
원래 셰이더 강좌 순서대로라면
셰이더를 하나씩 소개하면서 그에 따른 기능을 소개하는거였겠지만
오늘 유동이 분탕친것도 있고 내가 요즘 낮시간엔 바빠져서 시간관계상
VRChat에서 자주 쓰는 셰이더를 소개하기도 하고
대략적으로 (수치를 임의적으로 수정하지 않은)특징과
어떤 환경과 소품, 아바타에 써야하는지 등에 소개하고자 함.
이 강좌는 시리즈물로써 일주일마다 1~2회씩,
3~10개 정도의 단원으로 내용을 분류하여 올릴거임.
처음에는 기본적이거나 자주 겪는 실수 등을 쓸거고
점점 어려운 내용이나 화제가 되는 셰이더 등에 대해 쓸 계획.
물론 쓸데없는 잡다한 정보도 많이 쓸거다.
===============================================================================
1. VRChat에서 자주 쓰는 Shader의 구분

일단 크게 3가지로 셰이더를 구분했고 용도도 구분할 수 있다.
초록색 글씨, 노란 글씨, 회색 글씨로 구분했는데
초록색 글씨는 PBR 셰이더거나 그에 가까운 것으로
물리 기반 셰이더라고 보면 된다.
물체의 현실적인 빛반사와 그림자가 특징으로
사진에서 볼 수 있듯이 그림자의 음영이 현실적이다.
햇빛으로 인해 그림자가 지고
바닥 부분은 땅에서 반사 된 빛으로 인해 살짝 밝게 되는 모습.
용도로써는 현실적인 느낌과 금속재질의 표현 등이 대표적으로
아바타보다는 월드나 아바타에 넣는 소품류에 이용된다.
노란 글씨는 툰(Toon) 셰이더로 NPR 셰이더에 속한다.
뚜렷하고 단조로운..단계적인 그라데이션 음영으로
2D 느낌도 나고 3D 느낌도 나는 표현이 많다.
거의 아바타에 쓰는데 월드 테마에 따라선 월드에다가도 넣는다.
회색 글씨는 조금 특수한 경우로
unlit 셰이더는 빛의 영향을 받지 않는다.
불투명 물체를 표현할 땐 Unlit/Transparent를 사용하면 되는데
월드의 UI, 아바타, 아바타의 이펙트 등에 고루 이용된다.
다만 밝은 월드에 가면 아바타가 잘 안보이거나
다른 사람들이 봤을 때 눈이 아플 정도로
빛나는 경우가 있어 주의해야한다.
이용한 셰이더는 이렇다.
Standard
Unlit/Texture
UnityChanToonShader/Toon_DoubleShadeWithFeather (2.0.7 버전)
Poiyomi/Master/Opaque
arktoon/Opaque
Reflex Shader 2/Reflex Shader 2
===============================================================================
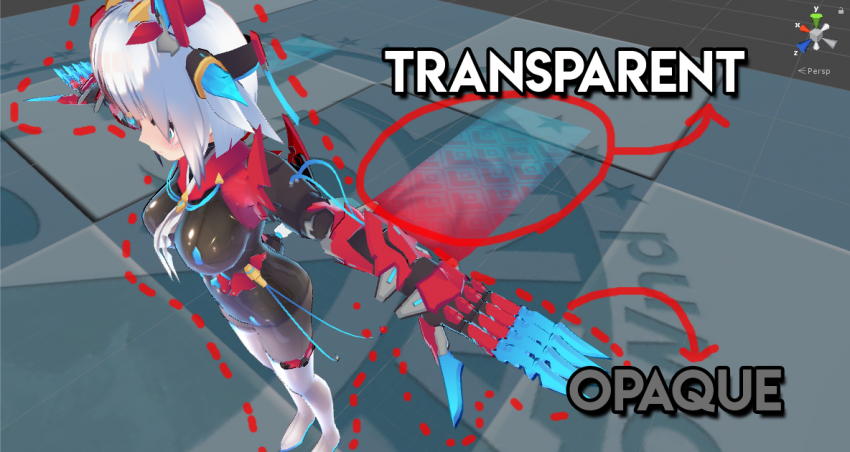
2. Transparent와 Opaque

초보자라면 무조건 겪었을 위 사진은
Transparent와 Opaque의 존재를 몰라 겪는 일이다.

짤 하나로 요약된다. 불투명한건 opaque shader,
투명한건 transparent shader로 처리한다.
투명한건 alpha(알파)값이 있다고들 한다.
alpha가 클수록, 보통 255에 가까울수록 불투명하고
0에 가까울수록 투명해지는거다.
투명한 물체는 mmd아바타의 홍조가 대표적이다.
셰이더에 따라
셰이더를 선택하는 탭에서
위 두가지 셰이더 중 하나를 선택해 적용하든지
셰이더 인스펙터 내에서 Rendering Mode 탭에서 설정해
적용하는 경우(Standard Shader)가 있다.
대부분은 셰이더를 선택할 때 Opaque와 Transparent중 하나를 선택해 적용하는 방법이다.
===============================================================================
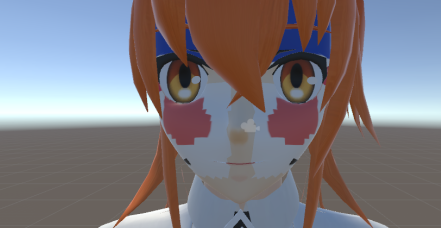
3. UnityChanToonShader가 이상해요
메인 텍스쳐 하나만 집어넣고 비교한 사진.
근데 UnityChanToonShader(이하 UTS)가 이상하다.

이럴 땐 사진에 보이는 1st ShadeMap에 텍스쳐를 넣어주면 된다.
2st ShadeMap에는 굳이 텍스쳐를 넣을 필요는 없고 색깔만 조절해주면 된다.

이제 UTS도 정상적으로 보이기 시작한다.
===============================================================================
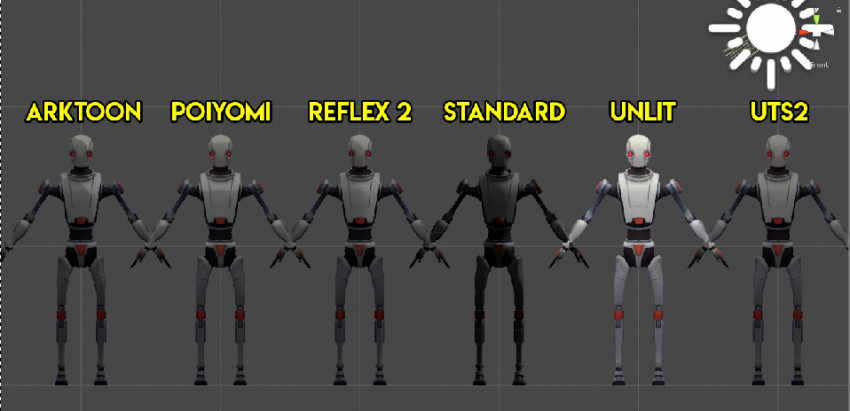
4. PBR, NPR, Unlit 셰이더 비교

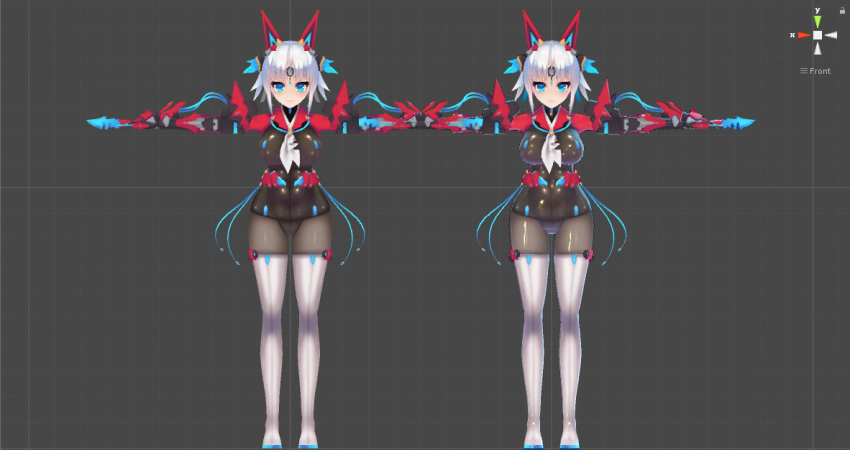
로봇은 뭔가 차이점이 별로 안보여서 아바타를 바꿨고
큰 세가지 그룹을 한 줄로 나열했다.
PBR인 Standard는 점토같이 생겼는데
세이프티로 shader를 껐을 때
많은 아바타들은 저렇게 보이게 된다.
NPR에 속하는 Toon 셰이더인 UTS는 제법 볼만하다.
UNLIT는 빛의 영향을 받지 않아 항상 밝다.
사용된 모델은 https://einzzwei.booth.pm/items/954617
매시와 바디가 분리되어 있고 .FBX파일만 있다. 뚜따재료 비추천
===============================================================================
5. Toon 셰이더의 꽃, 음영과 그림자

위 사진은 셰이더의 음영이나 그림자 설정의 잘못된 예시로
생각보다 많은 초보자가 이 문제에 대해 해결 방법을 몰라
Unlit shader를 쓰거나 아예 그림자를 없애는 경우가 있다.
하지만 아바타에 있어서 그림자와 음영을 부여하면
자연스럽고 조금이나마 생동감 있는 모습을 연출할 수 있다.

소개했던 같은 Toon 셰이더끼리 모아봤다.
Reflex Shader 2, Arktoon과 Poiyomi는 그림자로 인해 어색한 반면
UTS는 자연스러워 보기 좋은 모습.
먼저
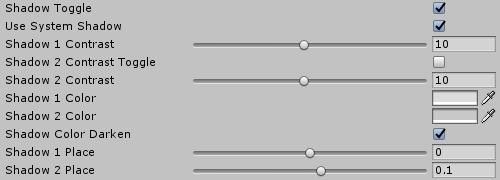
Reflex Shader 2/Reflex Shader 2에서는

이 부분을 건드리면 되는데
Reflex Shader 2는 빛을 받는 방향부터 순서대로
Diffuse 텍스쳐, Shadow 1, Shadow 2를 나타낸다.
쉽게 말하자면 그림자 1은 흰색, 그림자 2는 검은색일때
빛이 왼쪽에 있으면 아바타 텍스쳐>흰색>검은색 순서로 칠해진다는거다.
이것만 알면 그나마 쉽게 위 수치를 조절할 수 있다.
다만 이건 아직 제작자의 답변도 없고 설명서도 없으므로
일일이 설명하기엔 한계가 있는 것 같다.
Shadow 1또는 2 Contrast: 해당 Shadow의 강도
Shadow Contrast Toggle:
Shadow 1 Contrast과 Shadow 2 Contrast의 수치 바꿔치기,
Shadow Color: 그림자 색
Shadow Color Darken: 그림자를 흑백으로 할건지
Shadow 1또는 2 Place: 해당 그림자의 위치를 조절한다.
Shadow Mask: 그림자가 해당 텍스쳐의
검은색 부분에 생기지 않도록 제외시킨다.
아바타에 사용된 바디 텍스쳐를 통해 만들어야 하는
귀찮음과 수고로움이 있다.
사실 그림자가 예쁘게 만들어지는 것 같진 않아보인다면
간단하게 Shadow Toggle을 체크해제 하면 된다.
그럼 그림자가 사라진다. 이럴바엔 차라리 Unlit 쓴다.

왼쪽 아바타가 오른쪽 인스펙터에 나타난 대로 조절한 모습
오른쪽 아바타는 Reflex Shader 2를 그냥 적용만 시킨 모습이다.
음영을 조절함으로써 2D임에도 불구하고
입체적인 느낌을 잘 나타낸 예이다. 특히 슴1가.
사실 이 아바타 텍스쳐가 워낙 입체적이라 좋긴 하네.
Arktoon/opaque에서는Shadow탭의
Border: 그림자 두께
Strength & Mask: 그림자 강도와 흑백의 아바타 바디 텍스쳐를 넣어
그림자가 생기는 부분과 그렇지 않은 부분을 정한다.
Blur& & Mask: 그림자의 흐림 강도와 아바타 바디 텍스쳐를 넣어
그림자가 번지는 부분과 그렇지 않은 부분을 정한다.
Arktoon은 색깔을 지정하지 못한다는 점에서
그림자/음영 면에서는 아쉬운 것 같다.
UTS는 빛을 받는 방향부터 순서대로
Base Color, 1st Shade Color, 2nd Shade Color를 나타낸다.
UnityChanToonShader/Toon_DoubleShadeWithFeather에서는
대부분 [Basic Lookdevs: shading Step and Feather Settings]탭에서
BaseColor Step: Base Color와 Shade Color사이의 경계를 설정한다.
Base/Shade Feather: 기본 색상과 음영 색상 사이의 경계를 부드럽게 한다.
ShadeColor Step: 1st Shade Color와 2nd Shade Color의 경계를 설정한다.
2nd Shade Color를 사용하지 않으면 0으로 설정한다.
1st / 2nd_Shades Feather: 1st와 2nd사이 음영의 경계를 부드럽게 한다.

왼쪽이 음영만 잡은 모습이라면
오른쪽은 음영과 RimLight, Matcap, Outline 등을 추가한 모습.
이게 UTS2의 장점인데 이건 후에 있을 강좌때 설명하기로 하자.
Poiyomi/Master/Opaque
FakeLightning 탭에서 주로 이뤄진다.
lightning lamp: 음영을 입힐 텍스쳐를 넣는다.
Ramp Strength: 경사면의 강도. 자주 쓰진 않는다
Shadow Strength: 그림자 강도
Light Direction: 빛이 비치는 위치를 조절한다.
사실 poiyomi는 기본적으로 그림자 음영이 예쁘진 않다.
Shadow Strength를 0으로 하는걸 추천한다.
===============================================================================

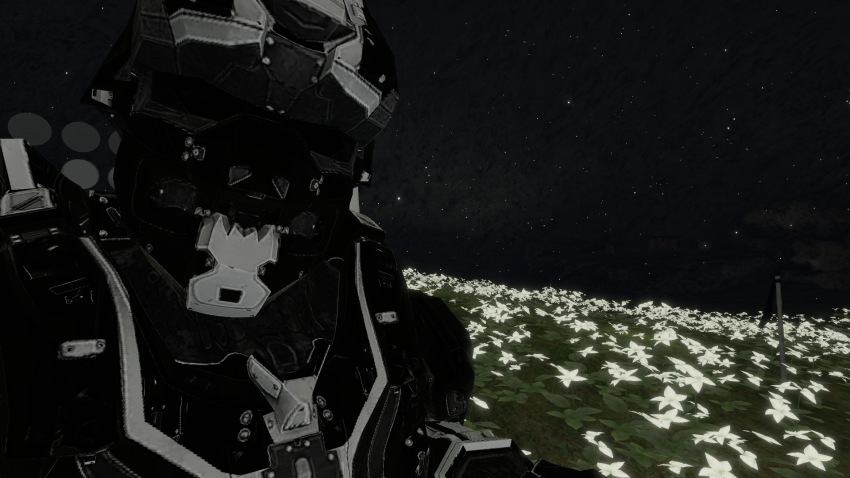
사진은 PBR 셰이더를 쓴 월드와 아바타의 모습이다.
잘만 이용하면 현실감 있는 연출을 할 수 있으나
그런 연출을 하려면 특정 월드에 가야할 필요가 있다.
Standard 셰이더는 다음 시간에 자세히 다루기로 하자.
===============================================================================