==============================
이번에는 이전 강좌들에서 미처 소개하지 못한
많은 UTS 셰이더의 기능과 그 용도를 알아보고자 한다.
다른 셰이더들은 모든 기능을 단일 셰이더에 합쳐버리거나
Transparent, opaque정도만 구분하는데
유난히 UTS는 귀찮게시리 이것저것 다 구분해놔서
초보자들이 접근하기엔 어려운 감이 적지않아 있다.
역시 중요하지 않은 부분은 파란색 글씨로 처리했으니
알아서 넘어가줘도 좋다.
==============================
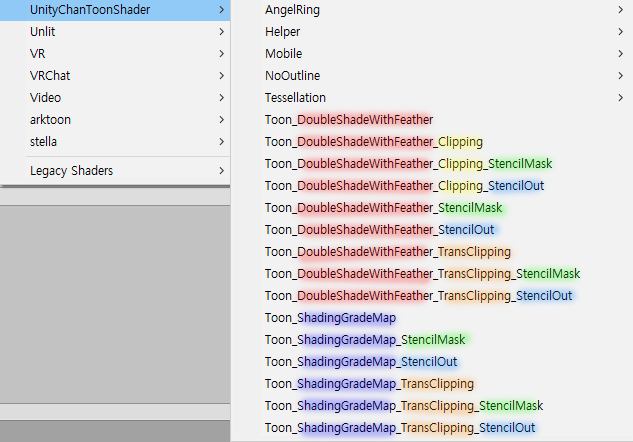
1. UTS(UnityChanToonShader)구분법
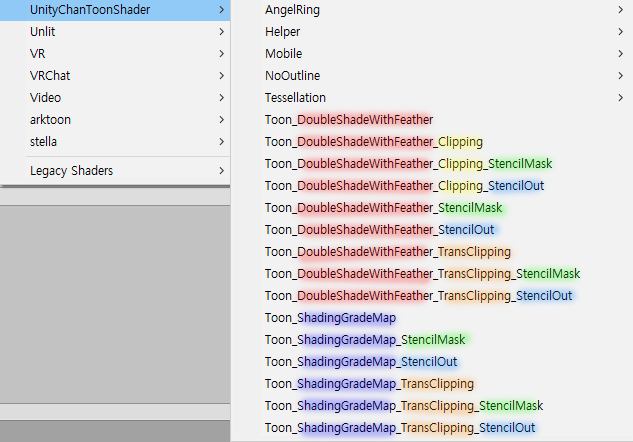
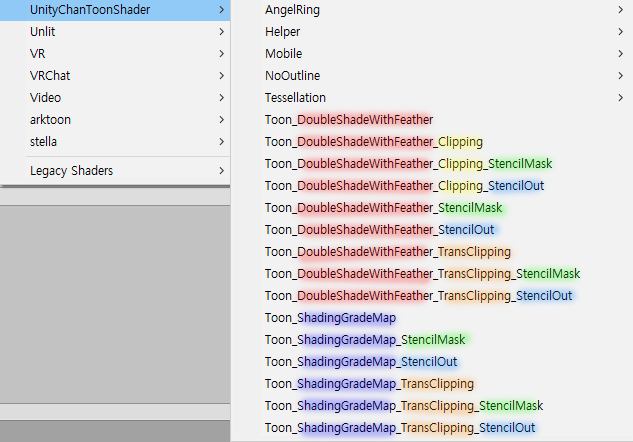
UTS가 유난히 셰이더가 많은 것은 사실이지만
잘 살펴보면 이름에 따른 특징이 있다. 한 번 살펴보자.

잘 살펴봤더니 같은 단어가 많은 것을 볼 수 있는데
UTS의 작명은 인스타그램의 태그처럼 작명된거라
어떤 기능이 들어갔으면 그에 해당하는 기능의 이름이 붙는 것이다.
위 기능들은 이제 차차 설명하기로 하자.
==============================
1. AngelRing 사용법
감이 아직 안 잡힐테지만 먼저 가장 위의 AngelRing을 보자면

AngelRing안에 또 다른 셰이더들이 있을 것이다.
일단 Toon_ShadingGradeMap가 기본적인 셰이더이므로
이것을 선택해보자.
그럼 맷캡과 이미시브 탭 사이에 AngelRing 관련 탭이 있는 것을 볼 수 있다.

AngelRing Projection으로 AngelRing을 활성화 시키고
AngelRing에 텍스쳐를 넣어 다음 색을 조절시킨 후
Offset U/V 스크롤 바로 텍스쳐의 위치를 조절한다.
Use α(alpha) channel as Clipping Mask는
AngelRing에 넣은 이미지가 반투명일 경우 활성화시키면 된다.

메인 텍스쳐와 엔젤 링 텍스쳐는
같은 UV를 가진 모델의 이미지를 써야 한다.
이건 이미시브(에미션)나 맷캡마스크나
대부분의 셰이더 설정에 포함되는 이야기겠지만.

잘 추가하면 머리카락에 엔젤링 텍스쳐가 생긴다.
각도에 따라 변형되는 모습.
VR환경에서 테스트 했는데
2개로 보이거나 이상하게 보이진 않았다.
다만 엔젤링 텍스쳐를 해당 모델에 맞게 직접 그려야하므로
정말 귀찮은 작업일 것 같다.
==============================
2. Helper 사용법
사용법은 간단하다.
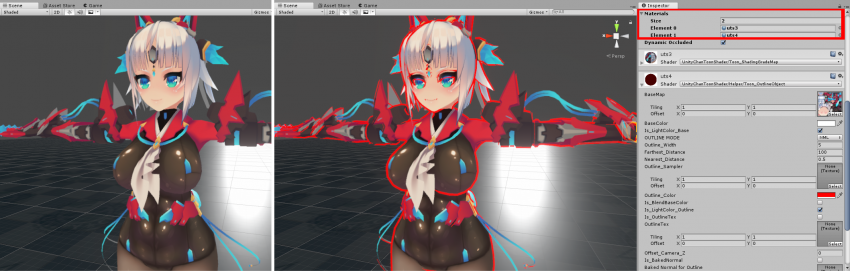
해당 모델의 Materials의 갯수를 1개 추가해서
새로 만든 UTS Helper 셰이더를 추가한다.

그럼 해당 모델에 헬퍼의 셰이더가 덧씌워지며
설정해둔 아웃라인(외곽선)이나 스탠실이 추가되게 된다.
왼측은 헬퍼 아웃라인을 씌우지 않은 모델이고
오른쪽은 헬퍼 마테리얼을 추가하여 씌운 모델.
근데 이 헬퍼가 쓸모없는게 아웃라인이랑 스탠실은
이미 많은 UTS셰이더에 포함된 기능이므로
VRChat사용자가 쓸 일은 없을 듯 하다.
==============================
3. Moblie, NoOutline 사용법
따로 사진으로 설명할 필요가 없는게
모바일 셰이더는 실시관 광원에 적게 반응하여
연산을 줄일 수 있는 비교적 가벼운 셰이더고
NoOutline 셰이더는 외곽선 기능을 설정할 탭이 제거된 셰이더다.
그것 말고는 셰이더의 내부 기능은
3강에서 설명했던 것과 동일하다.
==============================
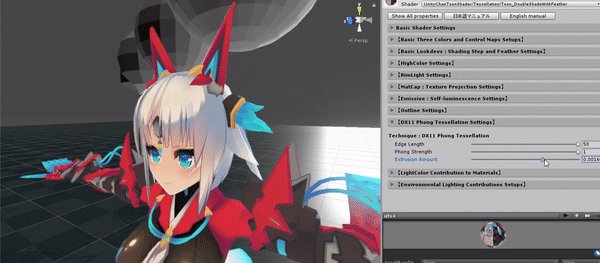
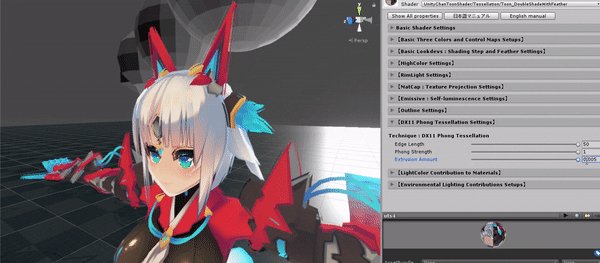
3. Tessellation 사용법

비교적 무거운 기능으로
매시의 정점 등을 수정하는 용도로써
저폴리 매시를 부드럽게 만든다고는 하는데
이걸 딱히 VRChat에서 쓸 일은 없을 듯 하다.
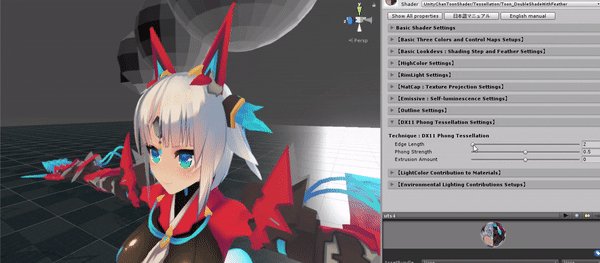
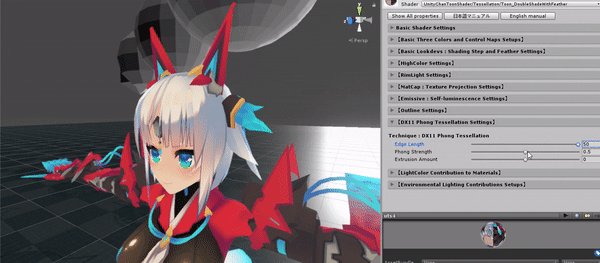
Edge Length: 거리에 따라 매시를 나눔. 값이 클 수록 나눈 타일이 커짐.
Phong Strength: 타일을 당기는 정도.
작을수록 안으로 당겨지고 클 수록 밖으로 밀어냄
Extrusion Amount: 나눠진 타일의 크기를 조절함.


움짤로 봐도 이걸 어디에 써먹을지 감이 안 잡힌다.
테셀레이션 기능 자체가 워낙 무겁고
테러 셰이더에 자주 쓰다보니
VRChat에선 안 쓰는게 좋을 것 같다.
==============================
3. StencilMask와 StencilOut
사진 제한이 걸려서 여기서 설명하기엔 어렵다.
셰이더에 레이어를 추가한다고 생각하면 된다.

Stencil No. 가 있는데
해당 칸에 번호를 쓰면 같은 번호의 스탠실 셰이더와
서로 간섭할 수 있게 된다.
이 기능은 이전 강좌의
https://gall.dcinside.com/mgallery/board/view/?id=vr&no=224722&search_head=50&page=1
에서, '2. 눈썹이나 눈이 머리카락을 뚫고 보이게 만들기'를 보면 된다.
==============================
4. DoubleShadeWithFeather와 ShadingGradeMap의 차이점

UTS를 크게 두 개로 나누자면
DoubleShadeWithFeather와 ShadingGradeMap으로 나눠지는데
그 둘의 차이점을 보고자 한다.

보여지는 모습엔 딱히 차이점은 없지만
음영 관련 설정이 다르다.
ShadeGradeMap가 좀 더 세분화적인 설정이 가능한데

이 부분이 다르다,
오른쪽 더블쉐이드의 경우
1st Shade remove_style_tag>
2nd Shade remove_style_tag>
BaseColor Step: Base Color(기본 색상)와 Shade Color사이의 경계를 설정한다.
Base/Shade Feather: 기본 색상과 음영 색상 사이의 경계를 부드럽게 한다.
ShadeColor Step: 1st Shade Color(첫 번째 음영)와 2nd Shade Color(두 번째 음영)의 경계를 설정한다.
2nd Shade Color를 사용하지 않으면 0으로 설정한다.
1st / 2nd_Shades Feather: 1st와 2nd사이 음영의 경계를 부드럽게 한다.
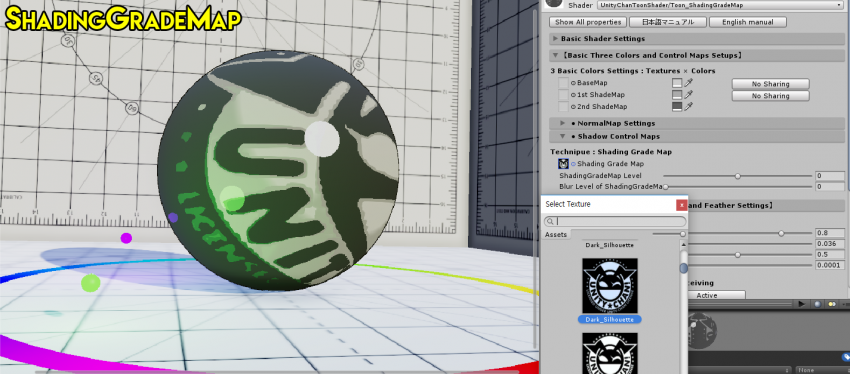
왼쪽 쉐이딩의 경우
Shading Grade Map: 음영에 해당 텍스쳐의 그림자를 덧씌움
ShadingGradeMap Level: Shading Grade Map의 크기
Blur Level of ShadingGradeMap: Shading Grade Map의 흐림 강도
1st ShadeColor Step: 기본 색상과 첫 번째 음영 색상 사이의 그라데이션을
BaseMap의 색 속성 과 동일하게 설정
1st ShadeColor Feather: 기본 색상과 첫 번째 음영 색상 사이의 경계를
흐리게 처리하는 강도
2nd ShadeColor Step: 1 차 및 2 차 쉐이드 사이의 간격을 설정
2nd ShadeColor Feather: 첫 번째와 두 번째 쉐이드 컬러 사이의 경계를
흐리게 처리하는 강도


셰이딩 맵에 같은 텍스쳐를 넣었다.
DoubleShadeWithFeather는
셰이딩 맵을 2개 넣을 수 있는 장점이 있으나
흐림 강도는 텍스쳐로 조절해야하는 단점이 있고
ShadingGradeMap은 간편하지만
세부적인 셰이딩은 어렵다는 단점이 있다.
==============================
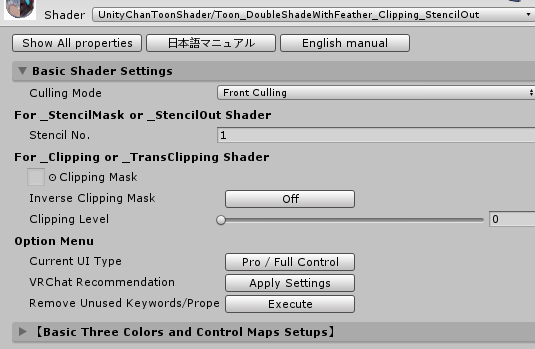
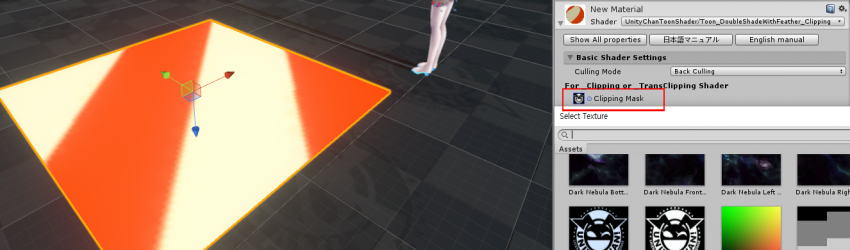
5. Clipping과 TransClipping
~Clipping이 붙은 셰이더는
컷아웃 셰이더라고 생각하면 된다.


베이스 맵에 클리핑 마스크를 덧씌워
투명화 시킬 부분과 그렇지 않을 부분을 추가한 형태.
클리핑 레벨로 어느 정도의 투명도가 되었을 때
완전히 투명하게 처리할 건지 기준을 설정할 수 있다.
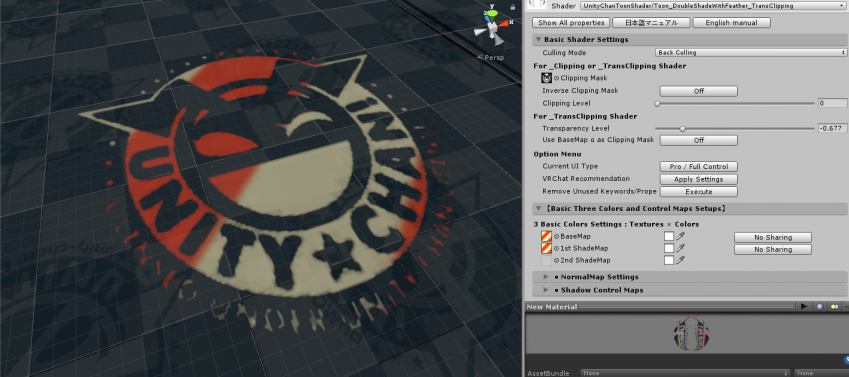
~TransClipping이 붙은 셰이더는
컷아웃+트랜스패런드(Transparent) 셰이더라고 생각하면 된다.
컷아웃 기능에 투명한 물체를 만들 수 있는 기능까지 추가한거다.

Transparent Level로 투명도를 조절할 수 있다.

Use α(alpha) channel as Clipping Mask는
클리핑 마스크에 넣은 이미지가 반투명일 경우 활성화시키면 된다.
==============================
6. 마지막 정리, UTS셰이더의 구분

다시 한 번 이 셰이더를 살펴보자.
쓸모 없다고 판정되는건 빼버리고
그 용도를 정리하자면
기본적으로 아바타 바디에 사용하는 셰이더는
Toon_DoubleShadeWithFeather,
Toon_ShadingGradeMap
이 두가지 셰이더고
AngelRing: 특정 하이라이트 텍스쳐를 추가할 때 사용
Moblie: 조금 가벼운 셰이더를 원할 때 사용
NoOutline: 외곽선 설정이 없는 셰이더
~DoubleShadeWithFeather: 음영에 생길 그림자를 세부조절할 수 있는 셰이더
~ShadingGradeMap: 음영에 생길 그림자를 간편하게 조절할 수 있는 셰이더
(사실 음영 그림자를 안 쓸거라면 둘 중 아무거나 써도 상관없다)
~Clipping: 컷아웃 기능이 생긴 셰이더
~TransClipping: 컷아웃에 투명도 기능이 생긴 셰이더
~StencilMask: 레이어를 지정하고 같은 레이어에서 배경이 될 셰이더
~StencilOut: 레이어를 지정하고 같은 레이어에서 먼저 우선순위로 보여지는 셰이더
이렇게 구분하면 된다.
위 태그가 들어있으면 위의 기능을 가졌다고 생각하면 되겠다.
==============================
VRChat 유저를 위한 잡다한 Shader 강좌1 기초와 아바타의 음영 설정
https://gall.dcinside.com/mgallery/board/view/?id=vr&no=218156&exception_mode=recommend&page=1
VRChat 유저를 위한 잡다한 Shader 강좌2 Standard Shader와 자주 쓰는 옵션
https://gall.dcinside.com/mgallery/board/view/?id=vr&no=219638&search_head=50&page=1
VRChat 유저를 위한 잡다한 Shader 강좌3 기본적인 UTS셰이더 옵션
https://gall.dcinside.com/mgallery/board/view/?id=vr&no=224722&search_head=50&page=1