애니메이터의 변수 기능을 이용하면 조건문 기능을 구현할 수 있다. 프로그래밍으로 치면 if문 처럼 활용할 수 있다는 소리다.
기초 설명과 더불어, 버튼을 누를 때마다 다른 위치에 큐브가 활성화 되도록 해보겠다

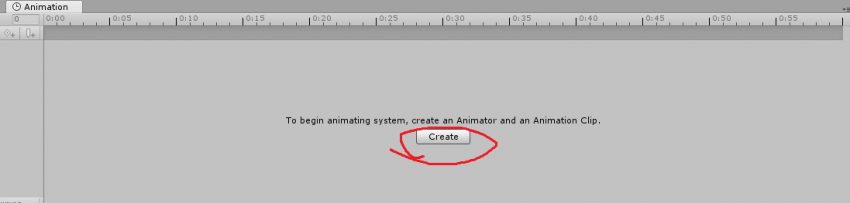
우선 빈 오브젝트를 만들어준다. 이름은 system으로 설정했고 애니메이션 탭에 들어가서 create를 눌러 애니메이션을 만들어준다.

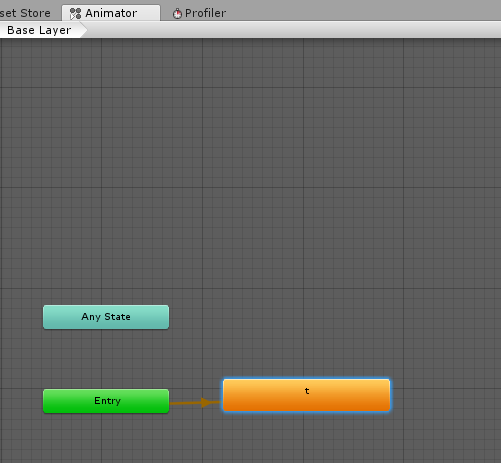
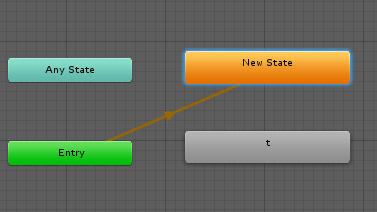
그후 상단에 animator탭에 들어가면 이런 창이 보일 것이다. t라는 게 연결되있는 게 보일텐데, 이건 자신이 만든 애니메이션의 이름이다.
위 그림을 설명하자면 오브젝트가 시작 상태(Entry)에 들어가면 t라는 애니메이션을 작동시킨다는 의미가 되겠다.

여기서 우리는 저 애니메이션을 이용할 게 아니기 때문에
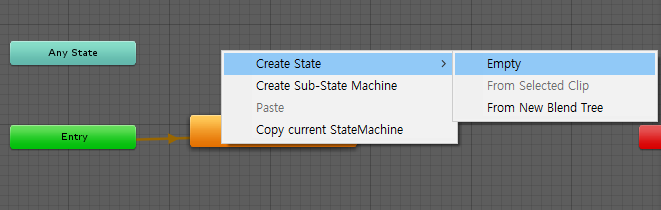
빈 공간 우클릭 - Create State - Empty를 눌러준다.

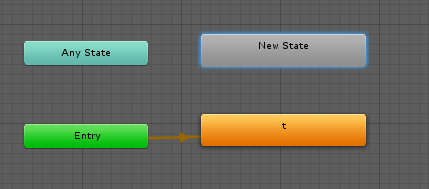
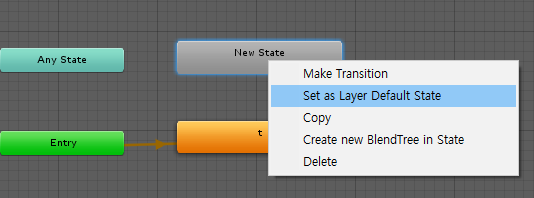
New State란 것이 생겼다.

이것을 우클릭하여 Set as Layer Default State를 눌러준다.

그럼 저 State가 기본이 된다. 이 State안에는 애니메이션이 들어있지 않기 때문에 아무 일도 하지 않는다.


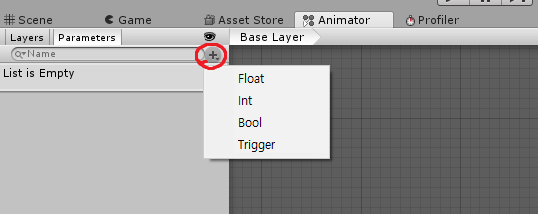
이제 변수를 만들어보자. 왼쪽 상단에 Parameters 탭에 들어가 +기호 버튼을 눌러준다.
Float, Int, Bool, Trigger란 것이 있는데 상단의 3개는 프로그래밍을 해봤다면 알 것이다.
각각 실수, 정수, 참/거짓을 담는 변수이다.
여기선 int를 선택한다. 변수 이름은 아무거나 정하자. 난 a로 함


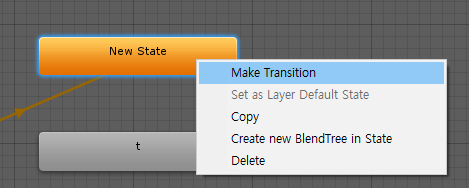
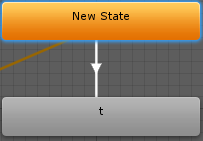
다시 new state를 우클릭 후 Make Transition을 누른 후 애니메이션 t에 연결 해준다.
이것은 변수의 조건에 따라 어느 애니메이션을 작동시킬지 가능하게 해준다.
그 조건을 지정하려면 화살표를 눌러준다.

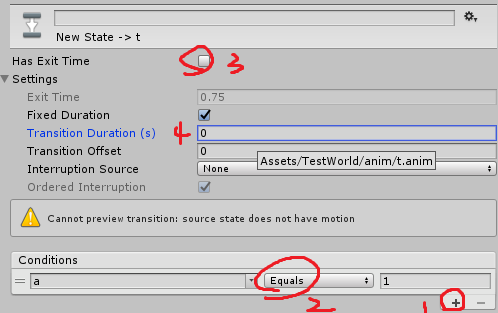
화살표를 누른 후 우측 Inspector창을 보면 이런 창이 뜨는데, 밑의 Conditions부분에서 +를 눌러 조건을 추가해준다.
그다음 그림에서 2번이라고 되있는 곳을 눌러보면 4개가 있다.
Greater - 초과일시
Less - 미만일시
Equals - 같을시
NotEqual - 같지 않을시
비교 대상은 오른쪽에 있는 숫자이다. 지금은 0으로 되있으니 변수 a의 값이 1과 같을시 조건이 만족되어 t라는 애니메이션이 실행된다.
그림에서 3번은 되도록 체크를 해제하자. 저건 조건이 변경된 후 해당 애니메이션이 모두 끝난 뒤에 다른 애니메이션으로 넘어가게 해주는 것이다.
여기선 긴 애니메이션을 다루는 것도 아니고 조건문으로써 애니메이터를 다루는 것이기에 체크를 해제한다.
4번에서는 값을 0으로 지정해준다. 3번과 같은 이유 때문이다.

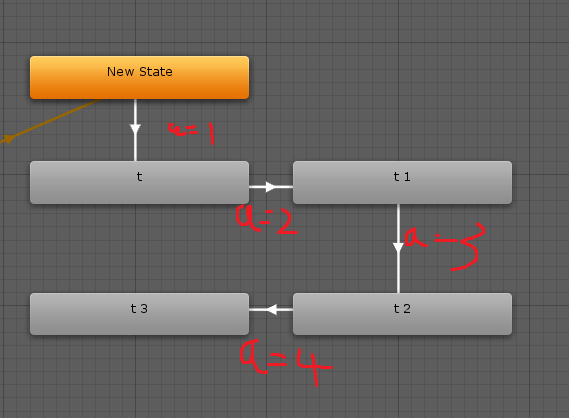
그림에는 하나 안보이는데, t3까지 포함해서 애니메이션을 3개 더 만들어줬다. 단순히 t애니메이션을 ctrl+D로 복사하였다.
이 애니메이션을 system오브젝트로 끌고와주면 애니메이터에 추가된다.

위의 방법대로 3개를 조건문으로 서로 연결해줬음.
t에서 a = 2 일 때는 t1애니메이션을 실행하고
t1일 때 a = 3일 때는 t2,
t2에서 a = 4일 때는 t3이 재생될 거임.
그 후에는 버튼을 누르면 작동을 안하니까 t3애니메이션에서
트리거를 이용해 a = 0으로 변수를 초기화 시켜주자. (밑에 링크 참고)

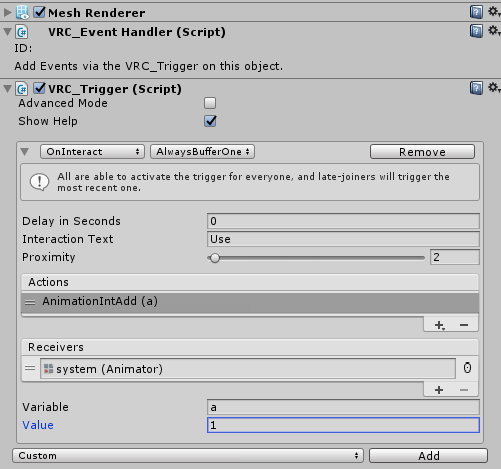
그리고 버튼 오브젝트를 하나 만들었고, vrc_trigger에서 OnInteract(건들였을 때)발동하게 했으며 Action에는 AniamtionIntAdd를 했음.
Receivers에는 위에 있는 애니메이터를 가진 오브젝트인 system을 넣었고 Variable에는 아까 만든 변수 a를 입력했고 Value에 1을 넣었음.
이제 이 버튼 오브젝트를 클릭하면 a변수가 1씩 올라가는거지.
그 다음은 저 t,t1,t2,t3애니메이션이 트리거를 작동시키게 하면 됨. t3에는 a = 0으로 초기화 시키는 액션 넣고.
애니메이션으로 트리거 작동시키는 강좌는
https://gall.dcinside.com/m/vr/98996
참고
이러면 버튼을 누를 때 마다 4개의 이벤트가 반복되며 실행된다.
-----------------------------
다른 강좌들 사라지는 게 너무 아쉽다