나도 이런 기능이 있는지 오늘 처음 알았다. 그래서 여러모로 실험이 더 필요하다.

적당한 아무 텍스쳐가 안들어간 메테리얼을 하나 만들어준다.
그리고 그 메테리얼을 넣은, 이미지가 들어갈 평면을 하나 만들어준다.


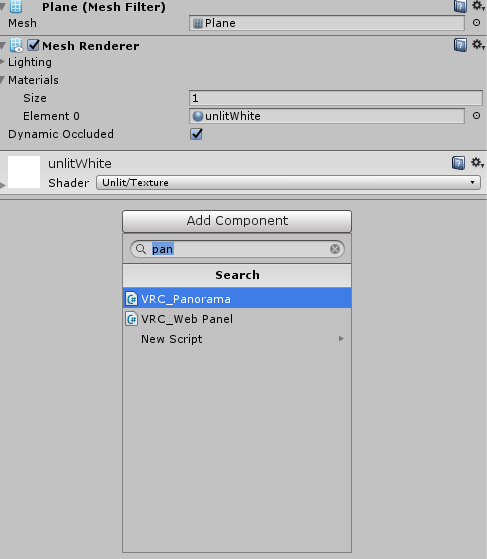
평면을 선택후 VRC_Panorama컴포넌트를 넣어준다.

Data의 Size에 1을 넣어주고 엔터, 그 후 사진과 같이 넣어준다. 무조건 변수 이름을 display로 해야한다.
여기에 쓰이는 변수는 여러개의 파노라마가 있을시 현재 띄워지는 파노라마의 번호를 저장한다.
Panoramas에 Size에 1을 넣어주고 엔터. 여러개를 넣을거면 넣을 수만큼 넣어준다.
그 후 URL에 이미지 링크를 집어넣어보자.
예시 링크:https://dcimg8.dcinside.co.kr/viewimage.php?id=3baf&no=24b0d769e1d32ca73ded87fa11d02831b24d3c2d27291c406c42f02d1a5d3e4fbcb0d9d88edf32238de2fc3d6dddec56ac35543865dcdf562acb77775d
아까 올린 이미지 테스트 링크

실행후... 잘 나온다!
이제 여러개의 이미지를 넣는 방법을 알아보자.

우선 Size를 2로 하고 링크 2개를 각각 넣는다.

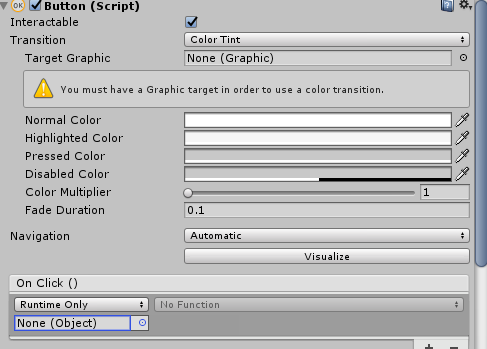
그다음 button이라는 컴포넌트를 추가해준다.
이 컴포넌트는 말그대로 버튼이다. 우리는 버튼의 기능만 따올것이다.
버튼이기 때문에 당연히 눌렸을시 어떤 행동이 일어날지를 정해줄 수 있다. 이걸 이용해 우리는 vrc_trigger에서는 할 수 없는 다양한 행동들을 해줄 수 있다.
정확히는 컴포넌트 내부 코드의 함수를 실행시켜줄 수 있다.
자세한건 다음에 적어보도록하겠다.

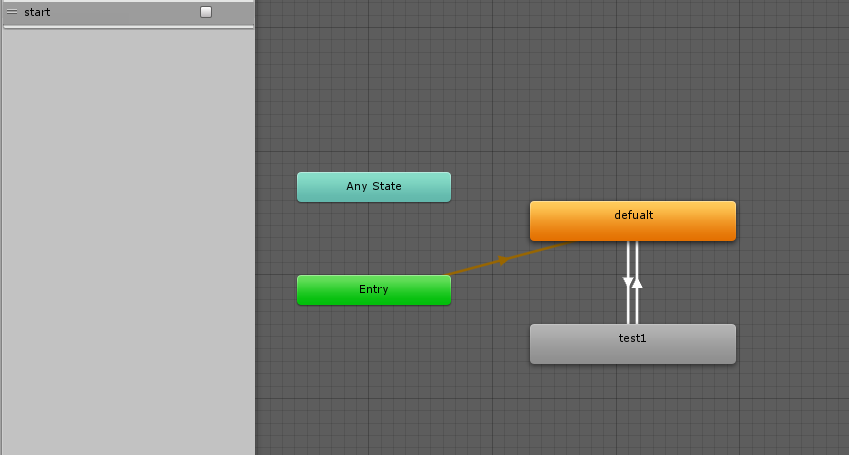
아까 그 평면에 애니메이터를 넣어주었다. start변수가 true가되면 test1 애니메이션을 실행한다.
false가 되면 다시 대기상태에 들어간다.

test1애니메이션은 아까 우리가 만든 버튼을 눌러줄것이다. 그렇게 하는 방법은
애니메이션 시간 표시줄 바로 아래를 우클릭하여 add animation event해주고 오른쪽 function에서 press()를 선택해주자.
https://gall.dcinside.com/m/vr/98996 이해가 안가면 이 글도 보고와라.
그럼 이 애니메이션이 실행되면 버튼은 눌러지는 신호를 받는다.

다시 button 컴포넌트로 가서 On Click에 자기 자신을 넣어주고 VRC_Panorama - NextPano()를 선택해주자.

그 후 아무 버튼 오브젝트나 만들어서 아까 평면의 변수 start를 true로 해주는 버튼을 만들자. 실행해서 저 버튼을 눌러보면..

이미지가 이걸로 잘 바꼈다.
끗