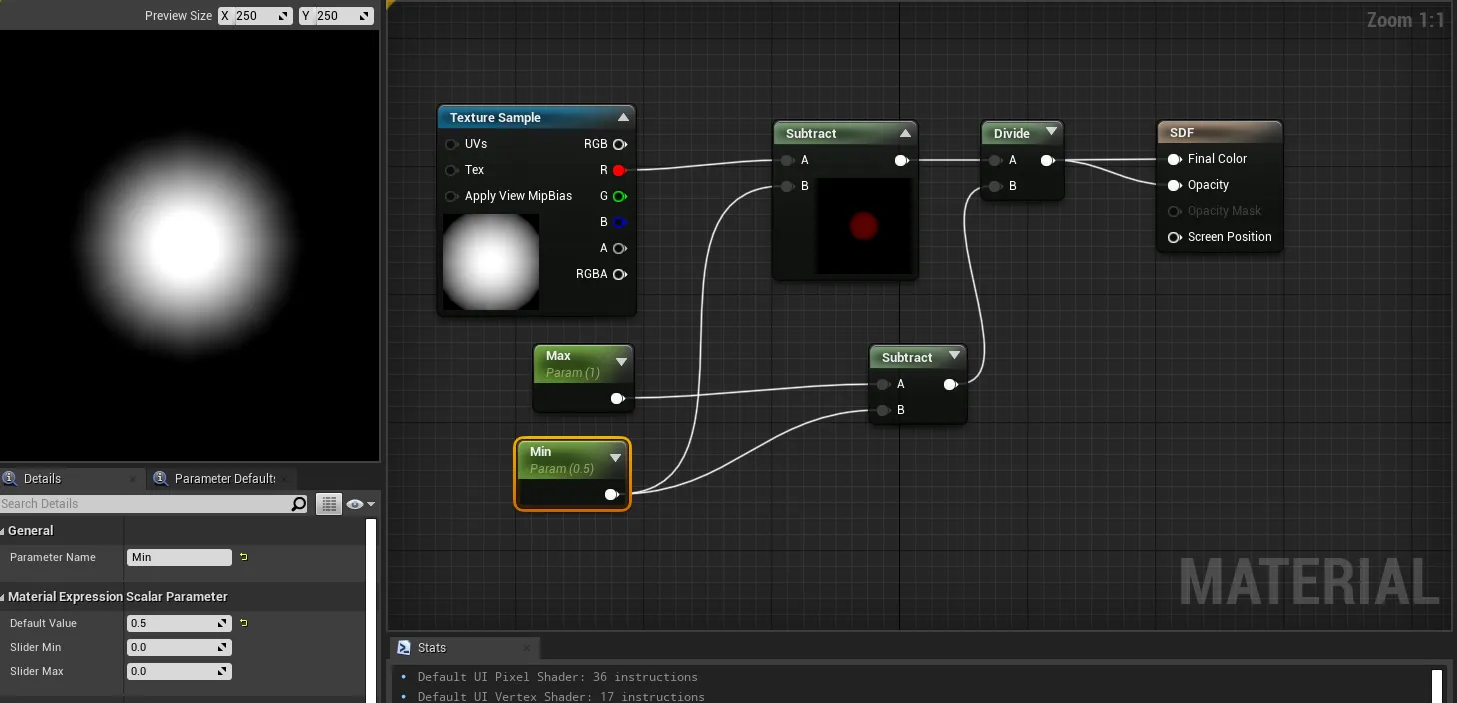
왜냐하면 셰이더에서 얼마나 많은 Distance Field를 렌더링할지 범위를 선택할 수 있기 때문에, 최대 범위를 1로, 최소 범위를 0.5로 설정하여 렌더링할 수 있습니다.
그러면 이렇게 보일 것입니다.

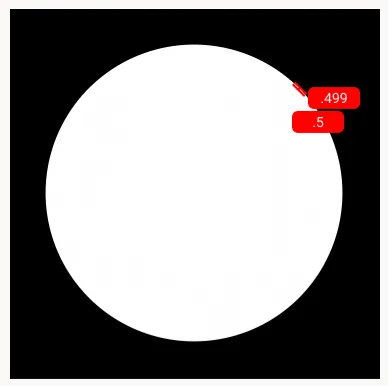
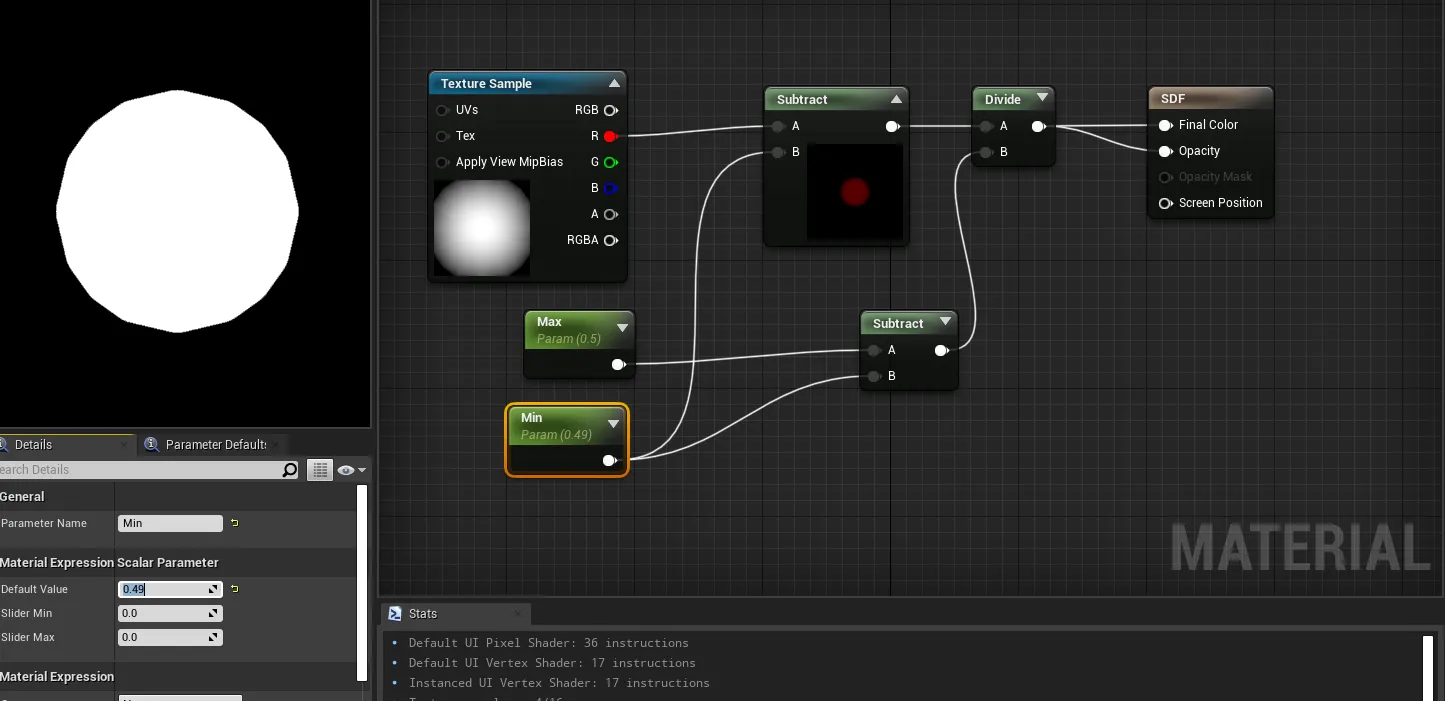
하지만 범위를 매우 좁게 설정하여 예를 들어 0.5에서 0.49로 할 수도 있습니다.

Distance Field의 최대값을 0.5로, 최소값을 0.49로 조정한 후의 새로운 원 크기

원래 원 크기
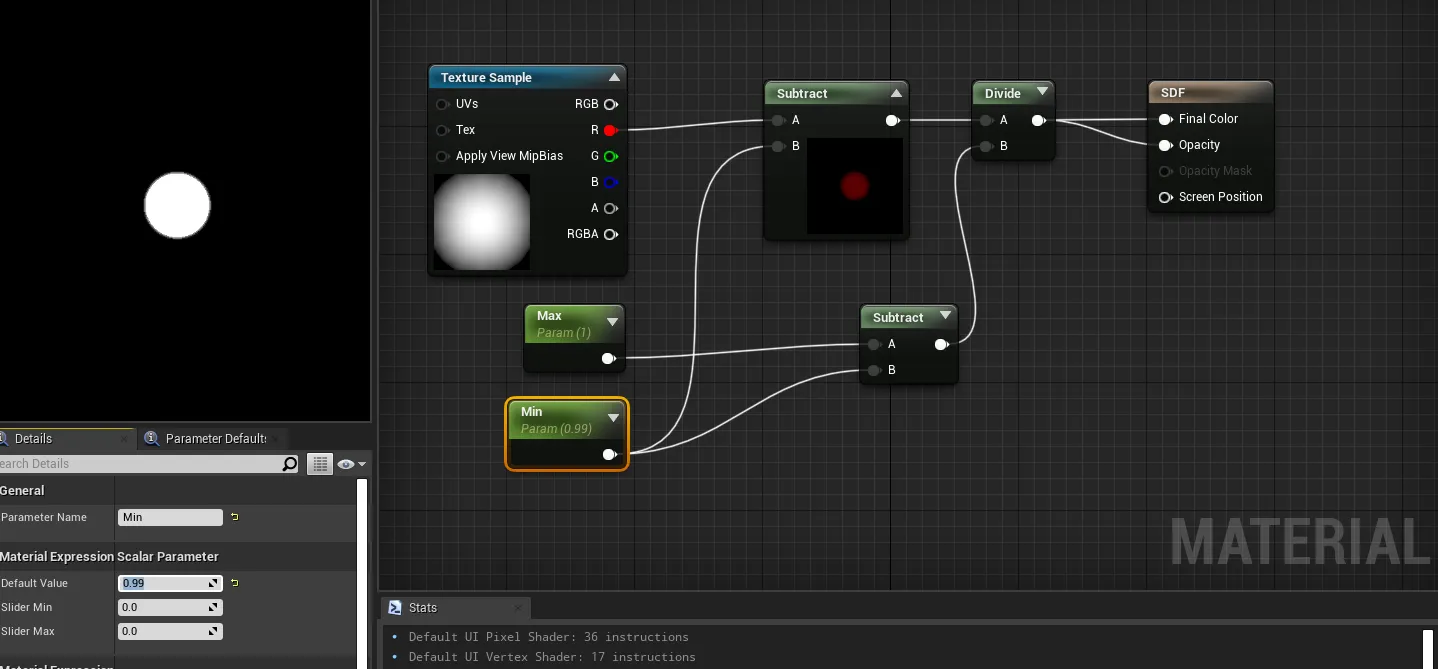
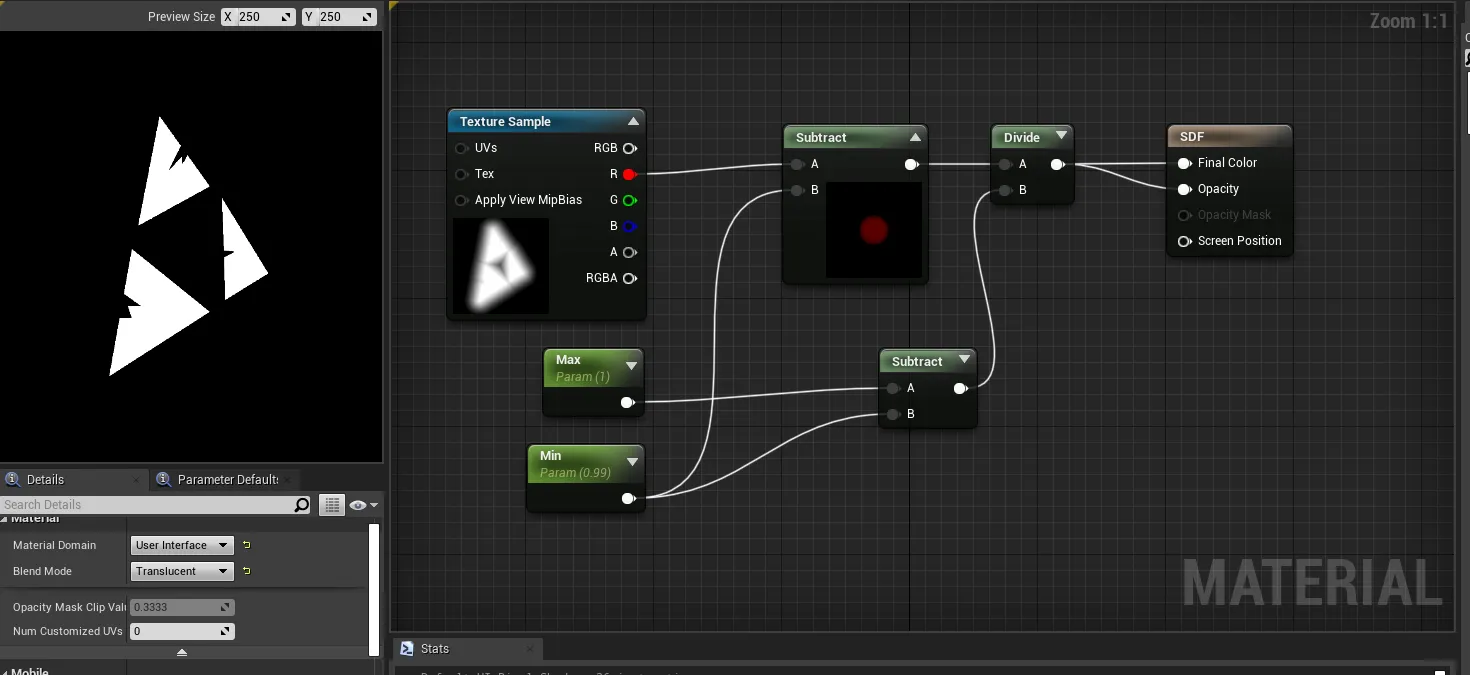
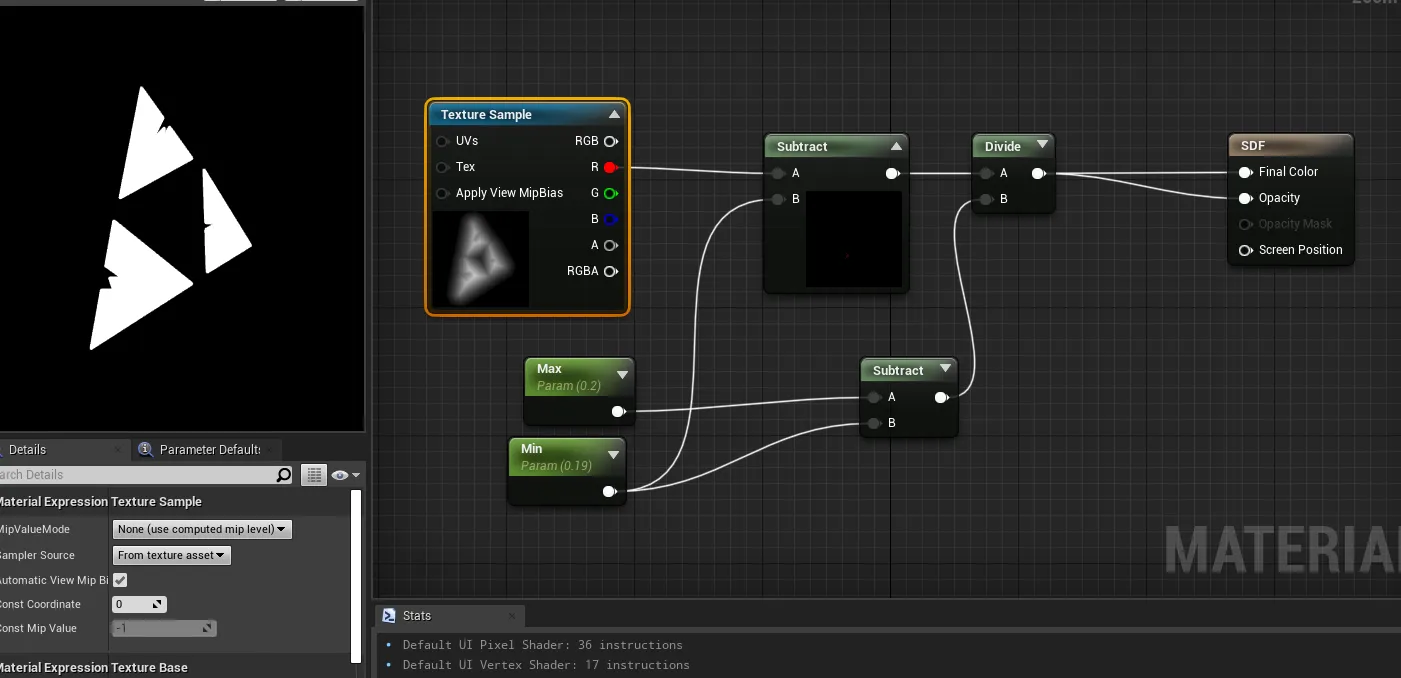
따라서 2D Distance Field 텍스처를 사용할 때 소재(Material)에서 이를 다음과 같이 설정할 수 있습니다.



원본 텍스처 이미지보다 더 큰 원을 만들 수 있지만, 완벽한 원형 형태에서는 그다지 본질적으로 유용하지 않다는 것을 알 수 있습니다.
이는 제 텍스처가 다양한 압축 상태에서 샘플링되고 있어, 완벽한 원이 그다지 보기 좋게 보이지 않을 수 있기 때문입니다.
그래서 대신 이 거리 필드 기술은 순수한 원이 아닌 아이콘이나 흔하지 않은 모양 주위에 "글로우"를 추가하고 싶을 때 자주 사용됩니다.
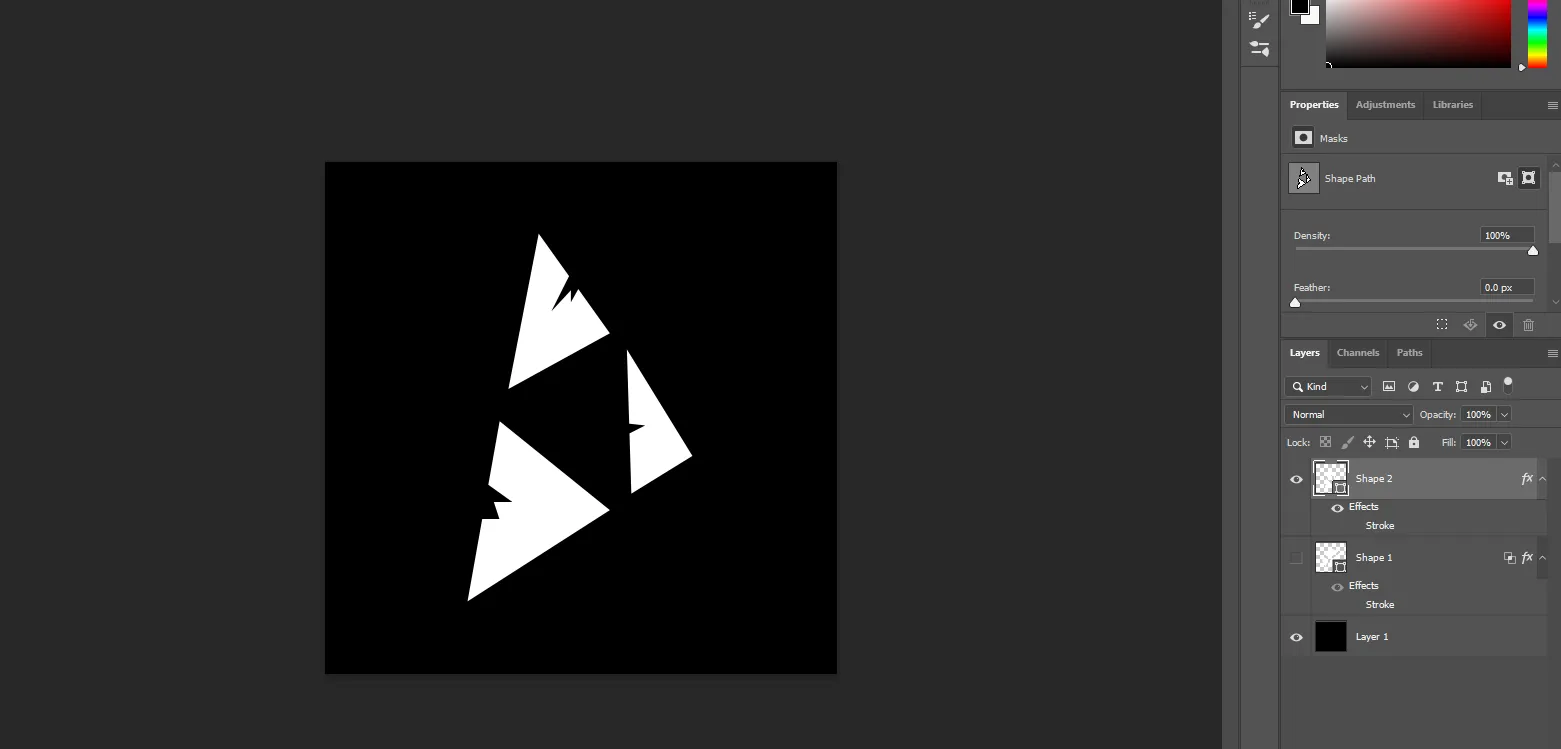
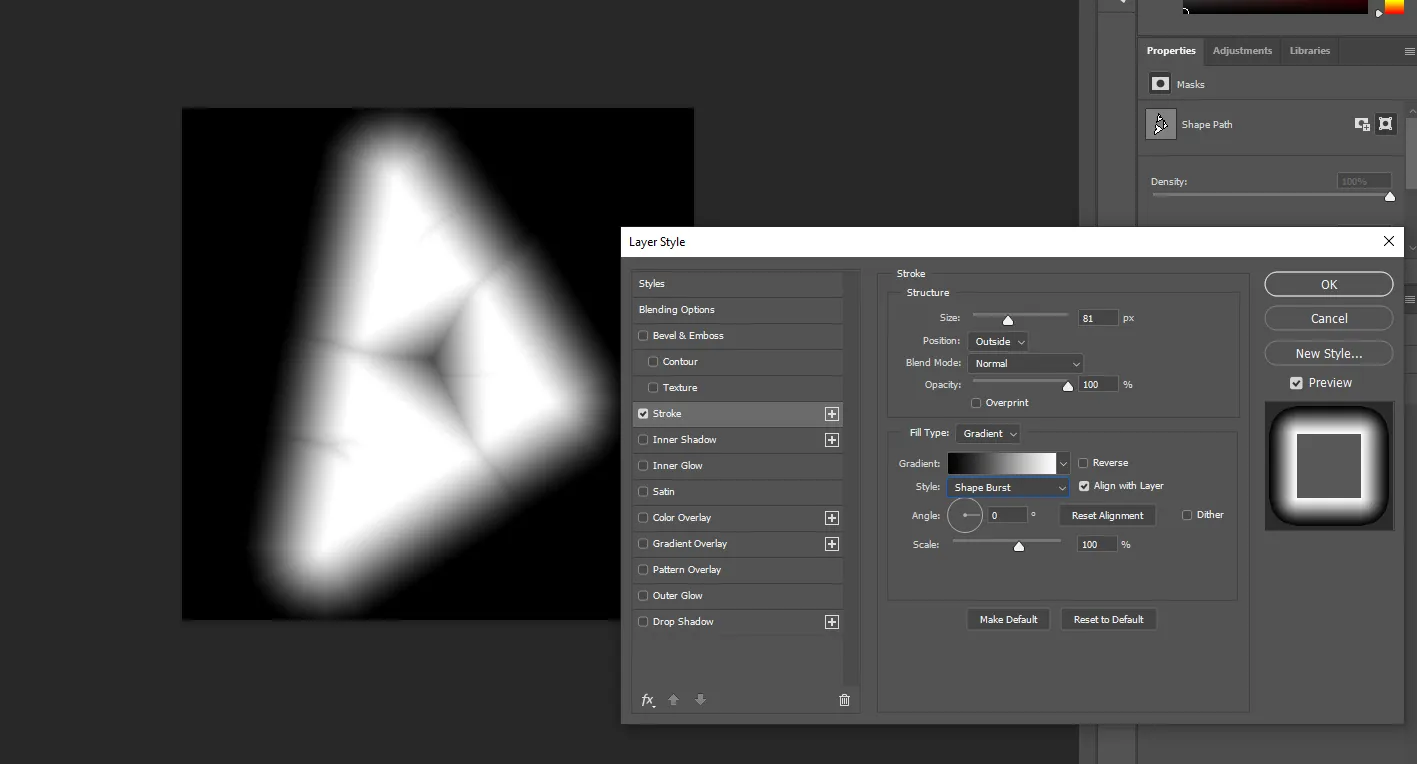
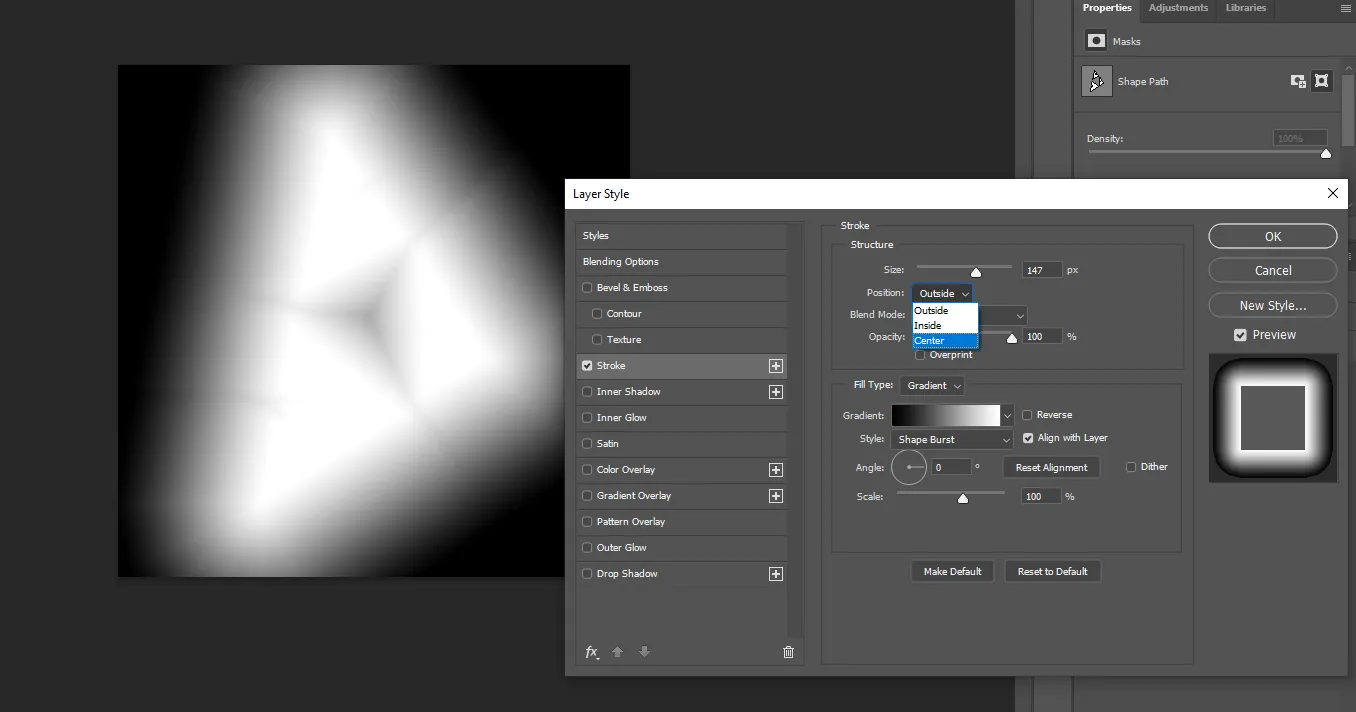
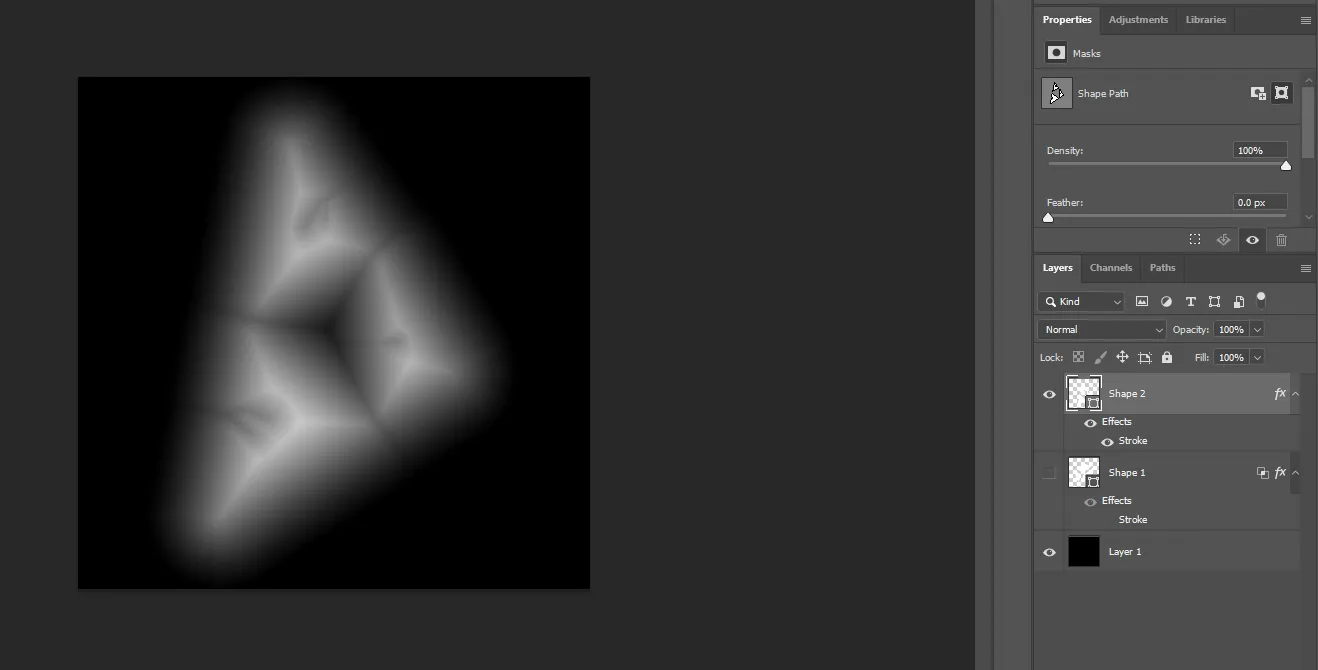
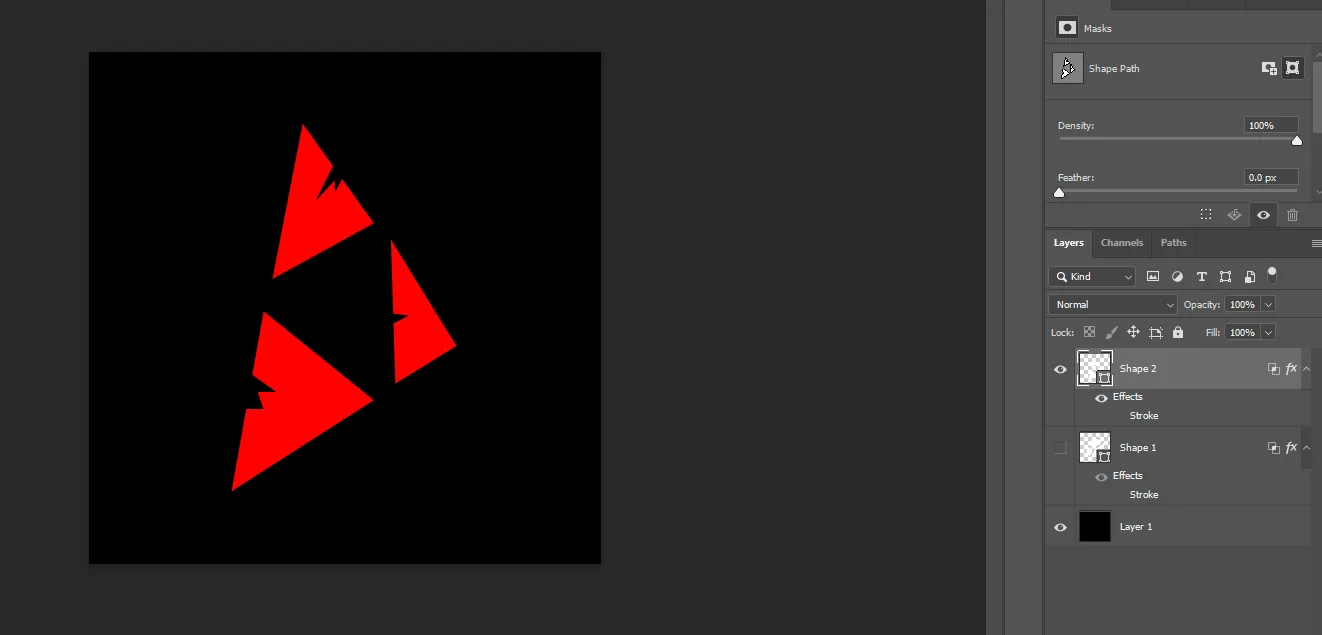
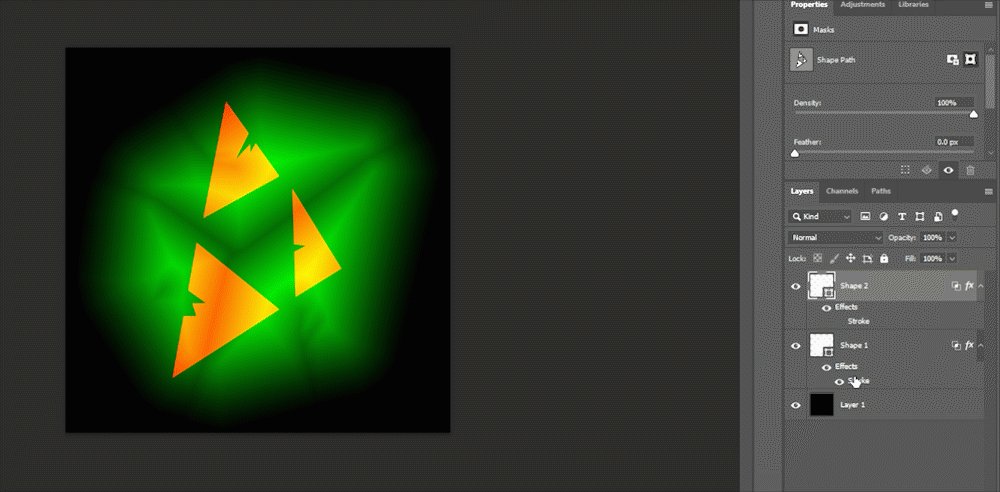
여기 제 포토샵 파일이 있고, 아이콘에 거리 필드를 추가하기 위해 다음과 같이 스트로크를 추가할 수 있습니다.


스트로크 기능을 사용하고, 스트로크 설정에서 스타일을 "Shape Burst"로 설정하세요.
위치는 일단 "Outside"로 설정하고, 크기를 프레임에 맞게 조정하면
짠, 이제 거리 필드를 얻었습니다!
아주 간단하죠.
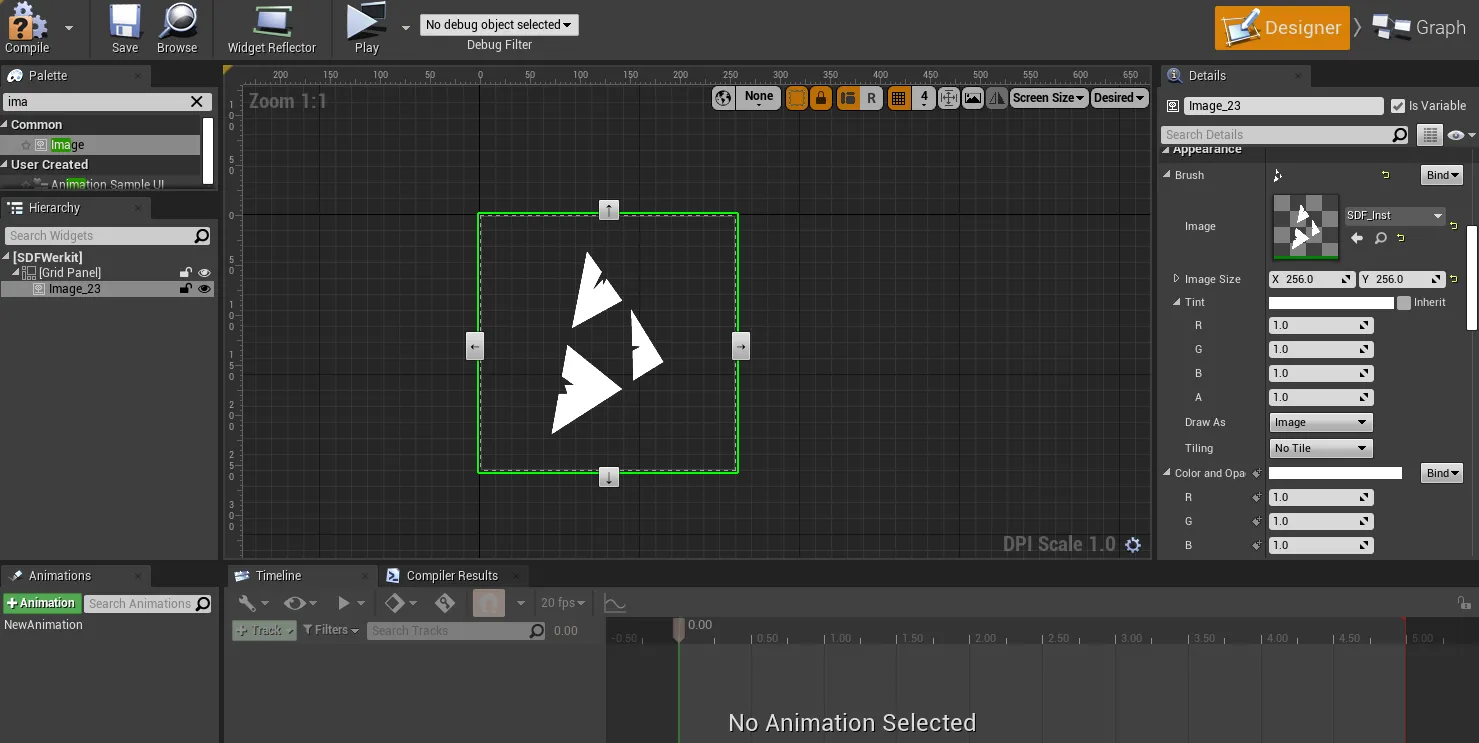
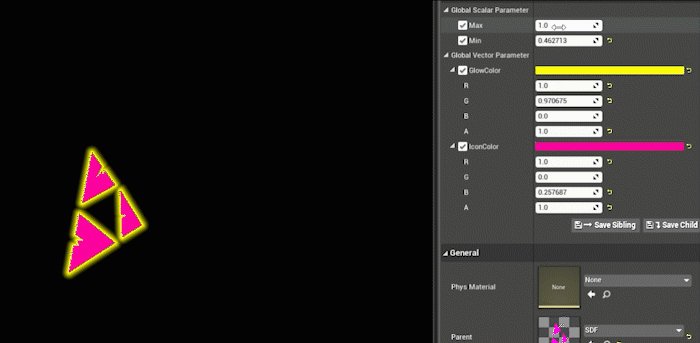
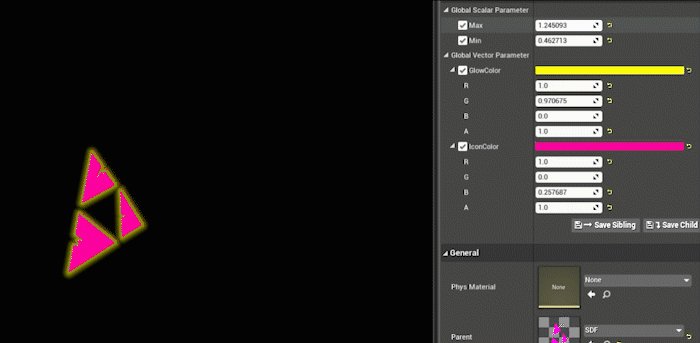
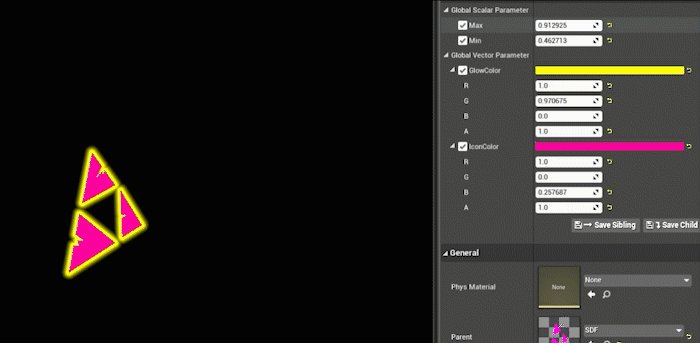
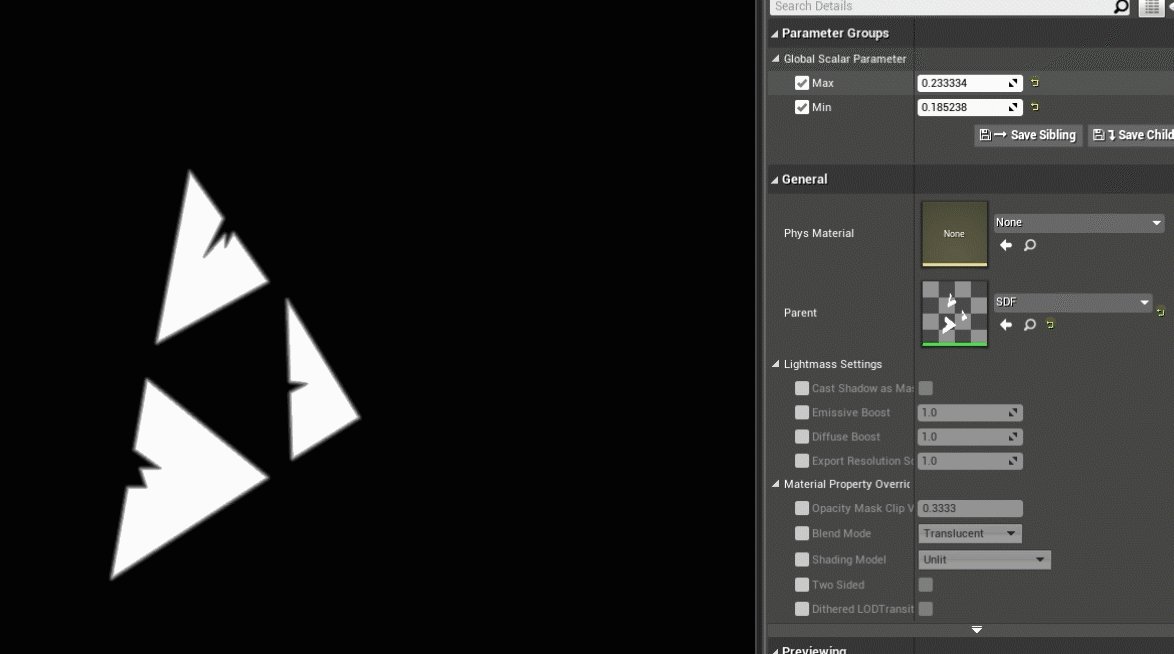
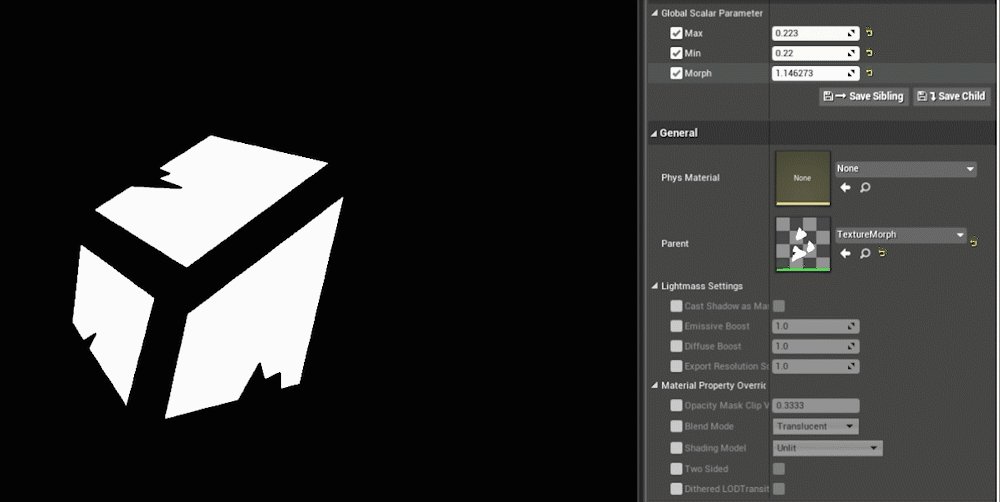
그래서 이 새로운 텍스처를 적용하고 Min/Max를 1에서 0.99로 설정하면 엔진에서 아이콘을 볼 수 있습니다.


최대값과 최소값을 가까운 범위로 유지하면 선명한 이미지를 얻을 수 있고, 최대값과 최소값 사이의 거리가 길어지면 흐릿한 이미지를 얻게 됩니다.
이는 아이콘 주위에 '글로우' 효과를 만들고자 할 때 유용합니다.
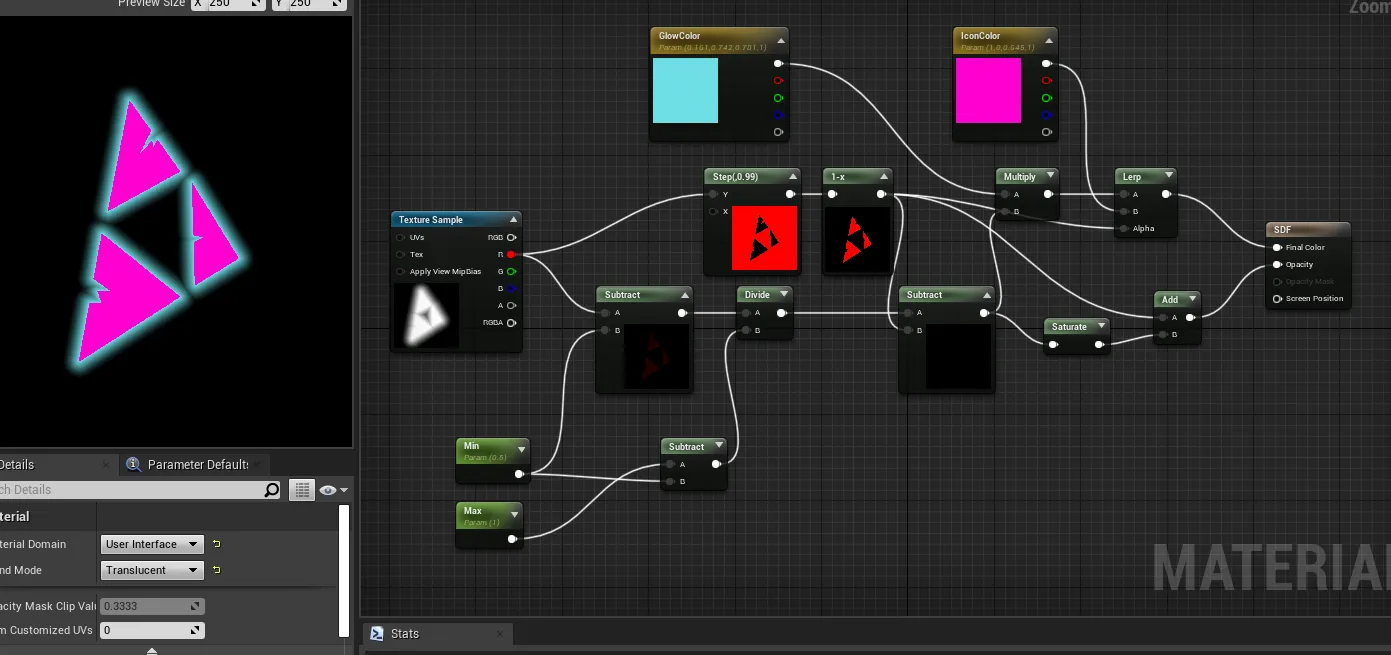
실제로 거리 필드를 사용하여 아이콘에 직접 적용하거나, 아이콘은 빨간색(R), 거리 필드는 녹색(G)으로 된 R/G 텍스처를 만들 수 있습니다.
이는 글로우 효과를 저렴하게 구현하는 방법이지만, 아이콘 텍스처를 그런 방식으로 설정해야 합니다.
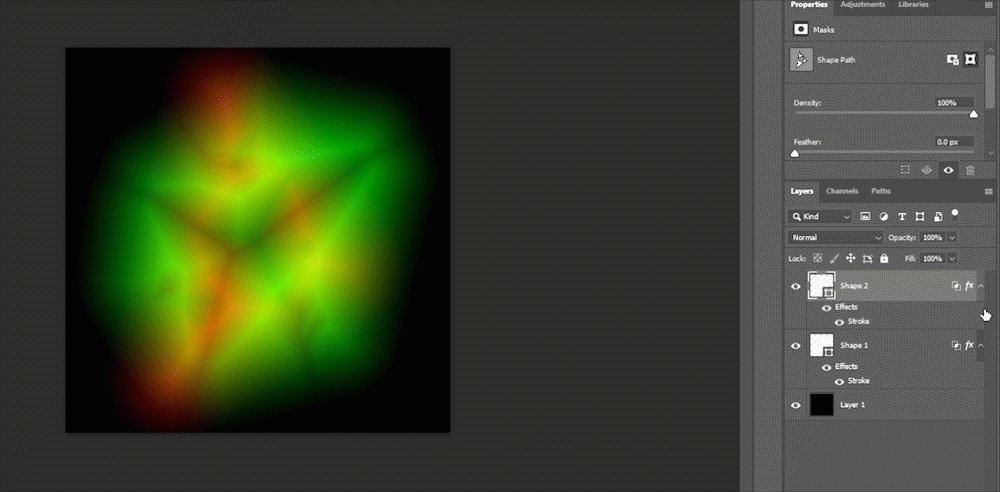
여기서는 제가 포토샵에서 만든 동일한 거리 필드 텍스처를 사용하여 아이콘 주위에 글로우를 만들고 있습니다.

그 하나의 텍스처로 글로우와 아이콘을 모두 얻을 수 있습니다 ;)
심지어 드롭 섀도우와 스트로크 효과도 가능합니다...
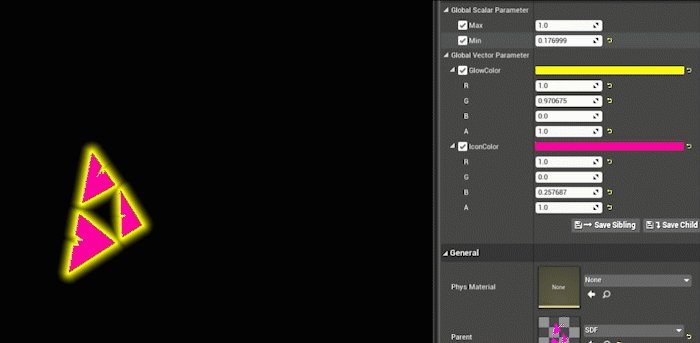
다만 약간의 논리적 설정이 필요하지만, 이 글로우 효과가 얼마나 강력한지 보여드리겠습니다.


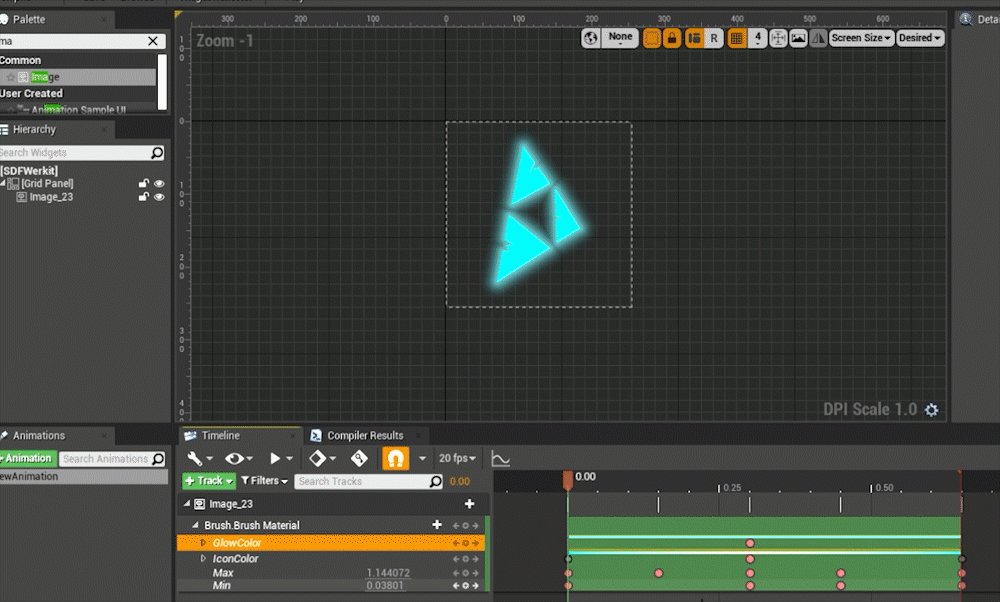
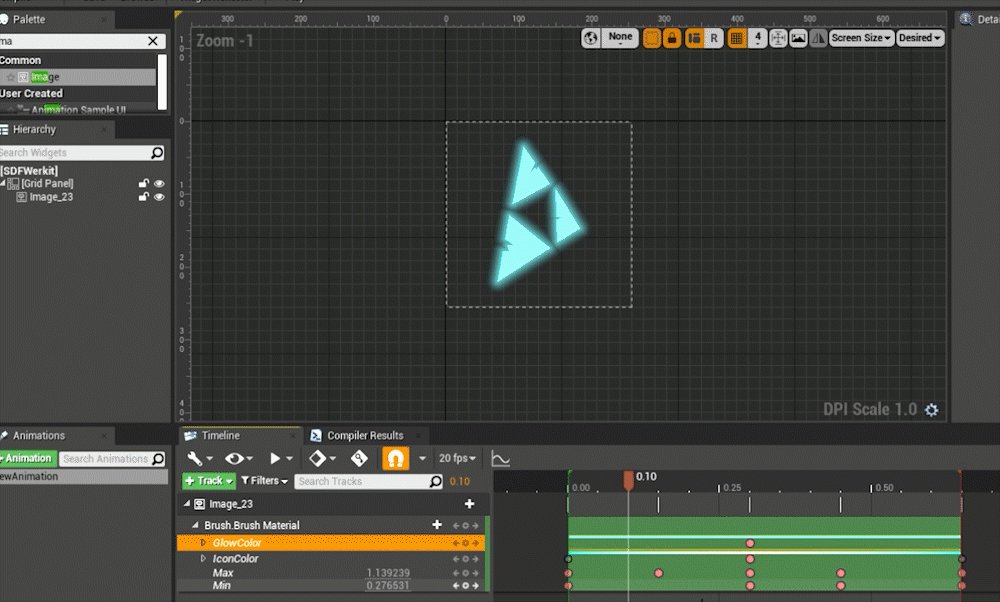
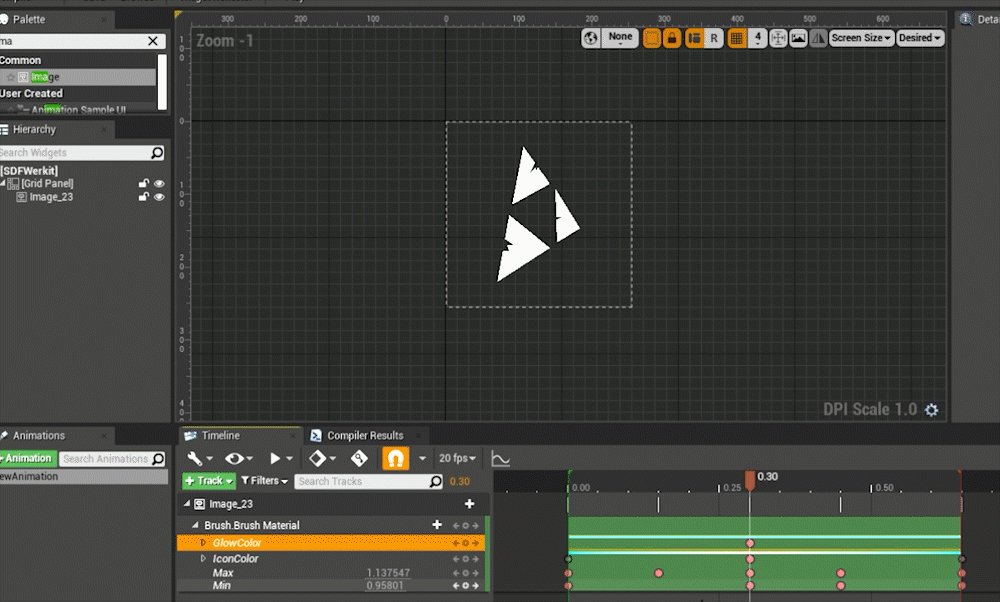
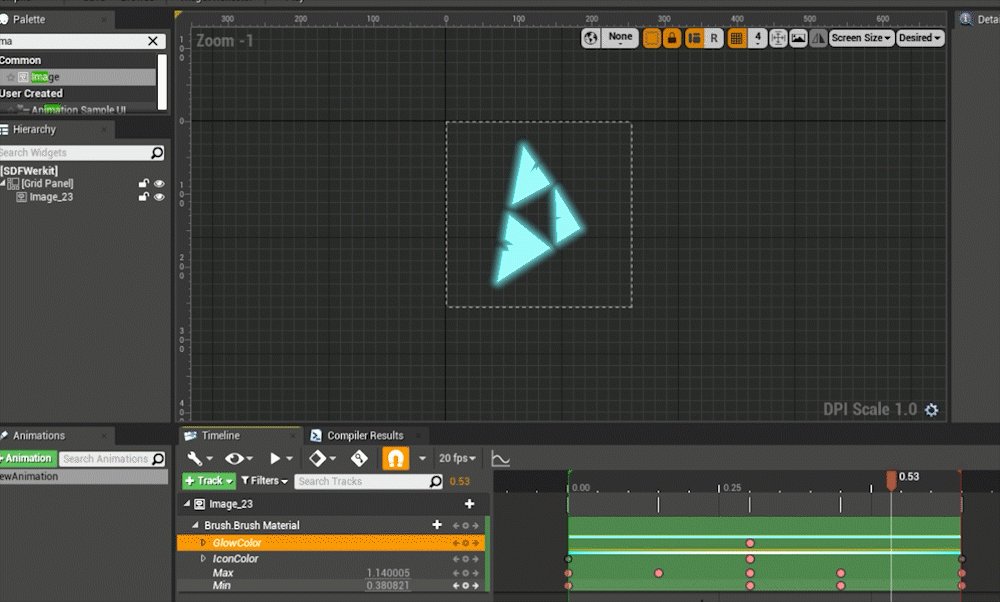
UMG의 Sequencer를 통해 글로우를 애니메이션화할 수 있으며,
글로우를 소재(Material)에 직접 구워 넣거나,
글로우를 날카롭게 만들어 스트로크 효과로 사용할 수도 있습니다...
이 모든 것이 단 하나의 텍스처와 그 텍스처에 거리 필드를 적용하여 가능합니다.
(역주: UMG(언리얼 모션 그래픽스) Sequencer는 언리얼 엔진(Unreal Engine)에서 사용자 인터페이스(UI) 요소나 게임 내 애니메이션을 시간에 따라 제어할 수 있는 도구입니다. UMG는 주로 UI를 디자인하는 데 사용되며, Sequencer는 애니메이션, 카메라 이동, 이벤트 트리거 등을 타임라인 상에서 쉽게 편집하고 제어할 수 있는 에디터입니다.)
하지만 아직 "Signed Distance"에 대해 이야기하지 않았네요!? "SDF"에서 "S"는 무엇일까요?
"Signed" Distance는 기본적인 거리 계산과 같지만, 객체 내부의 거리도 계산하는 것을 의미합니다. 다시 원의 예로 돌아가 보자면:

원 아이콘

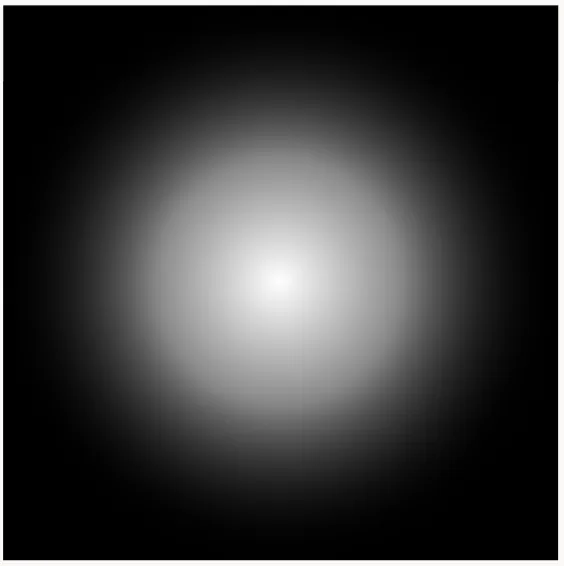
Distance Field

Signed Distance Field
(음수 값은 나중에 설명하겠습니다.)
이제 우리는 내부 거리와 외부 거리에 대한 정보를 모두 가지고 있습니다.

기술적으로 SDF는 내부 매핑에서는 음수 값을 가지므로 검은색은 -1에서 1로 나타나야 합니다.
이 주제에 대한 업데이트는 아래에서 참고하세요.
어쨌든, 다시 양수 값으로 돌아가서...
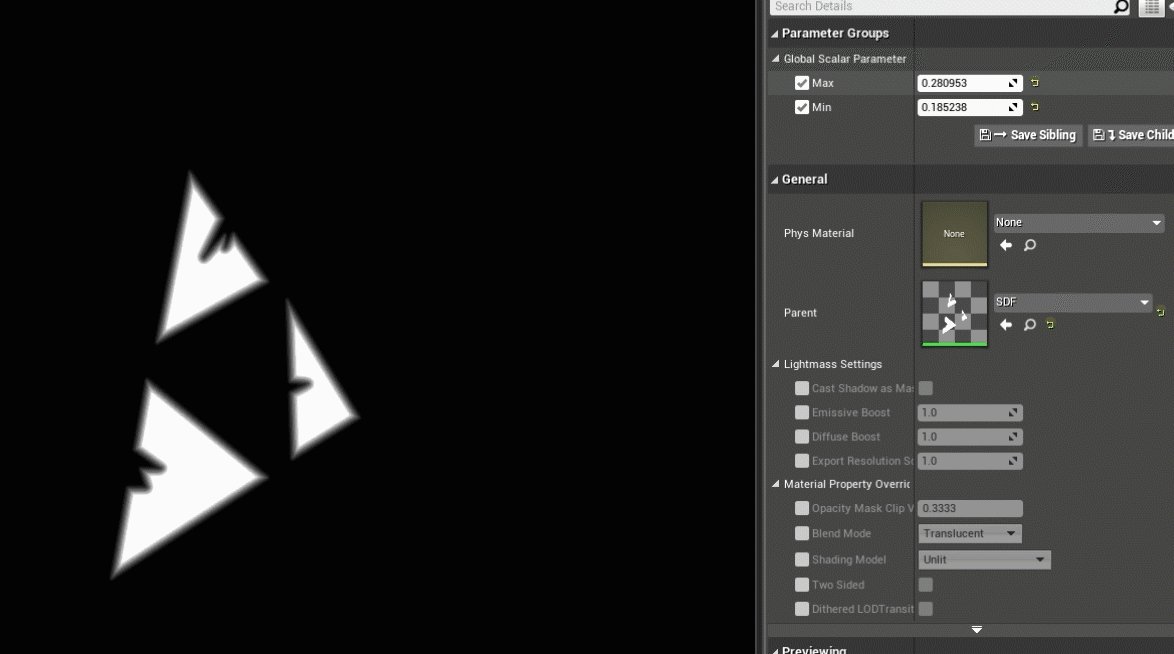
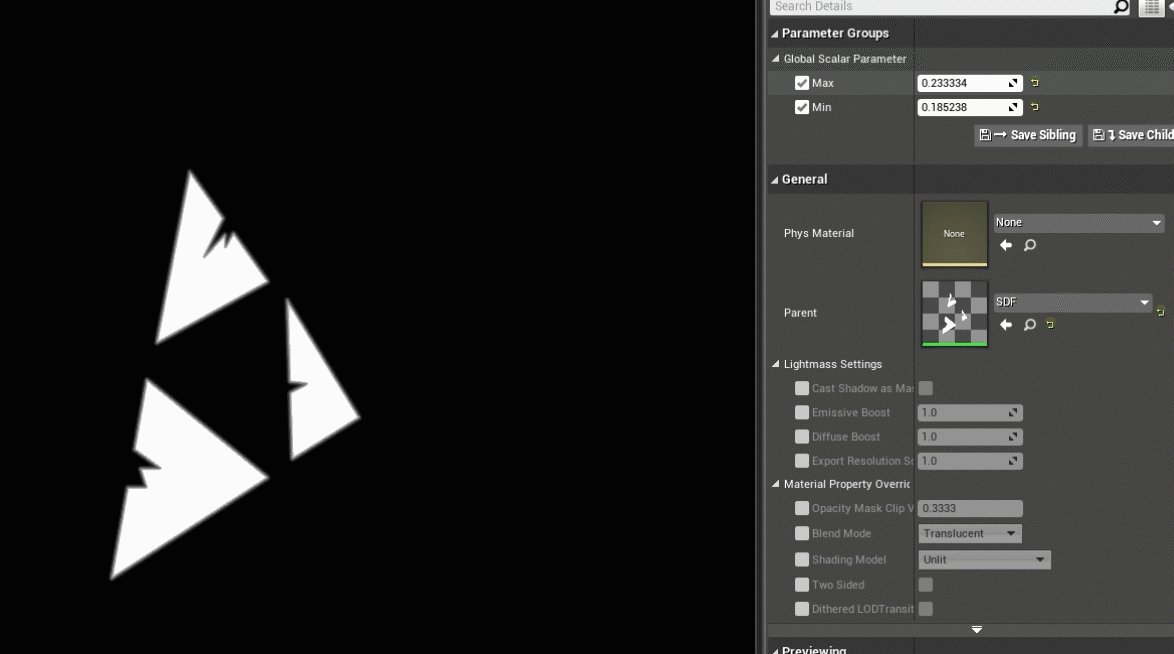
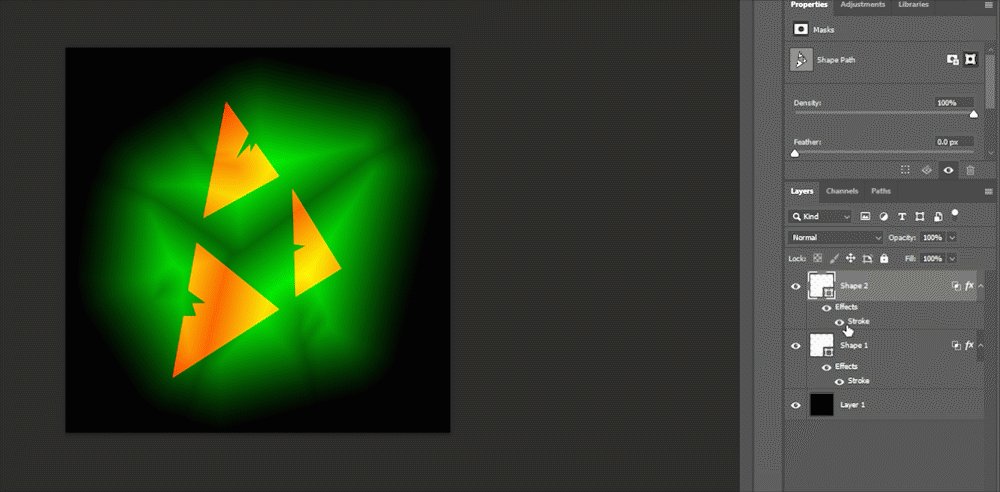
이제 포토샵 파일로 돌아가서 스트로크 유형을 "Outside" 대신 "Center"로 변경하면 "Signed Distance Field"를 만들 수 있습니다.


하지만 이제 범위가 달라집니다.
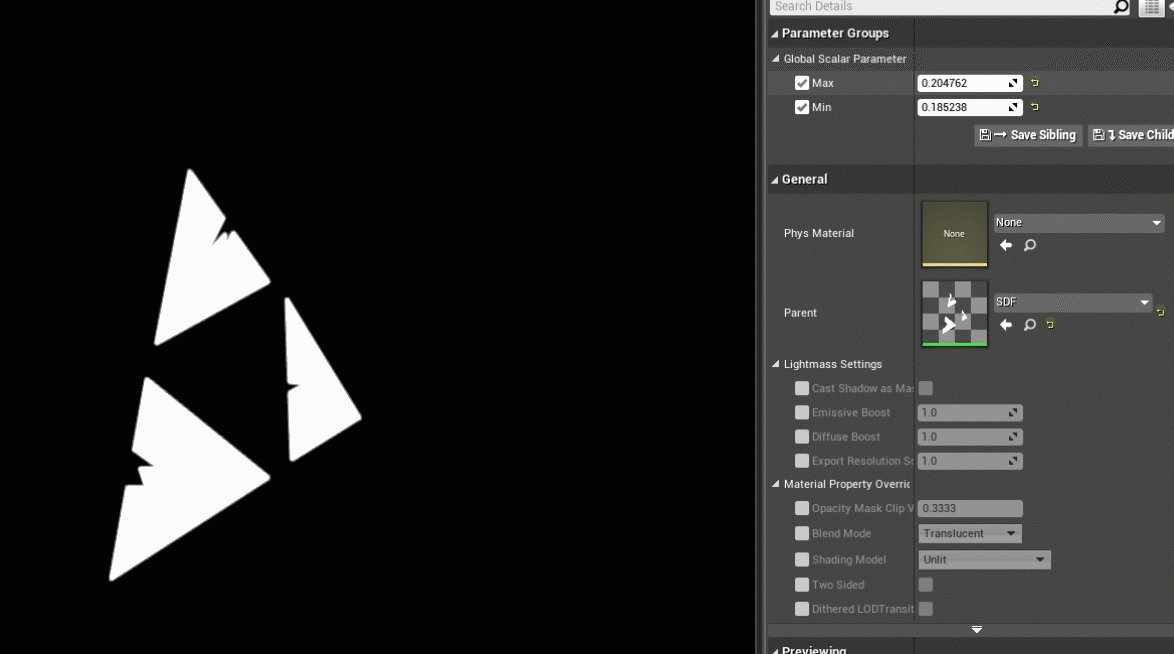
선명한 아이콘을 얻기 위해서는 올바른 최대값과 최소값(Max/Min)을 찾아야 합니다.
아이콘의 형태나 포토샵에서 설정한 스트로크 거리 등에 따라 적절한 선명도를 얻기 위해 약간의 재조정이 필요할 것입니다.

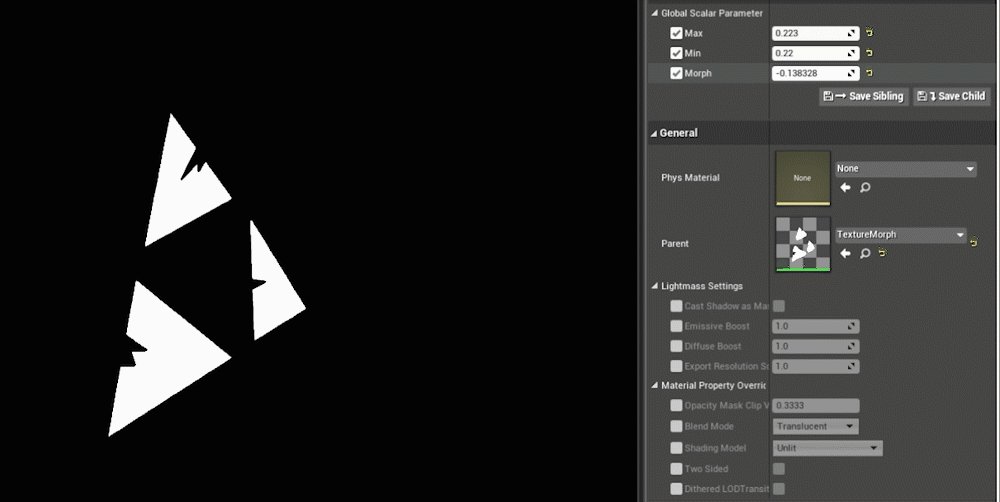
제가 사용하는 범위는 0.2에서 0.19 사이로, 이 범위를 설정하면 선명한 이미지를 얻을 수 있습니다.

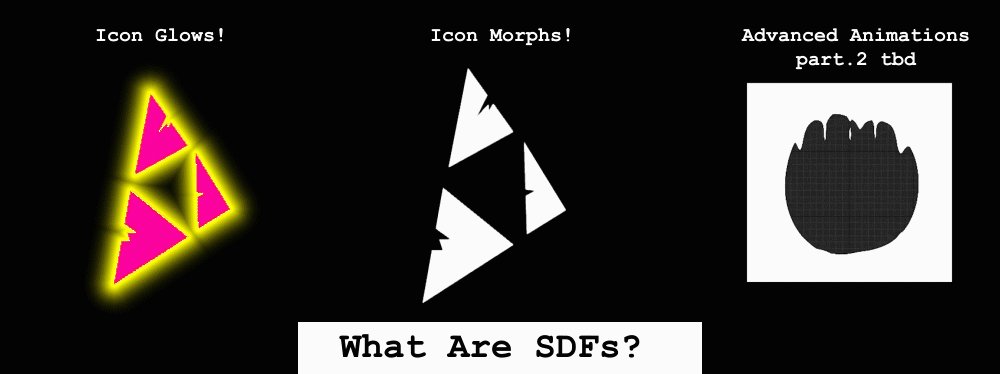
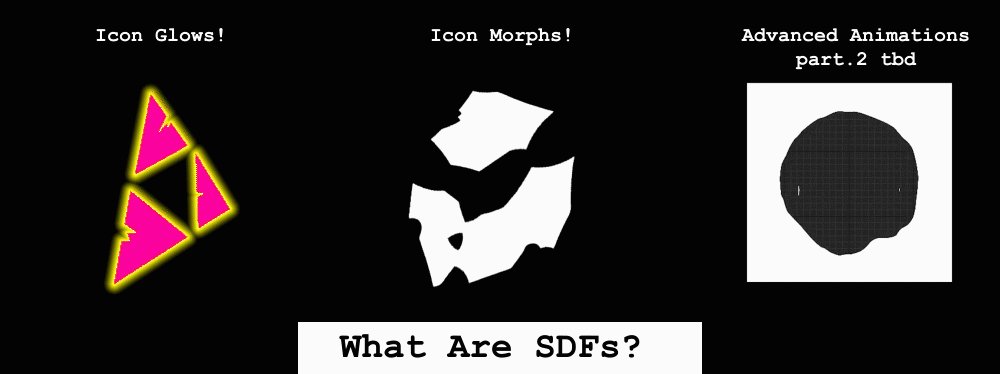
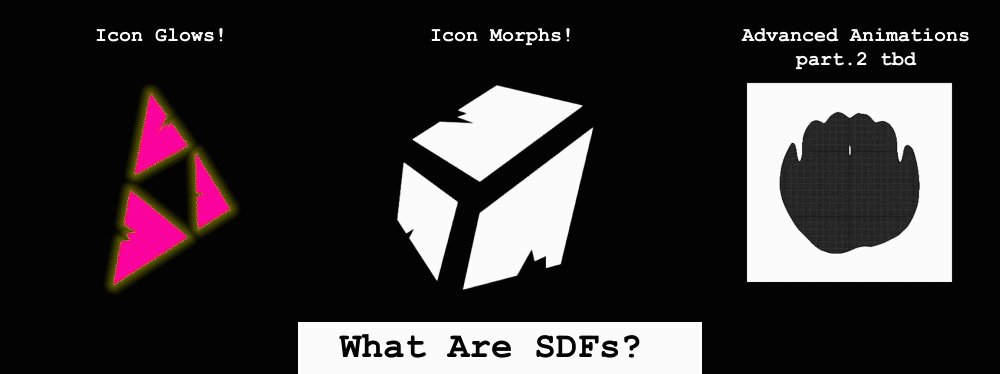
SDF로 무엇을 할 수 있을까요?
SDF를 사용하면 스트로크, 변형(morphing), 그리고 여러 가지 다른 작업을 소재(Material)에서 쉽게 할 수 있습니다.
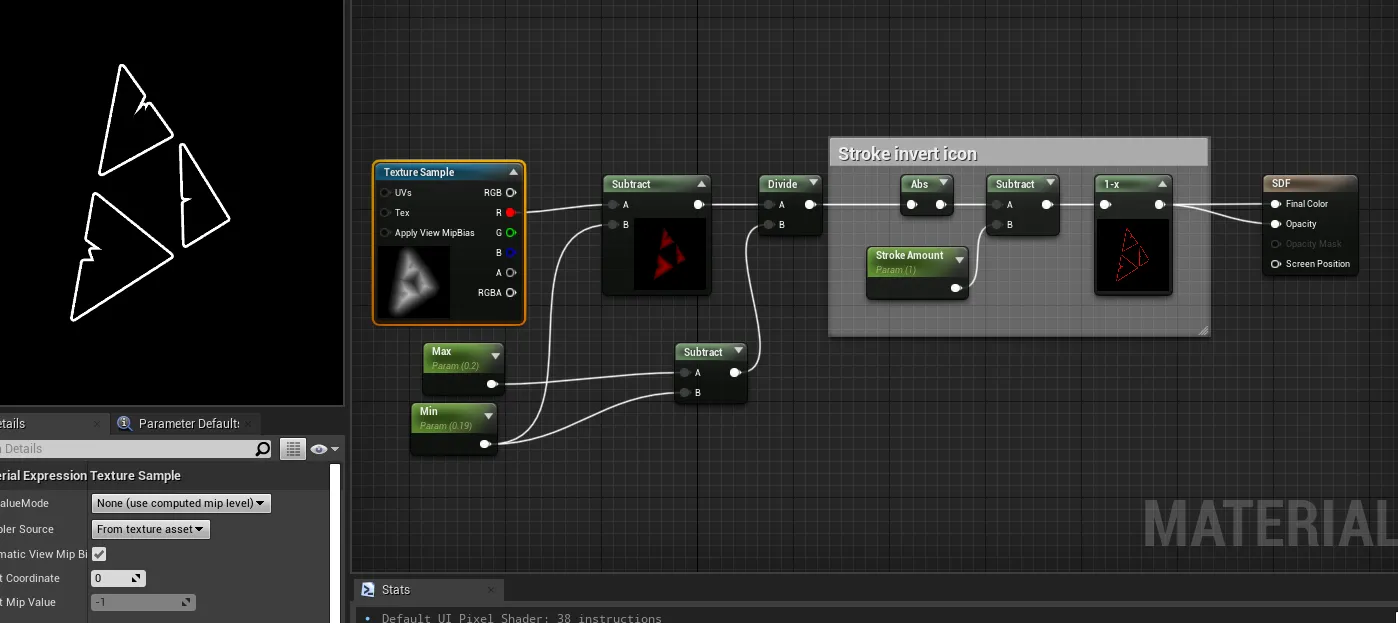
가장 간단한 작업 중 하나는 아이콘에 "양파 껍질" 효과를 적용하거나, 즉 아이콘의 외곽선을 만드는 것입니다.

이 방법은 IQ의 규칙을 따르며, 절대값을 취한 후 스트로크를 빼서 "양파" 모양의 외곽선을 만드는 방식입니다. (링크)
이를 통해 아이콘의 외곽선이 형성됩니다.
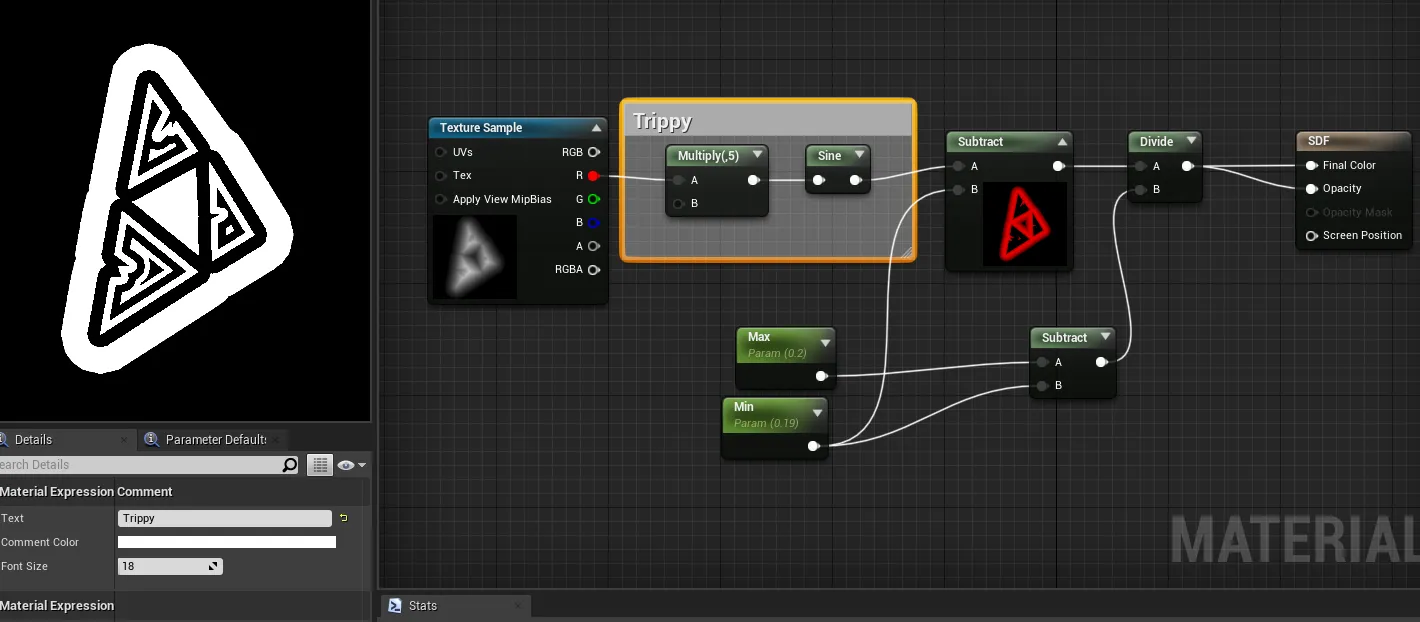
또한, 이를 활용하여 사인(Sine) 함수를 적용해 패턴을 반복시키거나 더 복잡한 변형을 만들 수도 있습니다.
이 기법은 아이콘 안쪽에서 반복되는 독특한 효과를 만들 수 있습니다.

이 모든 효과가 단 하나의 텍스처에서 나오는 것입니다.
SDF의 강력함은 거리 기반으로 다양한 효과를 계산할 수 있다는 점입니다.
꼭 수학적으로 생성된 SDF가 아니어도 됩니다.
포토샵 파일에서 볼 수 있듯이 텍스처를 사용할 수 있습니다.
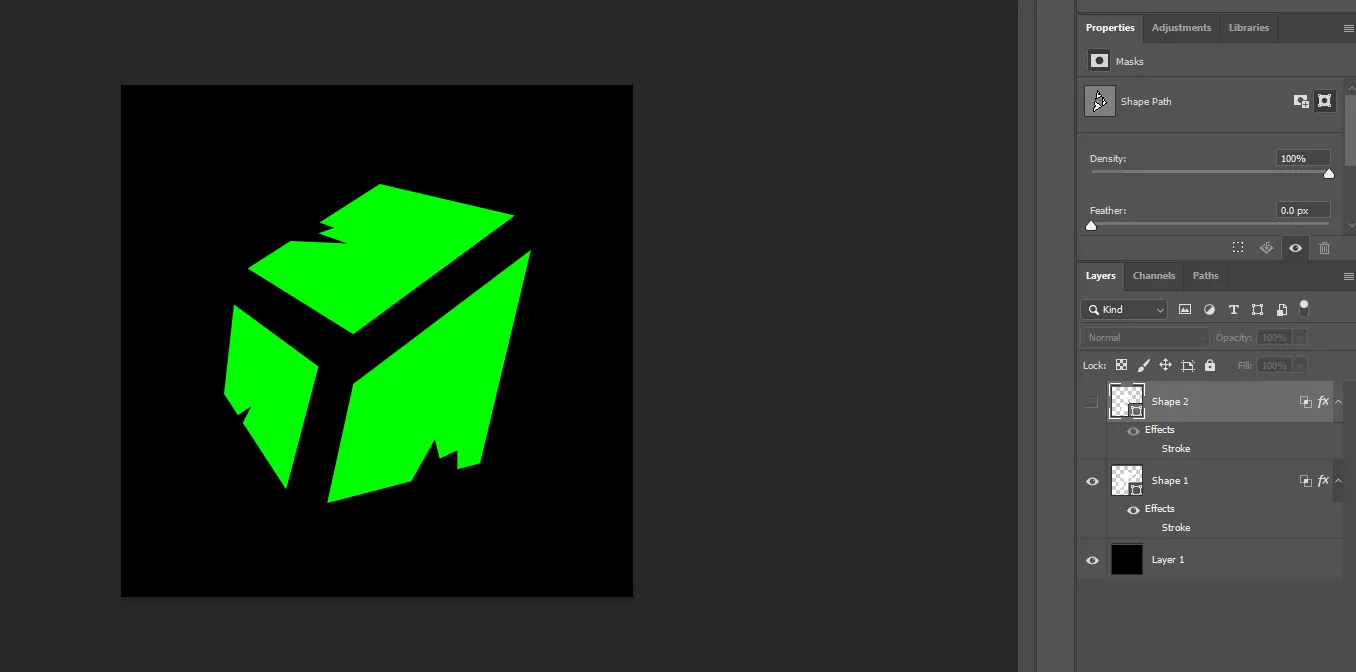
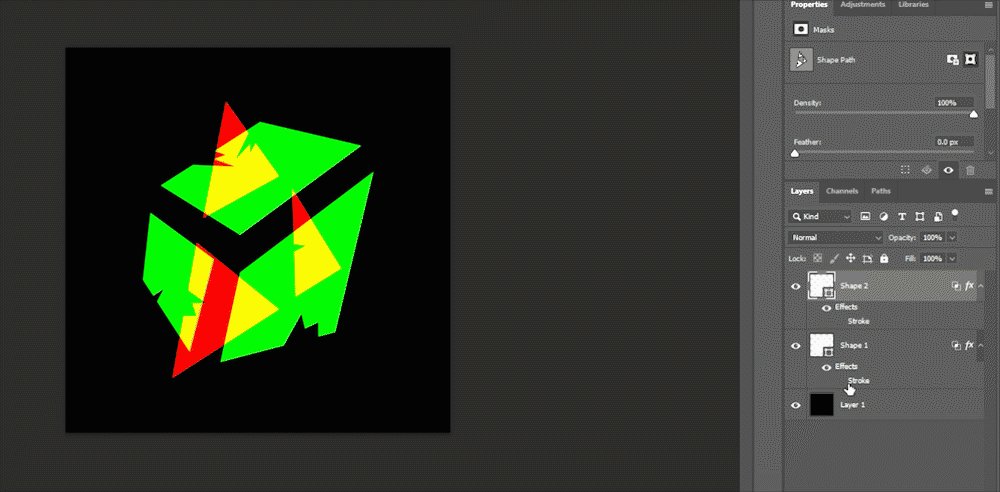
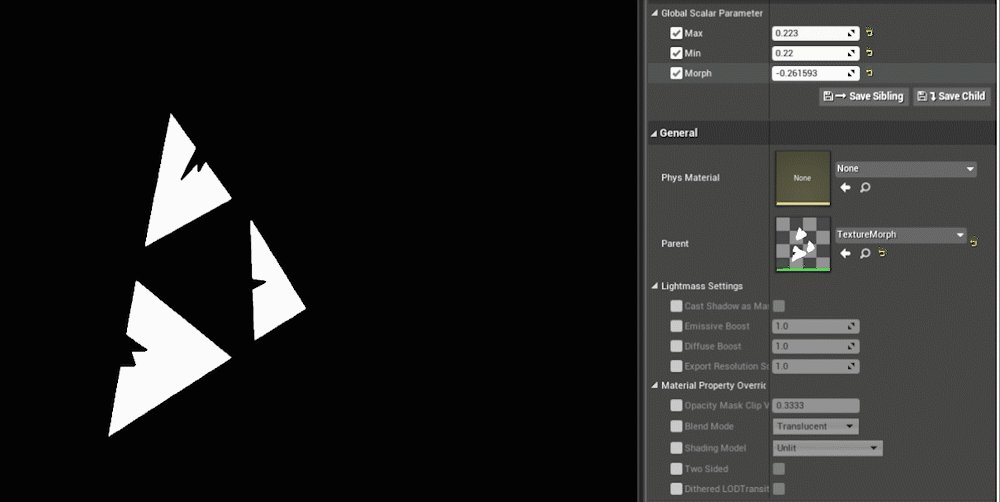
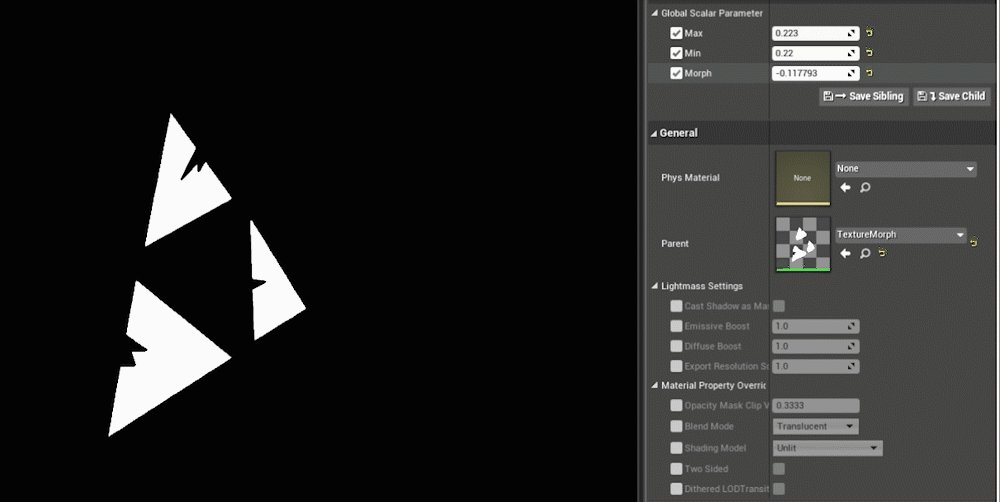
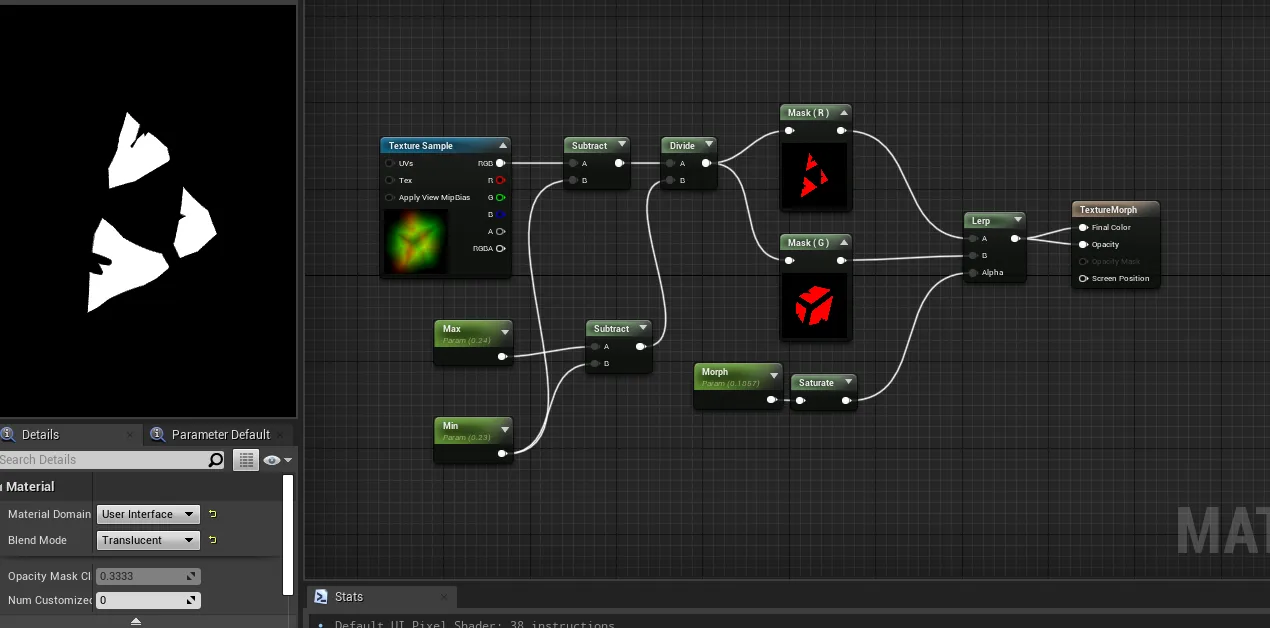
심지어 빨간색(R) 채널과 녹색(G) 채널에 서로 다른 두 개의 아이콘을 넣고, 그 아이콘들을 함께 변형(morph)시킬 수도 있습니다.



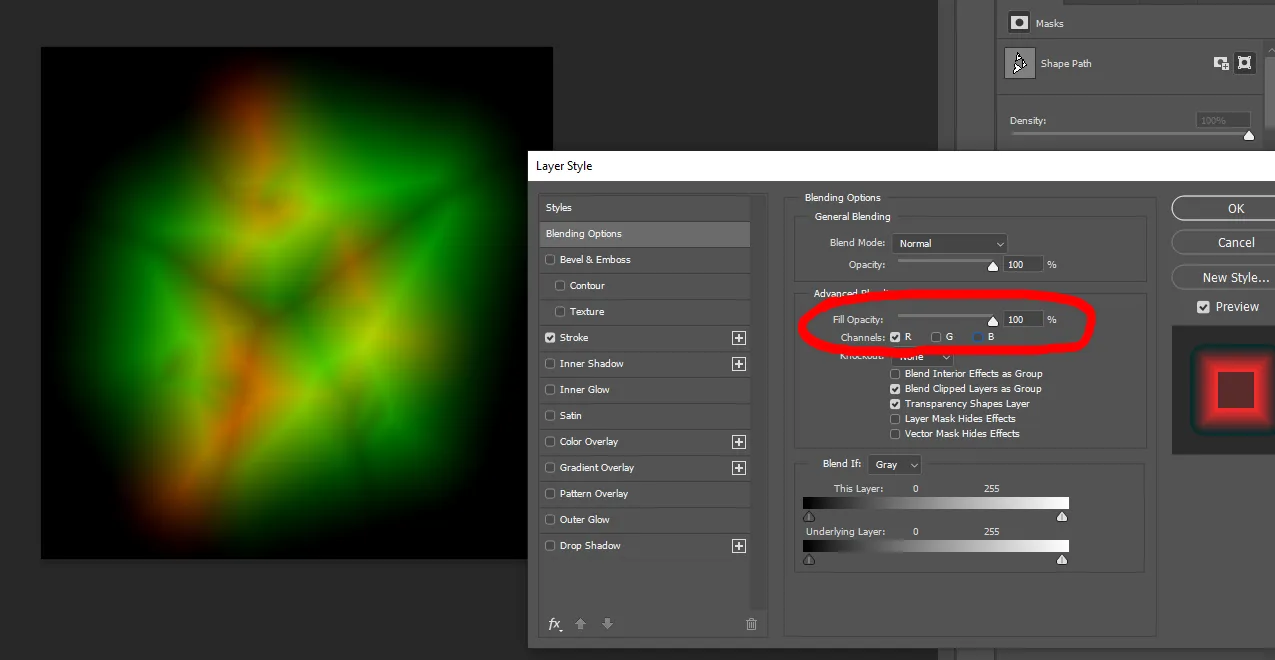
아이콘을 채널에 패킹하려면 Blending Options(혼합 옵션)을 사용하고, 원하는 채널에 넣고 싶은 아이콘의 R(빨간색) 또는 G(녹색) 상자를 선택하세요.
그런 다음, SDF 스트로크를 적용하면 됩니다.
이렇게 하면 각 아이콘을 각기 다른 채널에 넣을 수 있고, SDF를 통해 원하는 효과를 구현할 수 있습니다.

언리얼 엔진에 TGA 파일 형식으로 24비트로 아이콘을 가져오세요.
그 후, 멋진 변형(morphing) 소재(Material)를 만들 수 있습니다.
TGA 파일 형식은 알파 채널을 포함할 수 있어서 변형 효과나 다양한 그래픽 효과를 만들 때 유용합니다.
(역주: 유니티에서 알파채널을 포함하는 세팅을 쓰시면 될겁니다. TGA 확장자를 사용해도 괜찮구요.)


이 설명이 SDF가 무엇인지, 그리고 2D 텍스처에서 어떻게 사용되는지 조금이나마 이해하는 데 도움이 되었길 바랍니다.
나중에는 수학적으로 생성된 SDF에 대해서도 이야기하고, SDF로 만들 수 있는 다양한 애니메이션, 예를 들어 이 드립 효과처럼 텍스처 없이 오직 수학을 사용해 SDF로만 생성된 것들을 다룰 예정입니다.

하지만 그 이야기는 다음번에 다뤄야겠네요 :D
업데이트
트위터 소식에 따르면, SDF는 기술적으로 내부 거리가 음수로 계산되며, -1에서 1까지의 범위를 가집니다. 이는 수학적으로 SDF를 생성할 때 더 자주 사용되는 방식입니다. 저는 텍스처를 많이 사용하지 않지만, 여기서 음수로 처리하는 방법을 소개합니다:
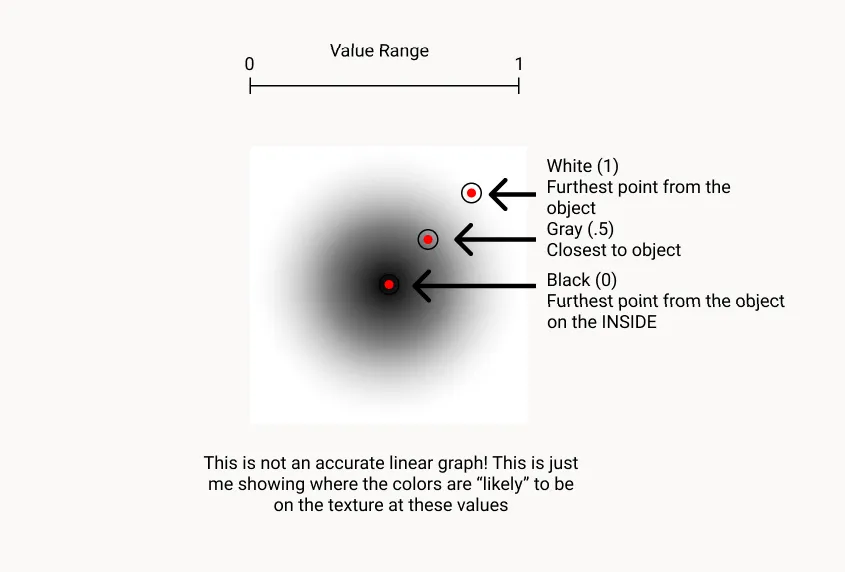
정확한 SDF가 포토샵 텍스처를 사용하지 않고 0에서 1로 매핑된 모습은 이렇게 보일 것입니다.

그런 다음 범위를 -1에서 1로 다시 매핑하면 이런 모습이 나올 것입니다.
이는 정확한 결과로, 0에서 1 사이의 값이 검은색으로 표현됩니다.

하지만 -1에서 1 사이의 값을 사용할 때, SDF가 음수 값을 어떻게 처리하는지 시각적으로 확인하기는 어렵습니다.
음수 값도 존재하지만 잘 보이지 않을 수 있습니다.
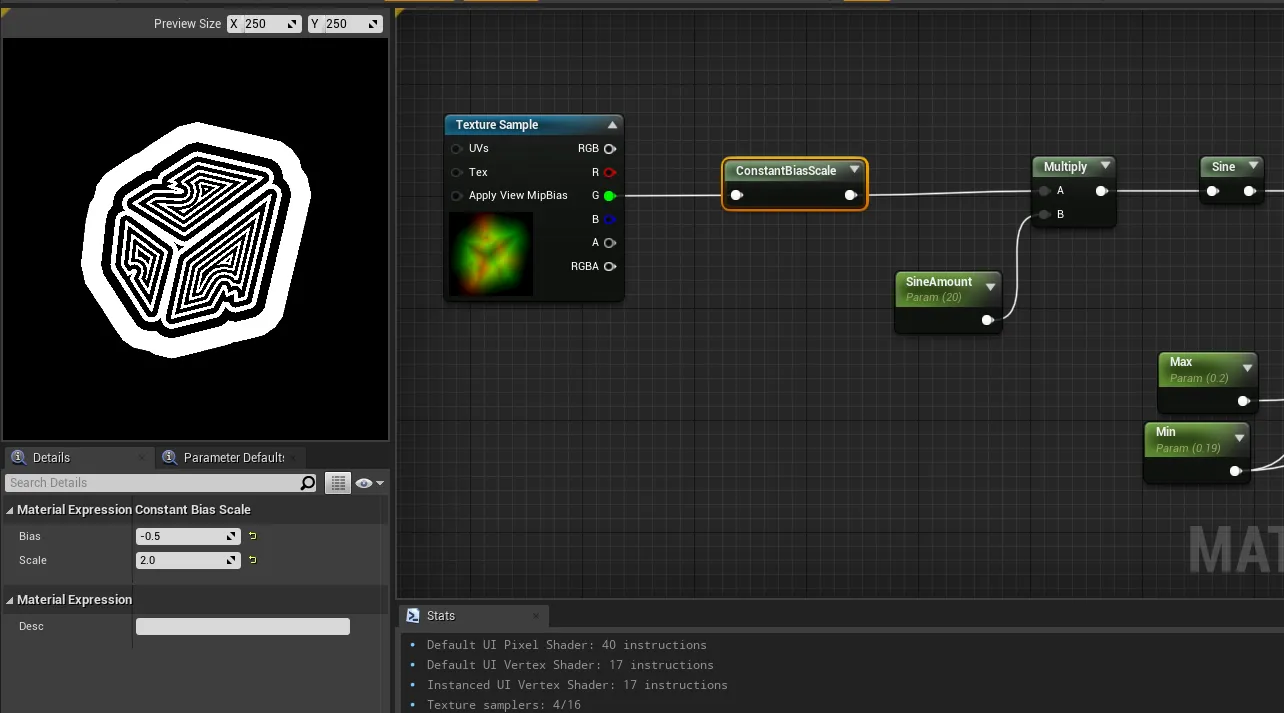
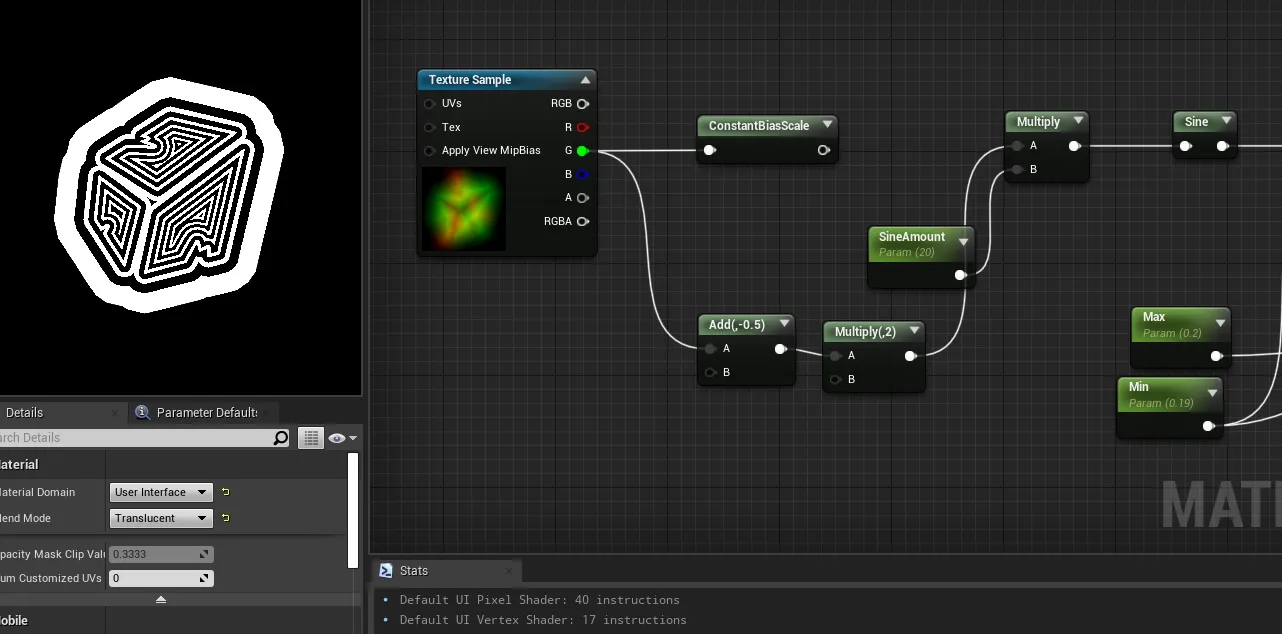
텍스처를 변경하려면, 소재(Material)에서 Constant Bias Scale을 적용하여 0-1 값을 -1에서 1 범위로 다시 매핑할 수 있습니다.
물론, 이렇게 한다고 해서 내부 부분을 실제로 음수로 만들지는 않지만, 범위를 재매핑할 수 있습니다.
완전히 “signed” distance field를 구현하려면 두 개의 채널로 텍스처를 패킹하여 하나는 음수 값을, 다른 하나는 양수 값을 포함시키는 방법도 있습니다.
하지만 이 방식은 필요에 따라 고급적인 경우에 사용됩니다.


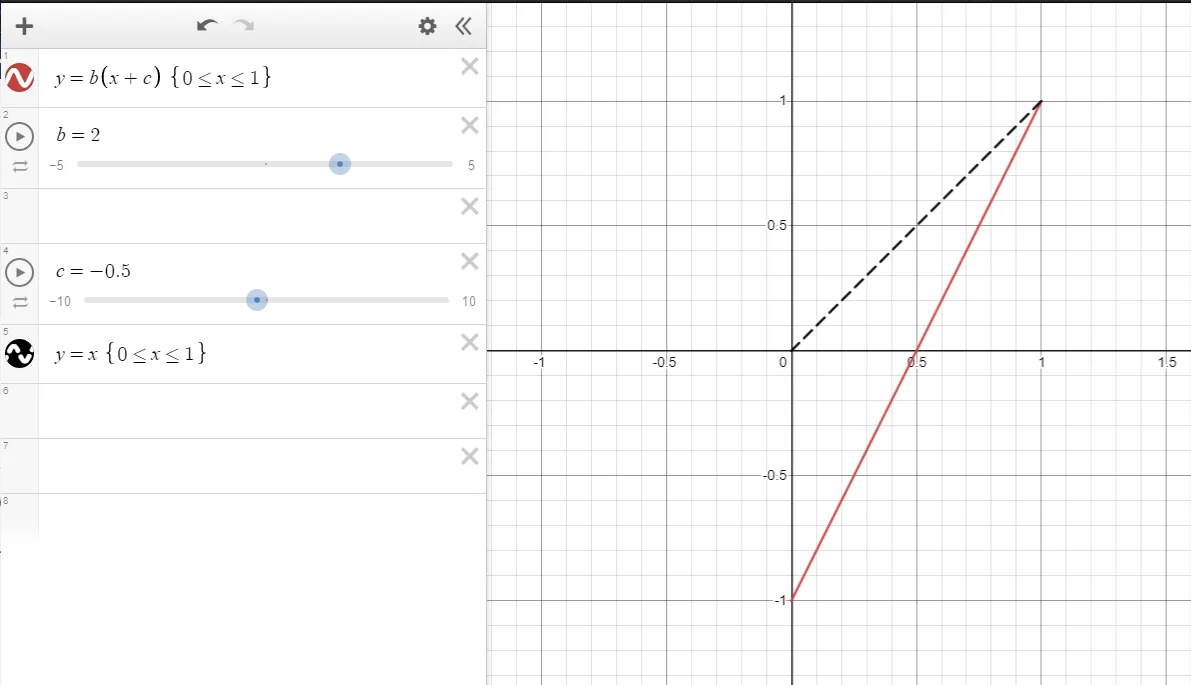
여기 Constant Bias Scale의 동작을 확인할 수 있는 유용한 계산기가 있습니다.

따라서 0에서 1 사이의 값을 -1에서 1로 변환하려면, -0.5를 더하고 2를 곱하면 됩니다.
이 방식으로 Constant Bias Scale을 조정할 수 있으며, 해당 그래프에서 이를 시도해 볼 수 있습니다. (링크)
여기까지입니다.
곧 SDFs Part Two도 가져올게요.