강좌는 꼭! 정독해주세요
부분적으로 괜찮겠지~ 하고 넘기면서 보시지마시고 한 단계 한 단계 정독해주세요
https://gall.dcinside.com/mgallery/board/view/?id=vr&no=95185&page=1
이번 강좌도 지난 6편을 응용해서 진행하는 강좌이므로,
6편을 숙지한 채 진행해주세요
잘 모르겠다면 이전 강좌를 다시 보시고 진행해주세요
--------------------------------------------------------------------

스네일 마커 작업을 시작하기전에 스네일 마커를 다운받아주세요
https://github.com/theepicsnail/Marker

Download ZIP 을 눌러서 다운로드

1) 압축을 풀고 스네일 폴더채로 유니티에 넣어주세요

2) 위에 경로를 보고 프리팹 폴더로 들어가주세요

3) Marker를 hierarchy 창에다가 넣어주세요
아바타 안에 넣지마시고 아바타 바깥쪽에 넣어주셔야 해요

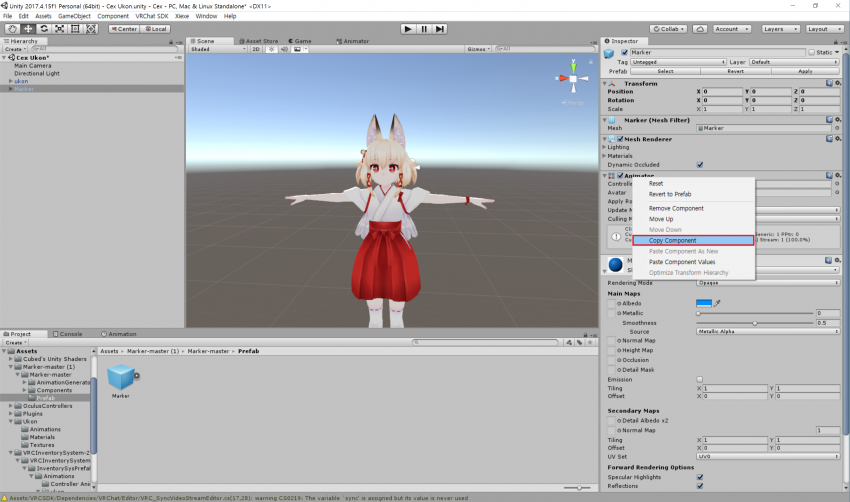
4) 방금 넣은 Marker를 선택하고, 우측 Inspector창에서 Animator 우클릭해서 Copy Component 눌러주세요

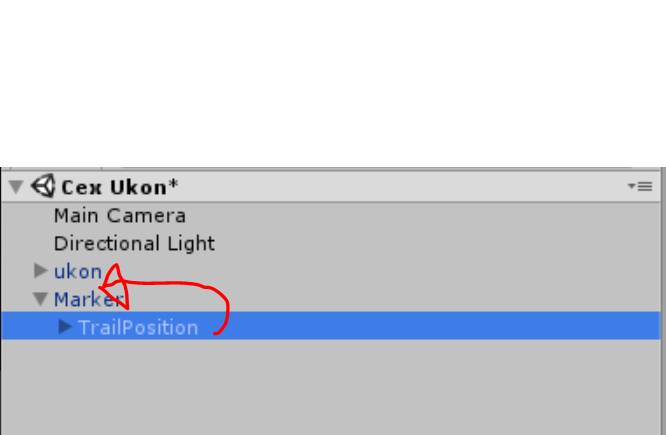
5) Marker안에 있는 Trailremove_style_tag; font-family: 굴림, Gulim; font-size: 13px;">Paste component as NEW 를 클릭해서 넣어주세요
이 작업을 한건 손가락 끝부분으로 글씨를 쓸 수 있게 하기위해 하는 작업입니다
Marker는 펜 오브젝트기에 펜으로 글씨를 쓰고싶은 사람은 이 작업을 하지 않으셔도 되지만,
손끝으로 글씨를 쓰려면 꼭 해주셔야 합니다

6) Trail remove_style_tag; font-family: 굴림, Gulim; font-size: 13px;">아바타에 넣으시면 안되고 그냥 Marker 바깥부분으로 빼주세요

7) 펜으로 글을 쓸게 아니기에 Marker는 지워주세요

8) Trail remove_style_tag; font-family: 굴림, Gulim; font-size: 13px;">

9) 노란색으로 뜨는 저걸 지워주세요
저건 원래 Marker로 쓸때 필요하던건데 Marker를 지웠기에 저것도 필요가 없으니 지워주세요

10) Add property 를 누르고 Trail Source를 In Active해주세요

11) Ctrl을 누른 상태로 프레임을 두개 다 선택하신 후 체크를 눌러주세요

12) Trail Source 를 드래그해서 IndexFinger3_R(오른손 검지 마지막관절)에 넣어주세요
관절을 캐릭터마다 다를 수 있습니다
그리고 저는 이 강좌에서 오른손 검지에 넣으려고 이 관절을 선택한 것입니다
다른 곳에 넣고싶다면 다른 곳에 적용해주셔도 됩니다

13) Trail source 의 위치를 오른손 검지 끝부분으로 맞춰주세요
위치조정은 화살표를 이용하거나, Transform 의 remove_style_tag;">
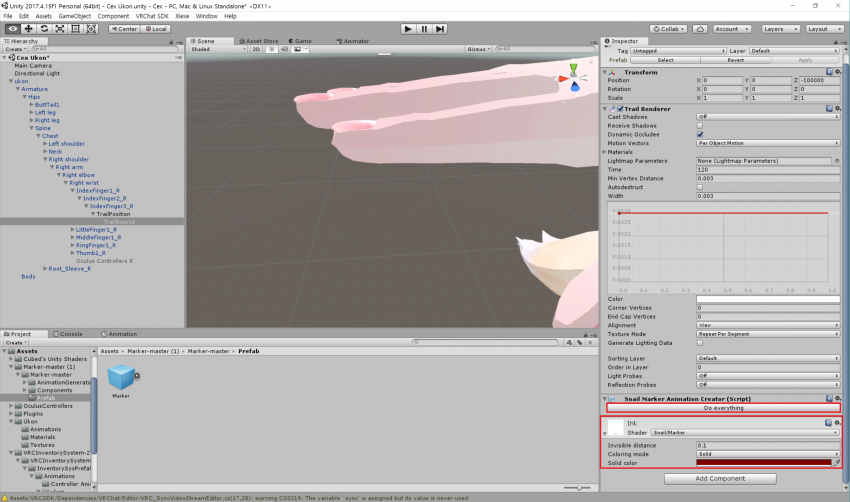
14) DO Everything 버튼을 눌러서 Asset 폴더안에 적당히 폴더를 만들어서 그 안에 저장해주세요
(저는 Snail이라고 폴더를 만들어 그 안에 넣었습니다)
굳이 이 버튼을 누를 필요는 없지만 오류가 나는 경우가 있기에 눌러서 저장해주세요
그리고 그 밑에 있는 Ink는 스네일 마커의 세부적인 설정을 해주는 기능이에요
Invisible distance는 마커의 두께, Coloring mode는 마커의 모드 변경이지만 여기서는 따로 설명하지 않을게요
Solid Color는 스네일 마커의 색갈이에요

15) 아바타를 Ctrl + D 로 복사한 후,
원본 아바타는 비활성화 처리해주세요
(꼭 해주세요 제발 안보고 이상해져서 질문하지 말아주세요)

16) 아까 지정한 폴더로 들어가서 애니메이션 파일을 아바타에 넣어주세요

넣은 애니메이션을 보면 Drawing에는 remove_style_tag;">Drawing은 그리는거, EraseAll는 없애는거로 생각하셔도 무관합니다

17) Drawing은 검지손가락만 핀 모습, EraseAll에는 주먹쥔 모습으로 애니메이션을 제작하였습니다
그러면 핑거포인트(검지손가락)을 하면 글씨가 써지고, 피스트(주먹쥔모습)을 하면 글씨가 지워지겠죠?
애니메이션 만드실때 프레임 양쪽 다 같은 손모양으로 적용되었는지 꼭 확인해주셔야합니다
그리고 아바타제작을 어느정도 이해하신 분들은 알겠지만, 꼭 폴더안에 생성된 애니메이션에 손모양을 넣을 필요는 없습니다
손모양을 미리 만들어논 곳에 타임이나, 포지션을 똑같이 넣어주시면 똑같은 효과가 나오니까요

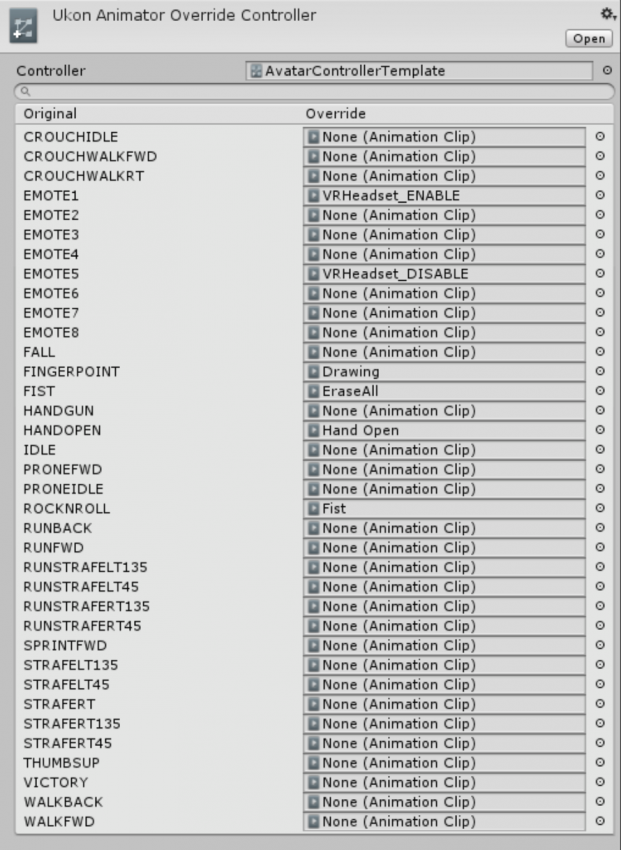
18) 다만들었다면 Drawing은 핑거포인트에, EraseAll는 Fist에 넣어주세요
저는 저번 강좌에서 만든 오브젝트꺼내는 Fist 애니메이션은 락앤롤로 옴기고 EraseAll를 넣도록 하겠습니다

그럼 이렇게 되겠죠?
업로드를 해주시면 적용되어있는 모습을 볼 수 있을겁니다

짜-잔
질문 및 피드백 받습니다
질문하실때는 글 제대로 한번 더 정독하신 후에 물어봐주세요
중간에 대충 건너뛰고서 질문하지말아주세요