
주의!
이 강의는 셰이더 수정을 위해 C#를 다루므로
난독증이 있거나 빡대가리이신 분은
뒤로가기를 누르는걸 추천함.

가끔 월드에 이런 아바타 들고 다니는 사람들을 보면
자신의 아바타에 이상한 색이나
흔들리는 등의 효과를 덮어씌우는 사람들을 볼 수가 있음.
클린하게 쓰는 사람들도 있겠지만
대부분은 이 효과의 원인인 '셰이더'(쉐이더) 때문임.
월드에서 거울 보고 있는데
저 멀리 있는 아바타 주변에 동그란게 생기며
그 원의 색이 계속 바뀌고 흔들리면서 지1랄나는건
대부분 셰이더의 Ztest Always라는 노드가 있어서
항상 가장 앞에 렌더링(그려진다 정도로 해석하면 됨)되느라
내 아바타의 색에 이상한 셰이더가 덧씌워지는거임.
아바타 제작자들도 이런 아바타가 있을텐데
웬만하면 이런 쉐이더가 특정 범위 바깥에서 안보인다면
남들한테 피해 안끼치고 놀 수 있겠지.
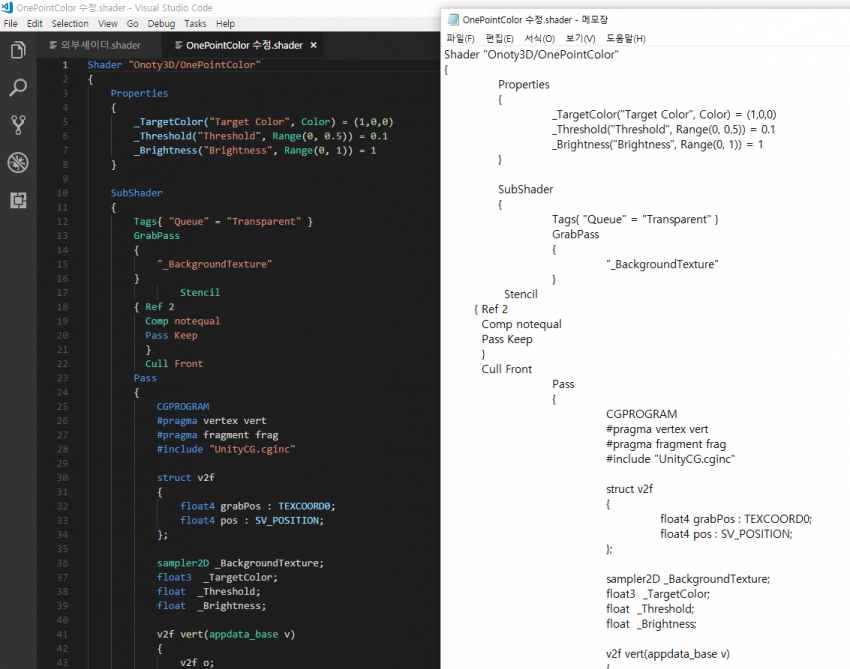
나는 셰이더 편집을 자주 해서 Visual Studio Code을 쓰지만
설치같은거 귀찮아할테니 메모장으로 강좌씀

가끔씩 엔터정렬 안된 이런상태 보고싶지 않으려면
Visual Stuido Code쓰는거 추천한다.
========================================================
이제 시작하자.
나는 Booth에서 무채색 바탕에서 한가지 색을 강조시키는
Onoty3D의; OnePointColor 셰이더를 쓸거임.
부스링크>> https://booth.pm/ko/items/940394
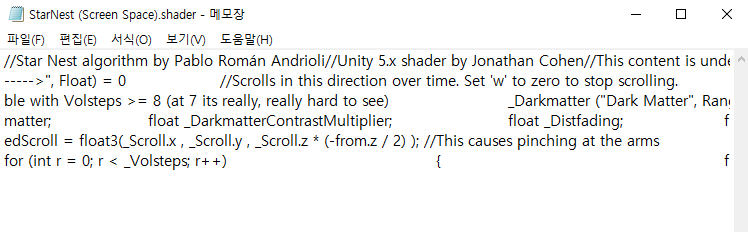
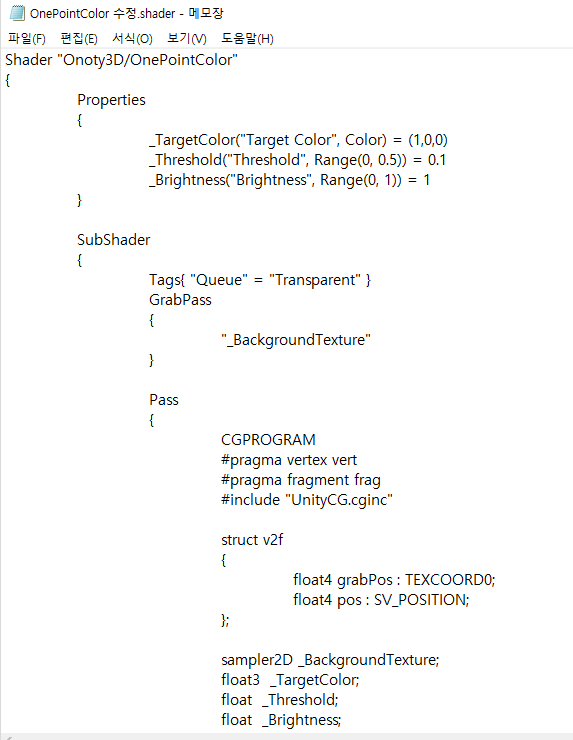
열어보면

이런 외계어가 적혀 있을 텐데 다 무시하고 SubShader를 찾는다.
SubShader구문은 거의 처음부터 적혀있는 경우가 많으니
위를 보면 된다. Properties구문이 길어서 못 찾겠으면
Ctrl + F 눌러서 가장 위쪽에 있는거 찾으면 됨.
다만, 셰이더를 편집할 때 //어쩌구 저쩌구 써진거 있는데
그런건 부연 설명을 위해 넣은 텍스트라서 아무리 내용을 수정해도
셰이더 자체에는 별 영향을 끼치지 않는다.
//로 시작하는 문장에 SubShader가 있을 경우
그건 무시하고 다음에 나오는 Subshader를 찾아야 함.

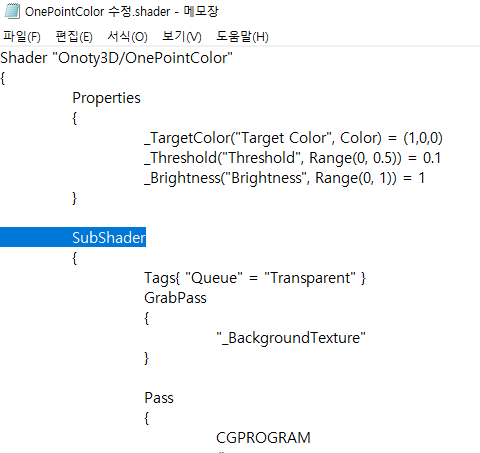
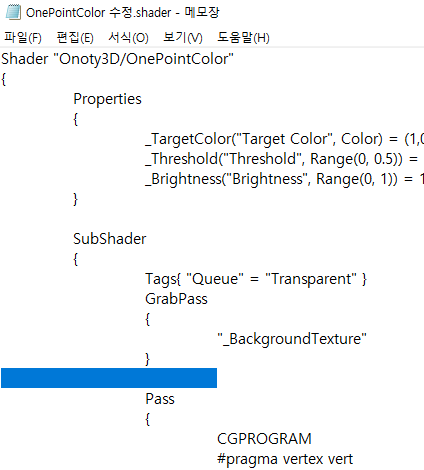
파란 색으로 표시한게 SubShader 구문.
제목처럼 한 줄에 SubShader만 적힌게 이 구문일 가능성이 크다.
이걸 찾았으면
Stencil
{ Ref 2
Comp notequal
Pass Keep
}
Cull Front
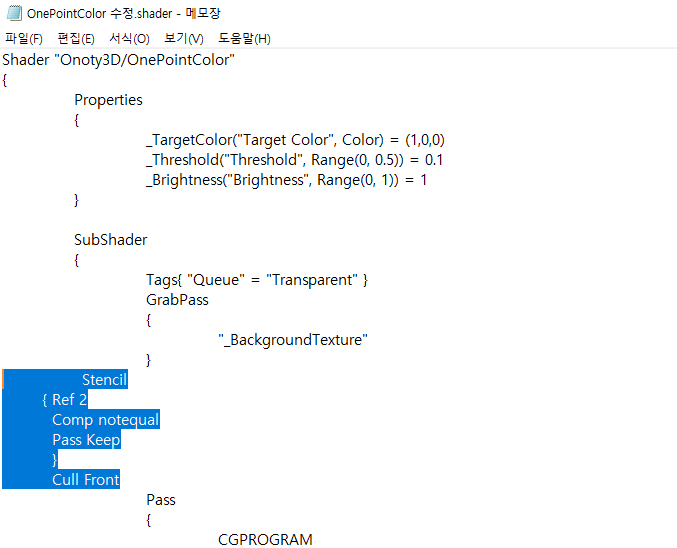
이걸 입력해야한다.
Stencil
{ Ref 2
Comp notequal
Pass Keep
}
Cull Front
빨간 글씨로 쓴걸 복사하면 된다.
일단 복사를 했는데, 어디에 붙여놓아야 하냐면
}와 Pass라고 적힌거 사이에 넣어야 한다.
셰이더 편집에 있어서
문장은 {로 시작하고 {로 끝나는거라
사실 {}기호는 무수히 많다.
다만 붙여놓아야 할 위치를 찾기 위해서
Pass가 적힌 줄 이전에
가장 마지막에 있는 } 기호를 찾으면 된다.

마침 여기에 빈 줄이 있네. 파란 색으로 드래그한 부분 보이지?
거기가 Pass줄 직전 마지막으로 나오는 } 임.
빈 공간이 없으면 }을 기준으로 오른쪽 클릭해서 엔터쳐가지고
}
(빈공간)
Pass
이렇게 되면 성공임.
이 빈 공간에 복사한 내용을 붙여놓기 하자.

이렇게 됐으면 끝난거다.
이제 이 링크에서 다른 셰이더를 다운 받는다.
https://drive.google.com/open?id=1t04cXUZdWUiq22GJ3UA7cKMqJbGFyyGK
셰이더 탭은 DCinside/외부셰이더 경로임.
이게 뭐냐고? 쉽게 말하면 껍질, 용기 셰이더임.
아까의 과정은 깨진 달걀을 모아주는 거고
이 셰이더를 통해 달걀을 용기에 담는거라 생각하면 된다.
이제 유니티 켜서
다운로드 받은 셰이더를 유니티에 임포트하고
수정한 셰이더도 준비하면 95%는 끝난거임.

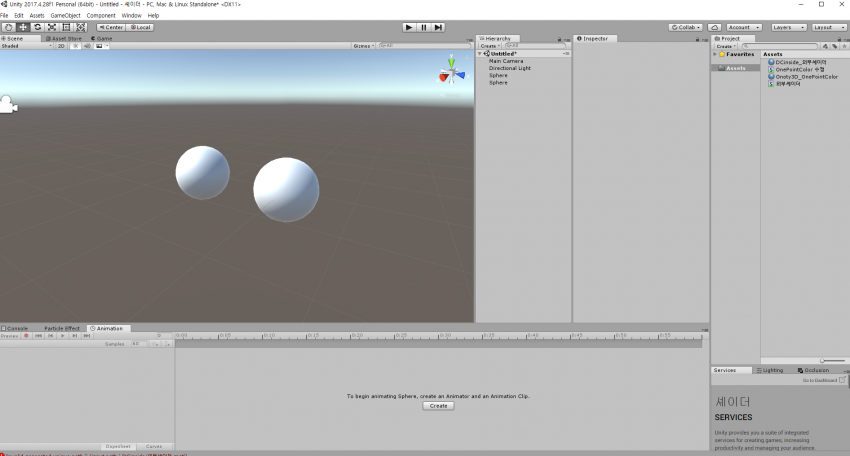
두 개의 매시를 생성. 모양은 아무거나 해도 된다.
하나는 직접 수정했던 셰이더를 입히고
하나는 링크에 있던 외부 셰이더를 입히면 됨.

셰이더 편집을 했으니
적어도 셰이더의 마테리얼 입히는건 알지?
근데 둘다 뭔 일이 일어났는지 티가 안 난다.

스카이박스를 바꾸고 크기를 바꿨더니 확실히 티가 난다.
회색 원은 OnePointColor 셰이더고
정상적인 색으로 보이는 작은 원은 외부셰이더임.

이제 두 개의 원을 똑같은 위치, 똑같은 크기로 만들면 끝.
외부 셰이더가 입혀진 매시를 조금 더 크게 만들어도 된다.
스크린 샷을 보면 정상적인 스키이 박스가 보이지만...

원의 내부로 가보니까 원이 회색으로 보인다!
그럼 끝임.
사실 익숙해지면 2분도 안걸리는 작업이지만
어려워서 이해못할 사람들 때문에 주저리 주저리 적다보니
이렇게 길어지게 되어서 조금 미안하네..
작업 완료한 셰이더와 씬은 Unitypackage형식으로 배포하겠음.
https://drive.google.com/open?id=1bkEFHBPSO3FGtyvL3KvU7SXsTx9eZm-X
그리고 OnePointcolor 셰이더 사용법은 이럼

Target Color
회색 음영에서 강조할 대상의 색을 정한다.
Thresholed
강조할 색의 범위를 조절한다.
0에 가까울 수록 타겟 컬러와 거의 일치해야 강조가 되고
1에 가까울 수록 타겟 컬러와 크게 일치하지 않아도 강조가 됨
개인적으로 추천하는 수치는 0.1~0.2 사이
Brightness (0~1범위)
0에 가까울수록 강조하지 않을 색이 검은색으로 변하고
1에 가까울 수록 회색으로 됨.

그리고 다시 강조하는데 Visual Studio Code 쓰는게 좋다.
구문이나 단어마다 역할에 따라 색이 정해져서
단어 구분도 쉽고 보기 좋음.